WordPress编辑器支持ppt自动上传
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
产品交流群:
扫码加群:

1.添加按钮样式


样式代码
.edui-icon-wordpaster{width: 16px;height: 16px;background: url(‘../../../../wordpaster/css/paster.png’) no-repeat !important;}
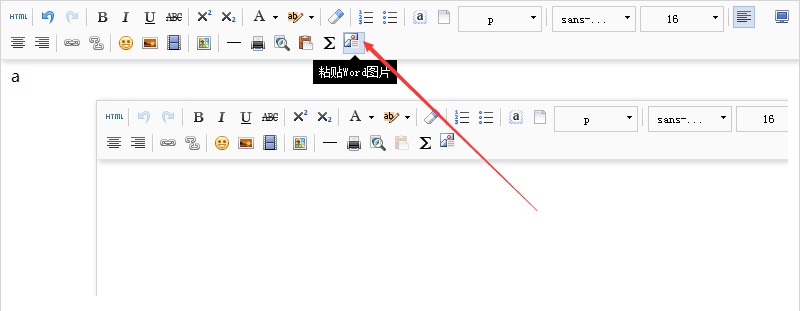
2.在工具栏中添加按钮


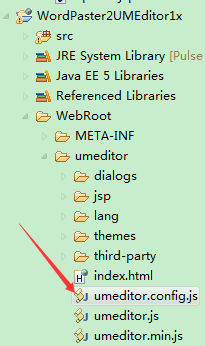
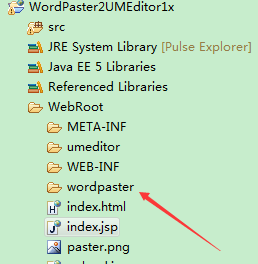
3.复制wordpaster目录到项目中

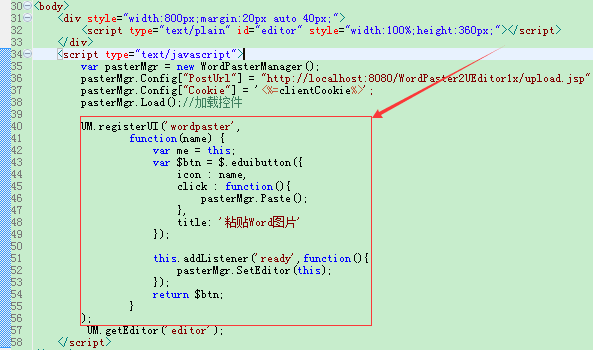
4.在页面中注册按钮
在页面中添加引用
<linkhref=”umeditor/themes/default/css/umeditor.min.css” type=”text/css” rel=”stylesheet”>
<scripttype=”text/javascript” src=”umeditor/third-party/jquery.min.js” charset=”utf-8″></script>
<scripttype=”text/javascript” src=”umeditor/umeditor.config.js” ></script>
<scripttype=”text/javascript” src=”umeditor/umeditor.min.js” ></script>
<linktype=”text/css” rel=”Stylesheet” href=”wordpaster/css/WordPaster.css”/>
<linktype=”text/css” rel=”Stylesheet” href=”wordpaster/js/skygqbox.css” />
<scripttype=”text/javascript” src=”wordpaster/js/json2.min.js” charset=”utf-8″></script>
<scripttype=”text/javascript” src=”wordpaster/js/w.edge.js” charset=”utf-8″></script>
<scripttype=”text/javascript” src=”wordpaster/js/w.app.js” charset=”utf-8″></script>
<scripttype=”text/javascript” src=”wordpaster/js/w.file.js” charset=”utf-8″></script>
<scripttype=”text/javascript” src=”wordpaster/js/WordPaster.js” charset=”utf-8″></script>
<scripttype=”text/javascript” src=”wordpaster/js/skygqbox.js” charset=”utf-8″></script>
在JS中注册插件

代码
<scripttype=”text/javascript”>
var pasterMgr = new WordPasterManager();
pasterMgr.Config[“PostUrl”] = “http://localhost:8080/WordPaster2UEditor1x/upload.jsp”
pasterMgr.Config[“Cookie”] = ‘<%=clientCookie%>’;
pasterMgr.Load();//加载控件
UM.registerUI(‘wordpaster’,
function(name) {
var me = this;
var $btn = $.eduibutton({
icon : name,
click : function(){
pasterMgr.Paste();
},
title: ‘粘贴Word图片’
});
this.addListener(‘ready’,function(){
pasterMgr.SetEditor(this);
});
return $btn;
}
);
UM.getEditor(‘editor’);
</script>
整合后的效果