eWebEditor 12.1 整合教程
适用场景:已购买eWebEditor商业授权
适用版本:12.1

示例下载:
链接:https://pan.baidu.com/s/1r06XN5izJGD3GA2xu1jzCw
提取码:35wn
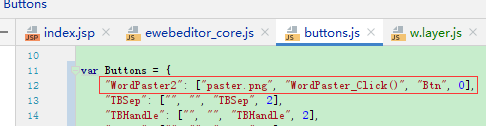
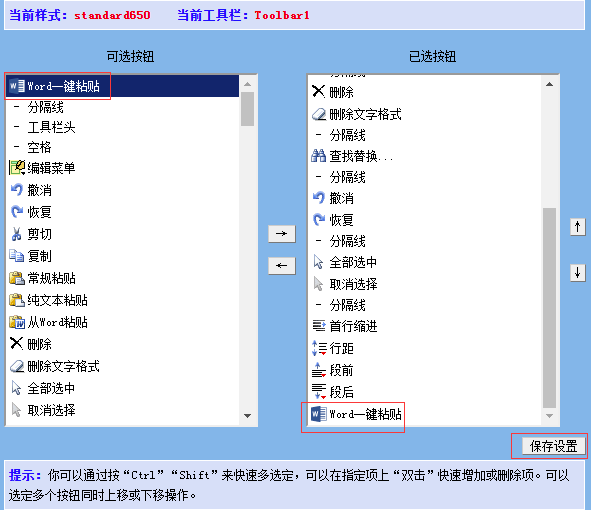
1.添加按钮

2.添加按钮说明

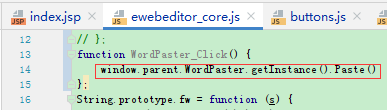
3.添加按钮事件

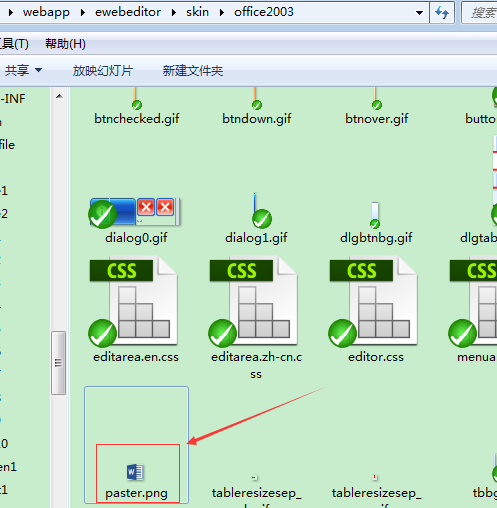
4.添加按钮图标

5.配置工具栏
http://localhost:8080/ewebeditor/admin/default.jsp





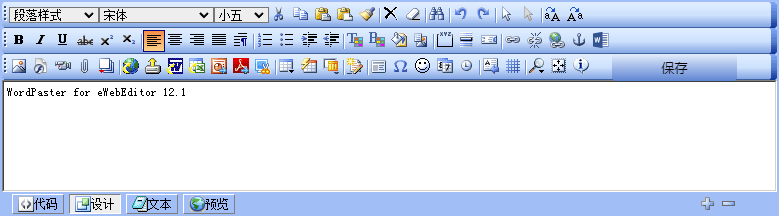
添加后的效果

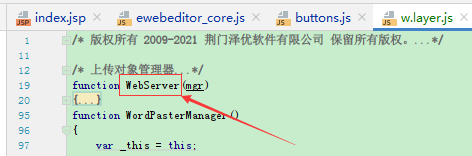
6.将w.edge.js代码合并到w.js(w.layer.js)

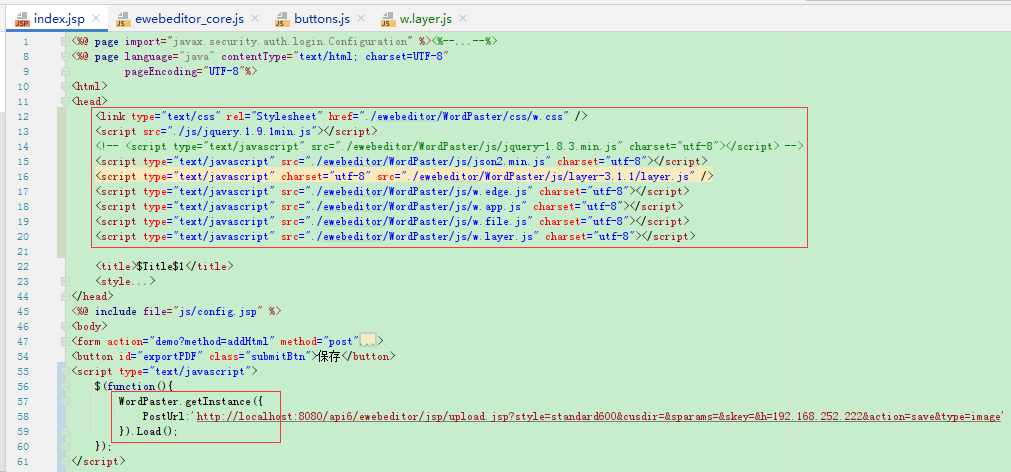
7.初始化控件
注意:如果您的页面已经包含了jquery,则不要重复包含。

使用eWebEditor的接口:
$(function(){
WordPaster.getInstance({
PostUrl:’eWebEditor上传接口地址’,
FileFieldName:’uploadfile’,//字段名称为uploadfile
ImageMatch:’\”value=\”(http://[^”]+)\”‘//正则匹配value=”http://”
}).Load();
});
8.配置编辑器加载事件

9.配置ctrl+v快捷键
说明:会影响eWebEditor本身的粘贴功能,请谨慎使用。

最终效果