1.1.1. 上传WordPaster文件夹

1.1.2. 上传插件文件夹
将imagepaster,netpaster文件夹上传到现有项目ckeditor/plugins目录中

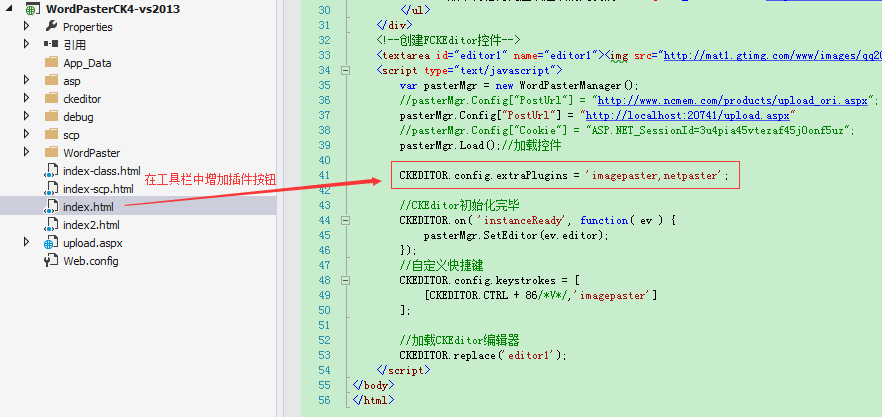
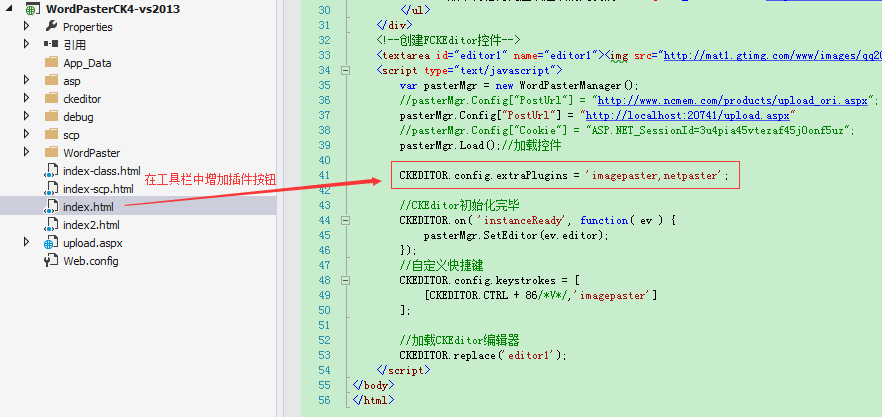
1.1.3. 在工具栏中增加插件按钮

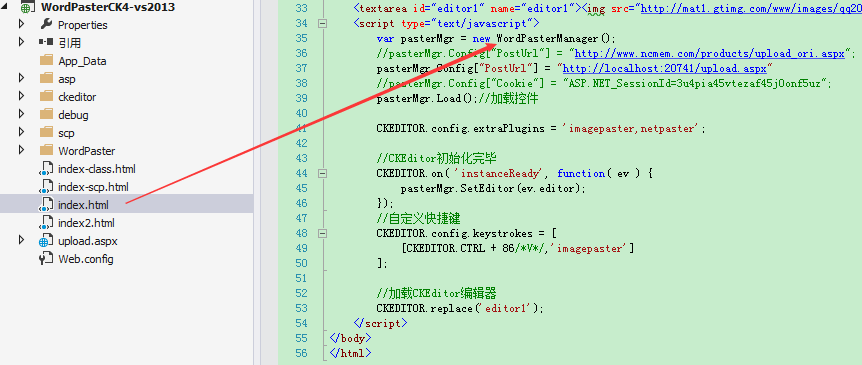
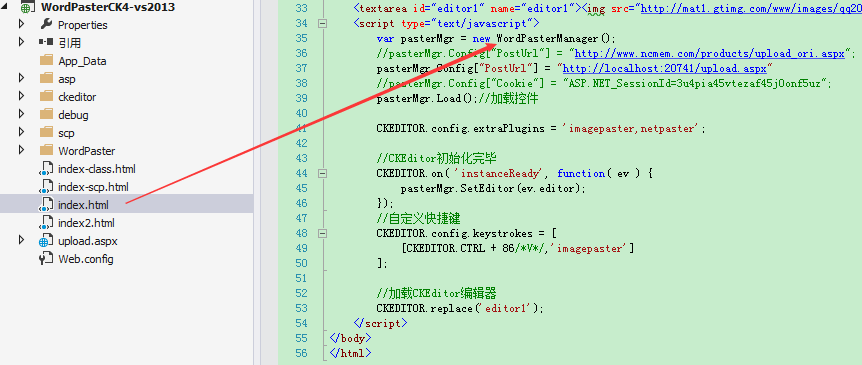
引用页面代码:
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/css/WordPaster.css” />
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/js/skygqbox.css” />
<script type=”text/javascript” src=”WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/jquery-1.4.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”ckeditor/ckeditor.js”></script>
<script type=”text/javascript” src=”WordPaster/js/w.edge.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.app.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.file.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/WordPaster.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/skygqbox.js” charset=”utf-8″></script>
</head>
<body>
<textarea id=”editor1″ name=”editor1″><img src=”http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png” width=”134″ height=”44″ /></textarea>
<script type=”text/javascript”>
var pasterMgr = new WordPasterManager();//注意:此变量必须设为全局变量
pasterMgr.Config[“PostUrl”] = “http://localhost:20741/upload.aspx”
pasterMgr.Load();//加载控件
CKEDITOR.config.extraPlugins = ‘imagepaster,netpaster’;
//CKEditor初始化完毕
CKEDITOR.on( ‘instanceReady’, function( ev ) {
pasterMgr.SetEditor(ev.editor);
});
//自定义快捷键
CKEDITOR.config.keystrokes = [
[CKEDITOR.CTRL + 86/*V*/,‘imagepaster’]
];
//加载CKEditor编辑器
CKEDITOR.replace(‘editor1’);
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

1.1.4. 设置上传地址(PostUrl)
1.上传地址必须使用完整地址不能使用相对地址:
正确格式:
http://localhost:8080/test/upload.jsp
错误格式:
/test/upload.jsp
2.在localhost中测试
如果在localhost下面测试一般设置如下:
<script type=”text/javascript”>
var pasterMgr = new WordPasterManager();//注意:此变量必须设为全局变量
pasterMgr.Config[“PostUrl”] = “http://localhost:8080/upload.jsp”
</script>
如果在localhost下,项目名称是test,端口号是8081,则设置如下
<script type=”text/javascript”>
var pasterMgr = new WordPasterManager();//注意:此变量必须设为全局变量
pasterMgr.Config[“PostUrl”] = “http://localhost:8081/test/upload.jsp”
</script>
注意:demo中的upload.jsp是采用普通的form表单模式编写的上传页面,如果在struts等其它框架下使用则需要参考upload.jsp逻辑重新编写上传页面代码。
struts模式参考:http://www.cnblogs.com/linjiqin/archive/2011/03/21/1990674.html
3.在非localhost中测试,如局域网,生产环境
如果在服务器中测试则需要设为服务器地址,如果上传页面放在www.qq.com的根目录下则设置如下:
注意:测试版本仅支持在localhost,127.0.0.1下测试,如果在其他地址中测试请与我们联系申请授权码,授权码可以测试30天,到期后需要购买产品。
<script type=”text/javascript”>
var pasterMgr = new WordPasterManager();//注意:此变量必须设为全局变量
pasterMgr.Config[“PostUrl”] = “http://www.qq.com/upload.jsp”
</script>
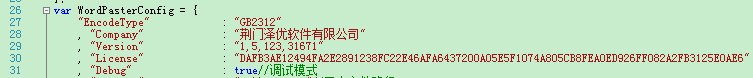
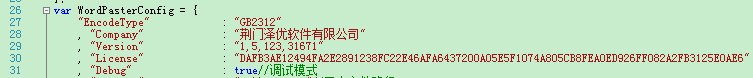
授权码设置:

|