ckeditor+粘贴word
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=32ace287feed43828443bf776eab748f
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
说明:此教程以CKEditor4.x为例,使用其他编辑器的查看对应教程。
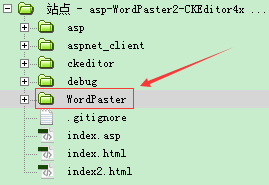
1.上传WordPaster文件夹

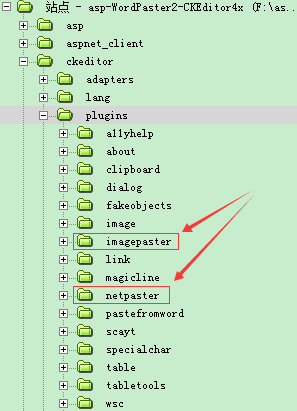
2.上传插件文件夹
将imagepaster,netpaster文件夹上传到现有项目ckeditor/plugins目录中

3.在工具栏中增加插件按钮

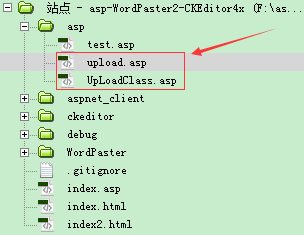
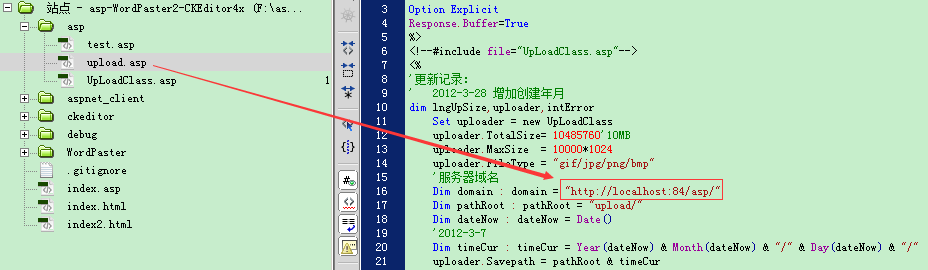
4.上传upload.asp和UpLoadClass.asp

修改upload.asp中的图片保存路径

5.引用页面代码

<htmlxmlns=“http://www.w3.org/1999/xhtml” >
<head>
<metahttp-equiv=“Content-Type” content=“text/html; charset=utf-8” />
<linktype=“text/css” rel=“Stylesheet” href=“WordPaster/css/WordPaster.css”/>
<linktype=“text/css” rel=“Stylesheet” href=“WordPaster/js/skygqbox.css” />
<scripttype=“text/javascript” src=“WordPaster/js/json2.min.js” charset=“utf-8”></script>
<scripttype=“text/javascript” src=“WordPaster/js/jquery-1.4.min.js” charset=“utf-8”></script>
<scripttype=“text/javascript” src=“ckeditor/ckeditor.js”></script>
<scripttype=“text/javascript” src=“WordPaster/js/w.edge.js” charset=“utf-8”></script>
<scripttype=“text/javascript” src=“WordPaster/js/w.app.js” charset=“utf-8”></script>
<scripttype=“text/javascript” src=“WordPaster/js/w.file.js” charset=“utf-8”></script>
<scripttype=“text/javascript” src=“WordPaster/js/skygqbox.js” charset=“utf-8”></script>
<scripttype=“text/javascript” src=“WordPaster/js/WordPaster.js” charset=“utf-8”></script>
</head>
<body>
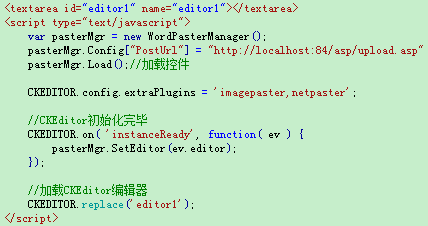
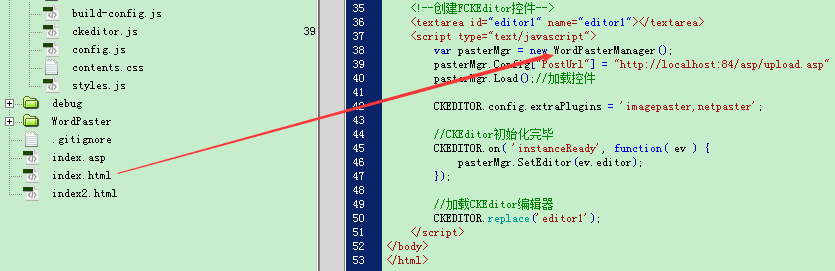
<textareaid=“editor1” name=“editor1”></textarea>
<scripttype=“text/javascript”>
var pasterMgr = new WordPasterManager();
pasterMgr.Config[“PostUrl”] = “http://localhost:84/asp/upload.asp”
pasterMgr.Load();//加载控件
CKEDITOR.config.extraPlugins = ‘imagepaster,netpaster’;
//CKEditor初始化完毕
CKEDITOR.on( ‘instanceReady’, function( ev ) {
pasterMgr.SetEditor(ev.editor);
});
//自定义快捷键
CKEDITOR.config.keystrokes = [
[CKEDITOR.CTRL + 86/*V*/,‘imagepaster’]
];
//加载CKEditor编辑器
CKEDITOR.replace(‘editor1’);
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。