如何在Web页面里使用高拍仪扫描上传图像
如何在Web页面里使用高拍仪扫描上传图像
市场上所有的高拍仪都支持扫描图片并保存到本地,一般公司都会提供控件。开发人员只需要在页面集成就可以进行拍照和扫描。只不过一般扫描的图片是保存在本地固定的文件夹下面,需要用户手动选择一下然后上传。
泽优Web图片上传控件(img2)帮助解决图片手动上传的问题,使用img2后可以自动上传本地路径下面的图片,不需要用户再手动选择图片。
原理
1.img2提供了接口addFile和addFolder,可以直接加载本地路径下面的图片或目录。
2.添加后可以调用post方法开始上传图片。
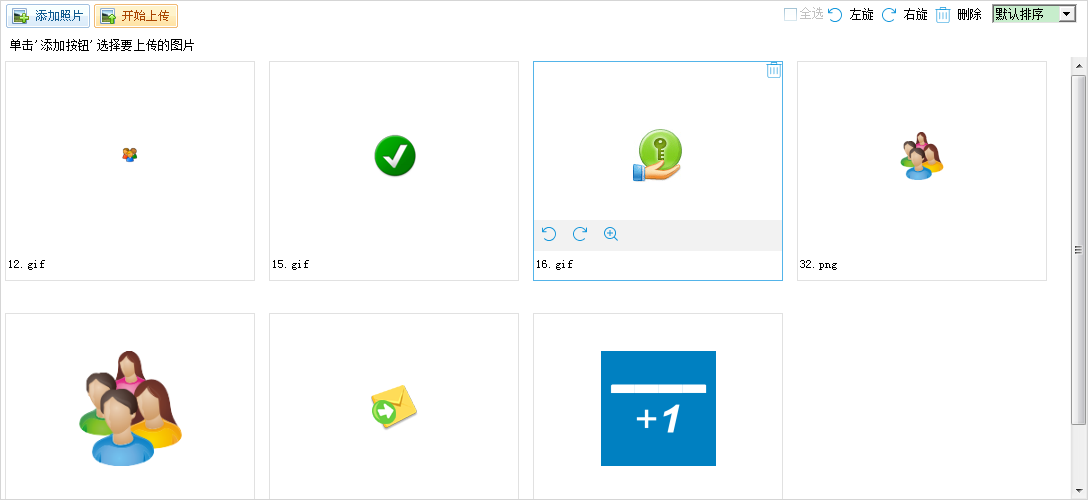
泽优Web图片上传控件(img2)

加载图片

自动加载本地目录
<scripttype=”text/javascript”>
var imgUp = new ImageUploader();
imgUp.LoadTo(“img-uper”);
imgUp.ent.loadCmp = function () {
setTimeout(function () {
imgUp.addFolder(“F:\\ftp”);//自动加载本地目录下的所有图片
}, 1000);
};
</script>
自动加载本地路径下的图片文件
<scripttype=”text/javascript”>
var imgUp = new ImageUploader();
imgUp.LoadTo(“img-uper”);
imgUp.ent.loadCmp = function () {
setTimeout(function () {
imgUp.addFile(“F:\\ftp\\test.jpg”);//
}, 1000);
};
</script>
服务端jsp上传代码
publicvoid SaveFile(FileItem upFile) throws IOException
{
String fileName = upFile.getName();
//如果控件是以UTF-8编码方式提交的数据则使用下面的方式对文件名称进行解码。
fileName = fileName.replaceAll(“\\+”,“%20”);
//客户端使用的是encodeURIComponent编码
fileName = URLDecoder.decode(fileName,“UTF-8”);
this.m_fileName = fileName;
this.CreateFolder();
String filePath = this.m_folder + this.m_fileName;
InputStream stream = upFile.getInputStream();
byte[] data = newbyte[(int)upFile.getSize()];//128k
stream.read(data);
stream.close();
RandomAccessFile raf = newRandomAccessFile(filePath,“rw”);
//定位文件位置
raf.write(data);
raf.close();
}
asp.net文件上传代码
using System;
using System.Web;
using System.IO;
namespace WebApplication1
{
publicpartialclassupload : System.Web.UI.Page
{
protectedvoid Page_Load(object sender, EventArgs e)
{
var remark = HttpUtility.UrlDecode(remark);
if (Request.Files.Count > 0)
{
string folder = Server.MapPath(“/upload”);
//自动创建上传文件夹
if (!Directory.Exists(folder))
{
Directory.CreateDirectory(folder);
}
HttpPostedFile file = Request.Files.Get(0);
//utf-8编码时需要进行urldecode
string fn = HttpUtility.UrlDecode(file.FileName);//guid,crc,md5,ori
System.Diagnostics.Debug.WriteLine(fn);
string ext = Path.GetExtension(fn).ToLower();
if (ext == “.jpg”
|| ext == “.gif”
|| ext == “.png”
|| ext == “.bmp”
|| ext == “.tif”)
{
string filePath = Path.Combine(folder, fn);
file.SaveAs(filePath);
//返回json格式
string res = “{\”id\”:\””+id+“\”,\”success\”:1,\”url\”:\”/upload/”+fn+“\”}”;
Response.Write(res);
}
}
}
}
}
php文件上传代码
<?php
ob_start();
//201201/10
$timeDir = date(“Ym”).“/”.date(“d”);
$pathSvr = dirname(__FILE__).“/upload/$timeDir/”;
$curDomain = “http://”.$_SERVER[“HTTP_HOST”];
//相对路径 http://www.ncmem.com/upload/2012-1-10/
$pathRel = “$curDomain/img/upload/$timeDir/”;
//自动创建目录。upload/2012-1-10
if(!is_dir($pathSvr))
{
mkdir($pathSvr,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES[‘img’][‘name’]);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$nameSvr = $_FILES[‘img’][‘name’];
$nameSvr = urldecode($nameSvr);
$tmpName = $_FILES[‘img’][‘tmp_name’];
//$uid = $_POST[“UserID”];
$id = $_POST[“id”];
$width = $_POST[“width”];
$height = $_POST[“height”];
$remark = $_POST[“remark”];//utf-8则需要进行URL解码,gbk不用解码
$cateName = $_POST[“cname”];
$cateVal = $_POST[“cvalue”];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($nameSvr);
$ext = $path_parts[“extension”];
//只允许上传图片类型的文件
if( 0 == strcasecmp($ext,“jpg”)
|| 0 == strcasecmp($ext,“jpeg”)
|| 0 == strcasecmp($ext,“png”)
|| 0 == strcasecmp($ext,“gif”)
|| 0 == strcasecmp($ext,“bmp”) )
{
//xxx/2011_05_05_091250000.jpg
$savePath = $pathSvr . $nameSvr;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit(‘upload error!’ . “文件名称:” .$nameSvr . “保存路径:” . $savePath);
}
}
//输出图片路径
//$_SERVER[‘HTTP_HOST’]localhost:81
//$_SERVER[‘REQUEST_URI’] /FCKEditor2.4.6.1/php/test.php
$reqPath = str_replace(“upload.php”,“”,$_SERVER[‘REQUEST_URI’]);
$fn = $pathRel.$nameSvr;
$res = “{\”id\”:\”$id\”,\”success\”:1,\”url\”:\”$fn\”}”;
echo $res;
header(‘Content-type: text/html; charset=utf-8’);
header(‘Content-Length: ‘ . ob_get_length());
?>
泽优web图片上传控件(img2)采用HTTP协议上传,支持asp,jsp,php,asp.net等任何Web开发语言。且提供js-sdk,能够方便的集成到任何项目中。
详细介绍:http://blog.ncmem.com/wordpress/2019/09/05/泽优web图片上传控件img2产品介绍/
1 对 “如何在Web页面里使用高拍仪扫描上传图像”的想法;
评论被关闭。