HDwik5.0整合教程
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.上传WordPaster文件夹

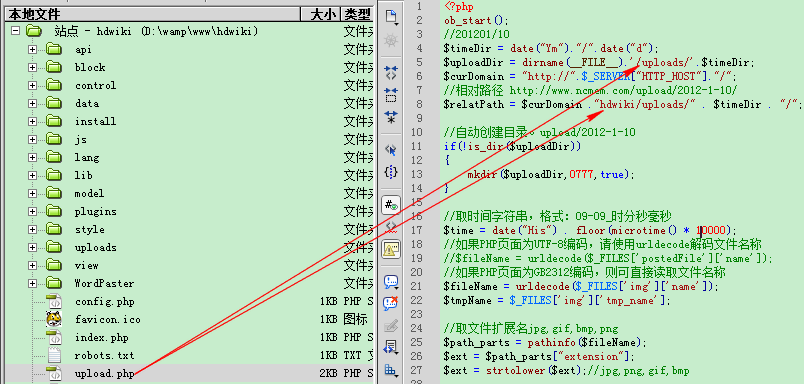
2.上传upload.php文件,这个文件负责接收控件上传的图片,并保存到uploads文件夹下。

修改upload.php中的路径

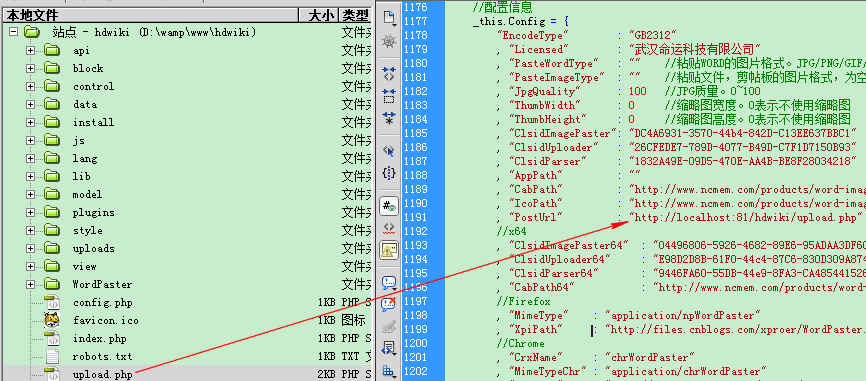
3.修改WordPaster.js中的upload.php路径

注意:
1.PostUrl地址路径必须为完整路径。不能为相对路径。
以下地址是错误的
PostUrl: “/upload.php”
或
PostUrl: “/users/upload.php”
4.修改view\default\editor.htm文件
4.1增加粘贴按钮

<div id=”btnPaster” alt=”粘贴Word图片” title=”Paster from Word Image”/><!–WordPaster–>
4.2增加加载WordPaster插件的代码

代码如下:
<!–WordPaster–>
<link type=”text/css” rel=”Stylesheet” href=”./WordPaster/css/WordPaster.css”/>
<link type=”text/css” rel=”stylesheet” href=”WordPaster/css/ui-lightness/jquery-ui-.custom.css” />
<script type=”text/javascript” src=”./WordPaster/js/jquery-ui-.custom.min.js”></script>
<script type=”text/javascript” src=”./WordPaster/js/WordPaster.js” charset=”utf-8″></script>
<script language=”javascript” type=”text/javascript”>
var pasterMgr = new PasterManager();
pasterMgr.Load();//加载控件
pasterMgr.Init(“content”);
$(document).ready(function(){
$(“#btnPaster”).click(function(){ pasterMgr.Paste(); });
});
</script>
整合后的效果如下:


常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。