java+web+下载断点续传
![]() 相关资料:产品首页,
相关资料:产品首页,![]() 控件包,
控件包,![]() 白皮书,
白皮书,![]() 白皮书(图文版),
白皮书(图文版),![]() 产品介绍,
产品介绍,![]() 产品比较,成功案例,基础组件,
产品比较,成功案例,基础组件,![]() 控件源代码,示例下载,控件包,控件升级,在线演示,在线文档,并发能力,上传速度,下载速度,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,安装引导,控件布署,控件升级,
控件源代码,示例下载,控件包,控件升级,在线演示,在线文档,并发能力,上传速度,下载速度,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,安装引导,控件布署,控件升级,![]() IE9加载控件,
IE9加载控件,![]() IE8加载控件,
IE8加载控件,
标杆案例:![]() 中国港湾,
中国港湾,![]() 中国中车,
中国中车,![]() 中国石油,
中国石油,![]() 中国石化,
中国石化,![]() 长江电力,
长江电力,![]() 中信证券,
中信证券,![]() 上海通用,
上海通用,![]() 一汽大众,沈阳自动化研究所,
一汽大众,沈阳自动化研究所,
![]() 解决方案:
解决方案:![]() 党政,
党政,![]() 央企,
央企,![]() 国防军工,
国防军工,![]() 房地产,
房地产,![]() 档案管理,
档案管理,![]() 教育,
教育,![]() 医疗,
医疗,![]() 工程管理,
工程管理,![]() 企业文件传输解决方案,
企业文件传输解决方案,
![]() 示例下载:
示例下载:![]() asp.net-vs2013,
asp.net-vs2013,![]() asp.net-vs2010,
asp.net-vs2010,![]() jsp-eclipse,
jsp-eclipse,![]() jsp-springboot,
jsp-springboot,![]() jsp-myeclipse,
jsp-myeclipse,![]() php,
php,![]() vue-cil,
vue-cil,![]() WinForm(C#),
WinForm(C#),![]() C++(WTL)
C++(WTL)
![]() 教程:
教程:![]() WinForm(C#)测试,
WinForm(C#)测试,![]() WTL(C++)测试,在vue.js中使用,在vue-cli中使用,eclipse导入up6
WTL(C++)测试,在vue.js中使用,在vue-cli中使用,eclipse导入up6
![]() 视频教程:
视频教程:![]() windows控件安装,
windows控件安装,![]() mac控件安装,
mac控件安装,![]() linux-deb控件包安装,
linux-deb控件包安装,![]() linux-rpm控件包安装,
linux-rpm控件包安装,![]() php7测试,
php7测试,![]() php5测试,
php5测试,![]() vue-cli-测试,asp.net-IIS Express测试,asp.net-IIS测试,
vue-cli-测试,asp.net-IIS Express测试,asp.net-IIS测试,![]() asp.net-阿里云(oss)测试,
asp.net-阿里云(oss)测试,![]() asp.net-华为云(obs)测试,
asp.net-华为云(obs)测试,![]() jsp-springboot测试,
jsp-springboot测试,![]() ActiveX(x86)源码编译,
ActiveX(x86)源码编译,![]() ActiveX(x64)源码编译,
ActiveX(x64)源码编译,![]() Windows(npapi)源码编译,
Windows(npapi)源码编译,![]() macOS源码编译,
macOS源码编译,![]() Linux(x86_64)源码编译,
Linux(x86_64)源码编译,![]() Linux(arm)源码编译,
Linux(arm)源码编译,![]() Linux(mips-uos)源码编译,
Linux(mips-uos)源码编译,![]() Linux(mips-kylin-涉密环境)源码编译,sm4加密传输,压缩传输,
Linux(mips-kylin-涉密环境)源码编译,sm4加密传输,压缩传输,![]() jsp-eclipse-sm4加密存储,
jsp-eclipse-sm4加密存储,![]() jsp-springboot-sm4加密存储,
jsp-springboot-sm4加密存储,![]() asp.net-sm4加密存储
asp.net-sm4加密存储
![]() ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,Oracle,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,Oracle,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
![]() ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,
ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,![]() Oracle,minio,fastdfs,
Oracle,minio,fastdfs,![]() 阿里云对象存储(oss),
阿里云对象存储(oss),![]() 华为云对象存储(obs)
华为云对象存储(obs)
![]() jsp-eclipse教程:测试教程,
jsp-eclipse教程:测试教程,![]() oracle,
oracle,![]() mysql,
mysql,![]() SQL Server,minio,fastdfs,
SQL Server,minio,fastdfs,![]() 阿里云对象存储(oss),
阿里云对象存储(oss),![]() 华为云对象存储(obs),
华为云对象存储(obs),
![]() jsp-springboot教程:测试教程,minio,fastdfs,
jsp-springboot教程:测试教程,minio,fastdfs,![]() 阿里云对象存储(oss),
阿里云对象存储(oss),![]() 华为云对象存储(obs)
华为云对象存储(obs)
![]() jsp-myeclipse教程:
jsp-myeclipse教程:![]() mysql,oracle,
mysql,oracle,![]() SQL Server,fastdfs
SQL Server,fastdfs
![]() php教程:测试教程,minio,fastdfs,
php教程:测试教程,minio,fastdfs,![]() 阿里云对象存储(oss),
阿里云对象存储(oss),
![]() 二次开发:组件引用,自定义事件,自定义业务字段,自定义文件保存路径,授权码,加密存储,加密传输,使用Minio存储,使用FastDFS存储,
二次开发:组件引用,自定义事件,自定义业务字段,自定义文件保存路径,授权码,加密存储,加密传输,使用Minio存储,使用FastDFS存储,![]() 使用达梦数据库,数据表字段设计,监控fd_create流程,监控f_create流程,监控f_list.jsp流程
使用达梦数据库,数据表字段设计,监控fd_create流程,监控f_create流程,监控f_list.jsp流程
![]() 相关问题:WebSocket连接失败,md5计算完毕后卡住,域名未授权,网站安全系统拦截,
相关问题:WebSocket连接失败,md5计算完毕后卡住,域名未授权,网站安全系统拦截,
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,








视频教程:https://www.bilibili.com/video/BV1uj411V75m/?vd_source=d1843c7f8c164416779b5188178bad8c
导入项目:
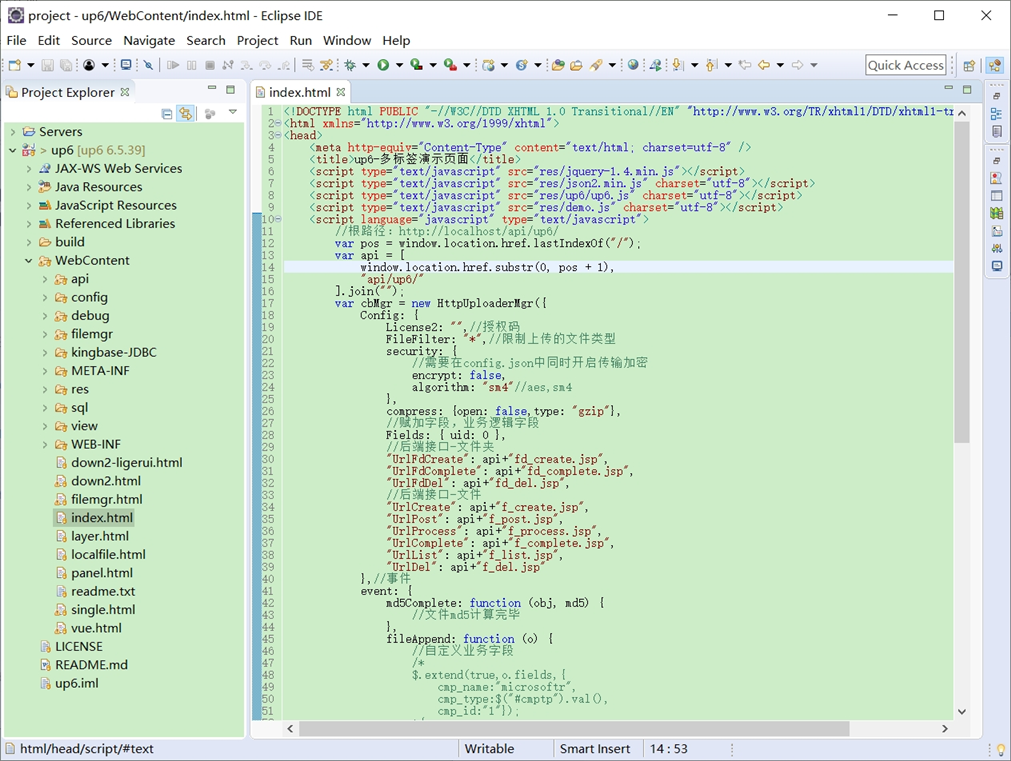
导入到Eclipse:http://www.ncmem.com/doc/view.aspx?id=9da9c7c2b91b40b7b09768eeb282e647
导入到IDEA:http://www.ncmem.com/doc/view.aspx?id=9fee385dfc0742448b56679420f22162
springboot统一配置:http://www.ncmem.com/doc/view.aspx?id=7768eec9284b48e3abe08f032f554ea2
下载示例:
版本:6.5.41
https://gitee.com/xproer/up6-jsp-eclipse/

工程

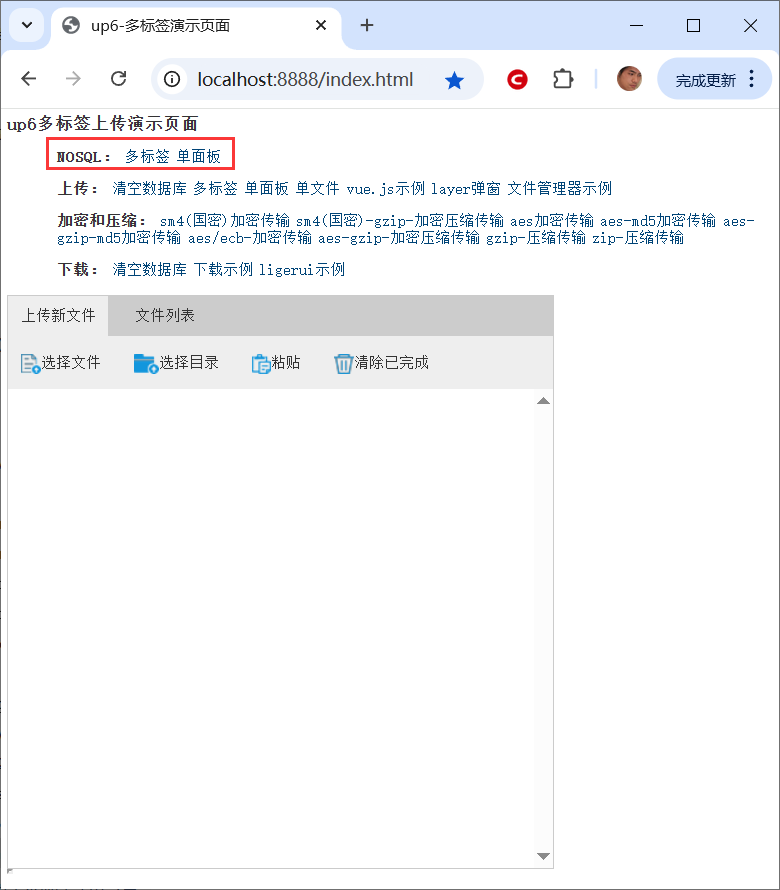
NOSQL
NOSQL示例不需要任何配置,可以直接访问测试

创建数据表
选择对应的数据表脚本,这里以SQL为例


修改数据库连接信息

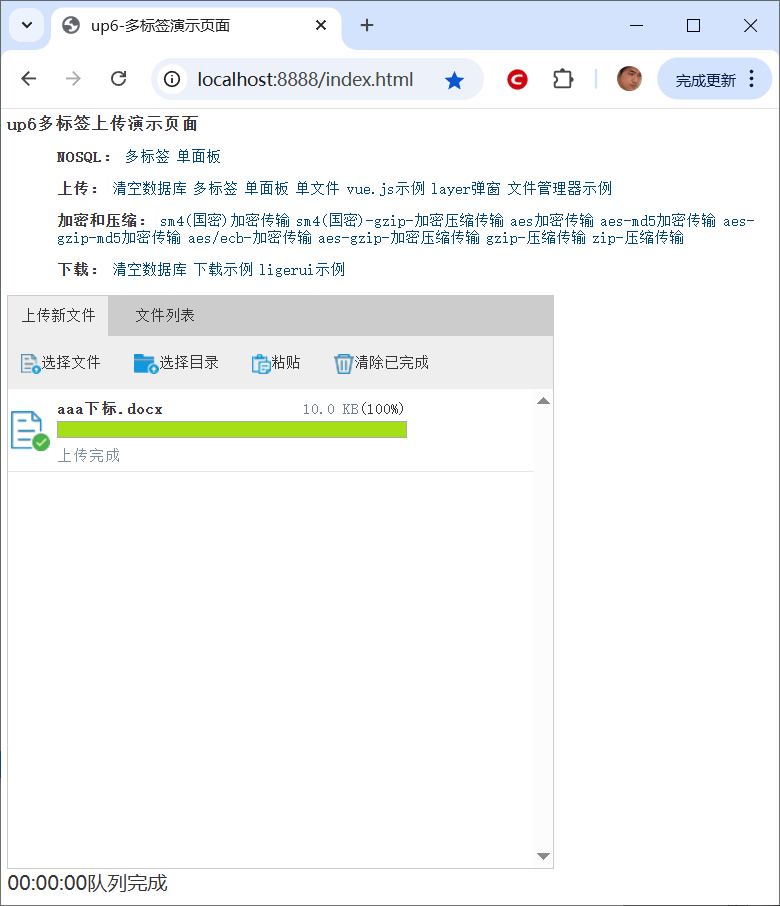
访问页面进行测试

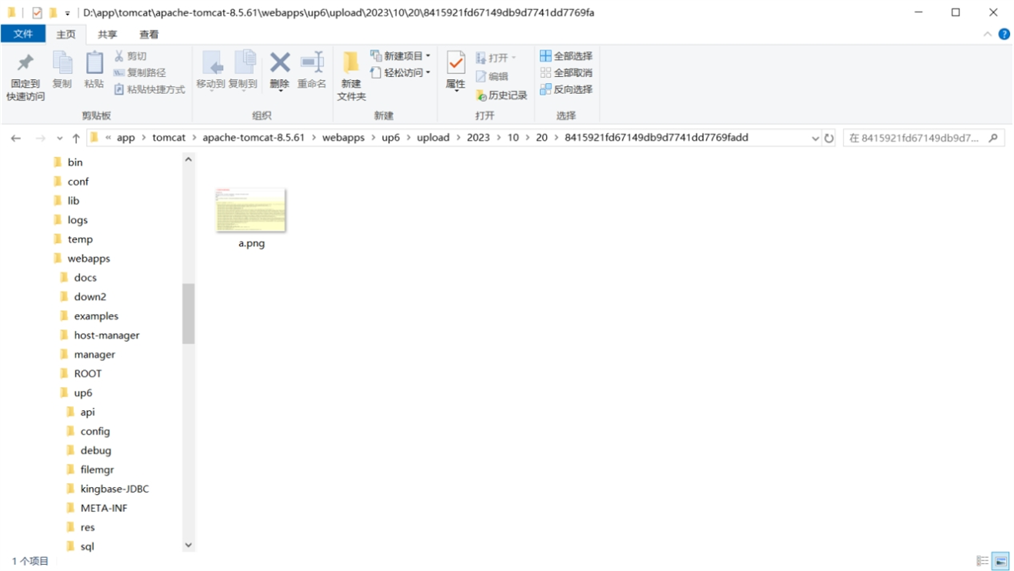
文件存储路径
up6/upload/年/月/日/guid/filename


相关问题:
1.javax.servlet.http.HttpServlet错误
2.项目无法发布到tomcat
3.md5计算完毕后卡住
4.服务器找不到config.json文件
相关参考:
免费下载产品源代码-泽优全平台大文件传输解决方案:
免费下载源代码:https://drive.weixin.qq.com/s?k=ACoAYgezAAwbdKCskc
