html+php超大视频上传前端
版权所有 2009-2023 荆门泽优软件有限公司
保留所有权利
![]() 相关资料:产品首页,
相关资料:产品首页,![]() 白皮书,
白皮书,![]() 白皮书(图文版),
白皮书(图文版),![]() 产品介绍,
产品介绍,![]() 产品比较,成功案例,基础组件,
产品比较,成功案例,基础组件,![]() 控件源代码,
控件源代码,![]() 个人版报价单,
个人版报价单,![]() 年费版采购说明,示例下载,控件包,控件升级,在线演示,在线文档,并发能力,上传速度,下载速度,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,安装引导,控件布署,控件升级,
年费版采购说明,示例下载,控件包,控件升级,在线演示,在线文档,并发能力,上传速度,下载速度,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,安装引导,控件布署,控件升级,![]() IE9加载控件,
IE9加载控件,![]() IE8加载控件,
IE8加载控件,
![]() 控件包:cab(x86)控件包,cab(x64)控件包,
控件包:cab(x86)控件包,cab(x64)控件包,![]() chrome(45-)控件包,
chrome(45-)控件包,![]() firefox控件包,exe安装包,exe安装包(开机启动),集成包(up6+down2),
firefox控件包,exe安装包,exe安装包(开机启动),集成包(up6+down2),![]() macOS控件包,
macOS控件包,![]() Linux-x86-deb安装包,
Linux-x86-deb安装包,![]() Linux-x86-deb集成包(up6+down2),
Linux-x86-deb集成包(up6+down2),![]() linux-x86-uos安装包,
linux-x86-uos安装包,![]() linux-x86-uos集成包(up6+down2),
linux-x86-uos集成包(up6+down2),![]() linux-x86-rpm安装包,
linux-x86-rpm安装包,![]() linux-x86-rpm集成包(up6+down2),
linux-x86-rpm集成包(up6+down2),![]() linux-arm-deb安装包,
linux-arm-deb安装包,![]() linux-arm-deb集成包(up6+down2),
linux-arm-deb集成包(up6+down2),![]() linux-arm-uos安装包,
linux-arm-uos安装包,![]() linux-arm-uos集成包(up6+down2),
linux-arm-uos集成包(up6+down2),![]() linux-arm-rpm安装包,
linux-arm-rpm安装包,![]() linux-arm-rpm集成包(up6+down2),
linux-arm-rpm集成包(up6+down2),![]() linux-mips-deb安装包,
linux-mips-deb安装包,![]() linux-mips-deb集成包(up6+down2),
linux-mips-deb集成包(up6+down2),![]() linux-mips-uos安装包,
linux-mips-uos安装包,![]() linux-mips-uos集成包(up6+down2),
linux-mips-uos集成包(up6+down2),![]() linux-mips-银河麒麟安装包,
linux-mips-银河麒麟安装包,![]() linux-mips-银河麒麟集成包(up6+down2)
linux-mips-银河麒麟集成包(up6+down2)
![]() 示例下载:
示例下载:![]() asp.net-vs2013,
asp.net-vs2013,![]() asp.net-vs2010,
asp.net-vs2010,![]() jsp-eclipse,
jsp-eclipse,![]() jsp-springboot,
jsp-springboot,![]() jsp-myeclipse,
jsp-myeclipse,![]() php,
php,![]() vue-cil,
vue-cil,![]() WinForm(C#),
WinForm(C#),![]() C++(WTL)
C++(WTL)
![]() 教程:
教程:![]() WinForm(C#)测试,
WinForm(C#)测试,![]() WTL(C++)测试,在vue.js中使用,在vue-cli中使用,eclipse导入up6
WTL(C++)测试,在vue.js中使用,在vue-cli中使用,eclipse导入up6
![]() 视频教程:windows控件安装,
视频教程:windows控件安装,![]() mac控件安装,
mac控件安装,![]() linux-deb控件包安装,
linux-deb控件包安装,![]() linux-rpm控件包安装,php7测试,php5测试,vue-cli-测试,asp.net-IIS Express测试,asp.net-IIS测试,
linux-rpm控件包安装,php7测试,php5测试,vue-cli-测试,asp.net-IIS Express测试,asp.net-IIS测试,![]() asp.net-阿里云(oss)测试,
asp.net-阿里云(oss)测试,![]() asp.net-华为云(obs)测试,
asp.net-华为云(obs)测试,![]() jsp-springboot测试,
jsp-springboot测试,![]() ActiveX(x86)源码编译,
ActiveX(x86)源码编译,![]() ActiveX(x64)源码编译,
ActiveX(x64)源码编译,![]() Windows(npapi)源码编译,
Windows(npapi)源码编译,![]() macOS源码编译,
macOS源码编译,![]() Linux(x86_64)源码编译,
Linux(x86_64)源码编译,![]() Linux(arm)源码编译,
Linux(arm)源码编译,![]() Linux(mips-uos)源码编译,
Linux(mips-uos)源码编译,![]() Linux(mips-kylin-涉密环境)源码编译,sm4加密传输,压缩传输,
Linux(mips-kylin-涉密环境)源码编译,sm4加密传输,压缩传输,
![]() ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,Oracle,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,Oracle,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
![]()
![]() jsp-eclipse教程:测试教程,oracle,mysql,SQL Server,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs),
jsp-eclipse教程:测试教程,oracle,mysql,SQL Server,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs),
![]()
![]() jsp-springboot教程:测试教程,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
jsp-springboot教程:测试教程,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
![]()
![]() jsp-myeclipse教程:mysql,oracle,SQL Server,fastdfs
jsp-myeclipse教程:mysql,oracle,SQL Server,fastdfs
![]() php教程:测试教程,minio,fastdfs,
php教程:测试教程,minio,fastdfs,![]() 阿里云对象存储(oss),
阿里云对象存储(oss),
![]() 二次开发:组件引用,自定义事件,自定义业务字段,自定义文件保存路径,授权码,加密存储,加密传输,使用Minio存储,使用FastDFS存储,
二次开发:组件引用,自定义事件,自定义业务字段,自定义文件保存路径,授权码,加密存储,加密传输,使用Minio存储,使用FastDFS存储,![]() 使用达梦数据库,数据表字段设计,监控fd_create流程,监控f_create流程,监控f_list.jsp流程
使用达梦数据库,数据表字段设计,监控fd_create流程,监控f_create流程,监控f_list.jsp流程
![]() 相关问题:WebSocket连接失败,md5计算完毕后卡住,域名未授权,网站安全系统拦截,
相关问题:WebSocket连接失败,md5计算完毕后卡住,域名未授权,网站安全系统拦截,
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,
 |
 |
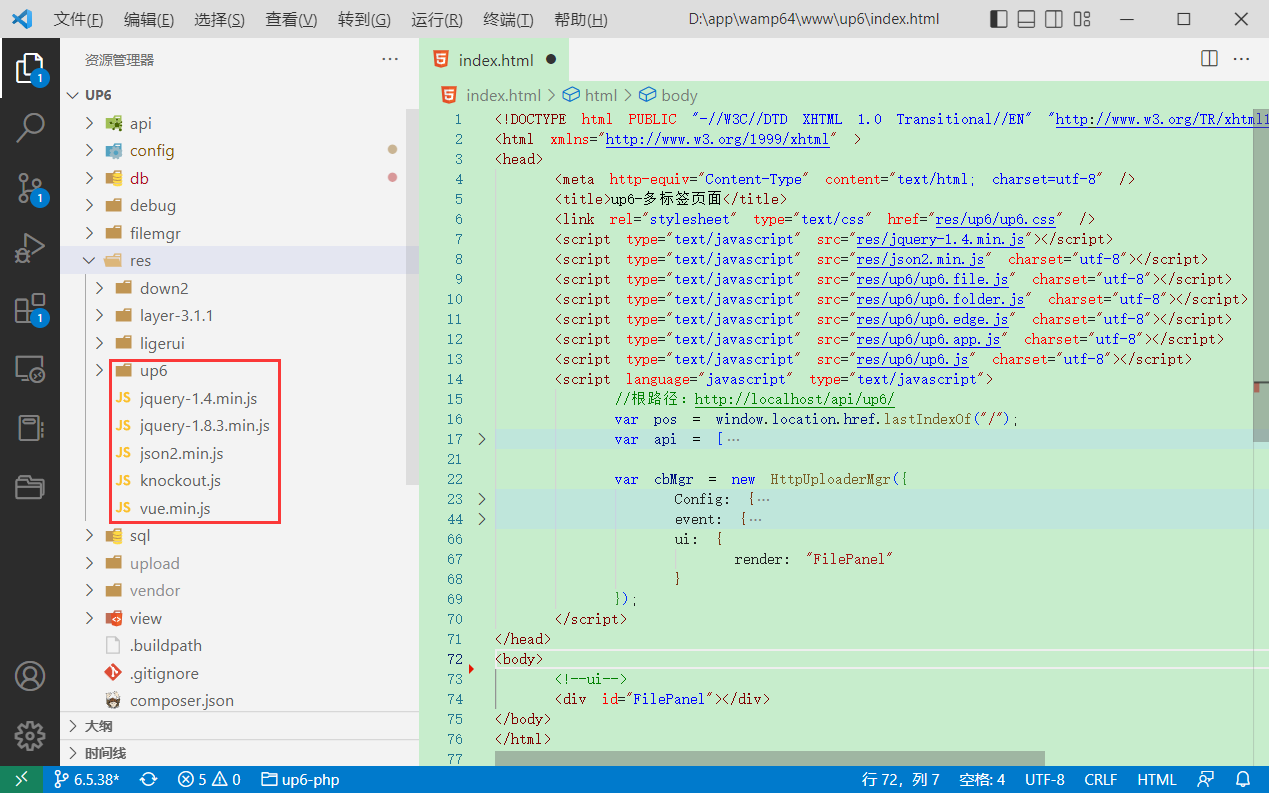
1.前端引入
将up6静态资源复制到项目中

在页面中引入组件文件并初始化组件
您可以在任何页面引入组件并进行使用,将上传组件作为通用基础组件来使用。

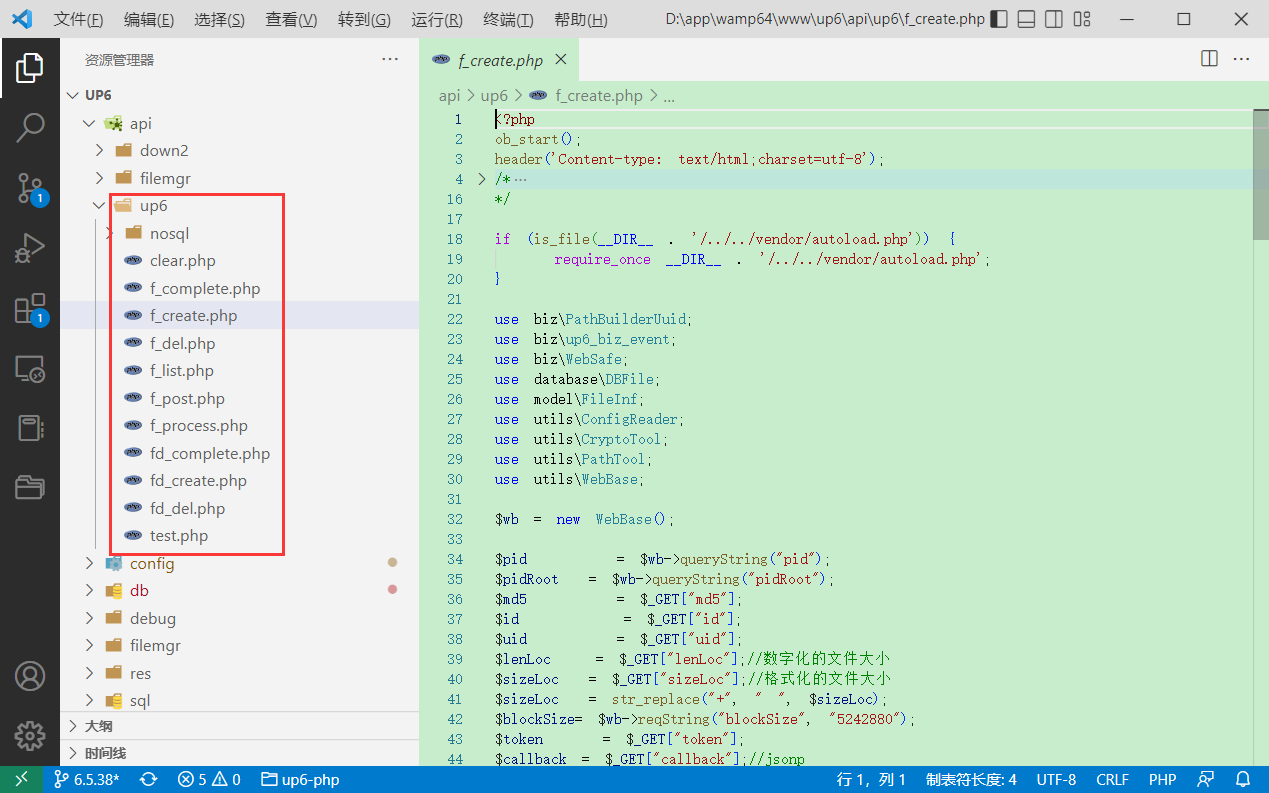
2.后端引入
引入后端逻辑实现模块

引入接口模块
您可以修改这些接口实现逻辑,以满足实际的业务需求。

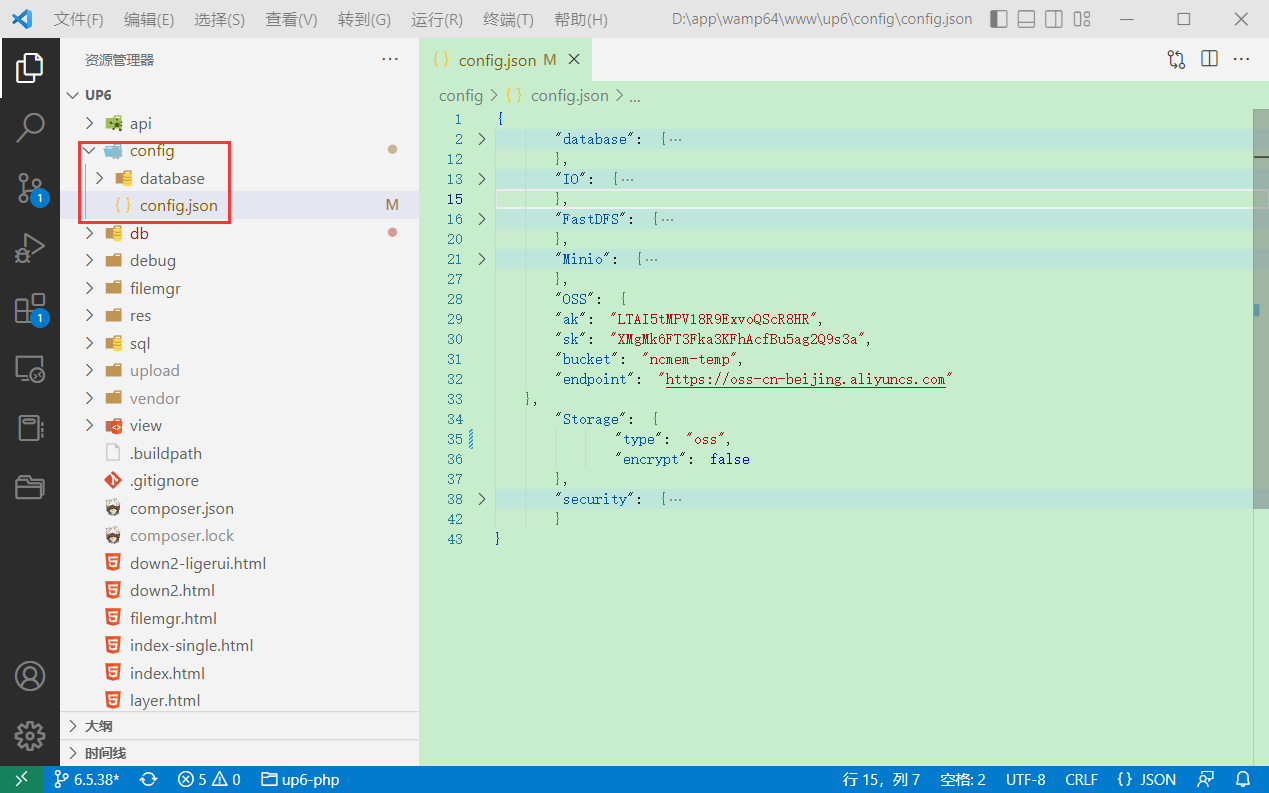
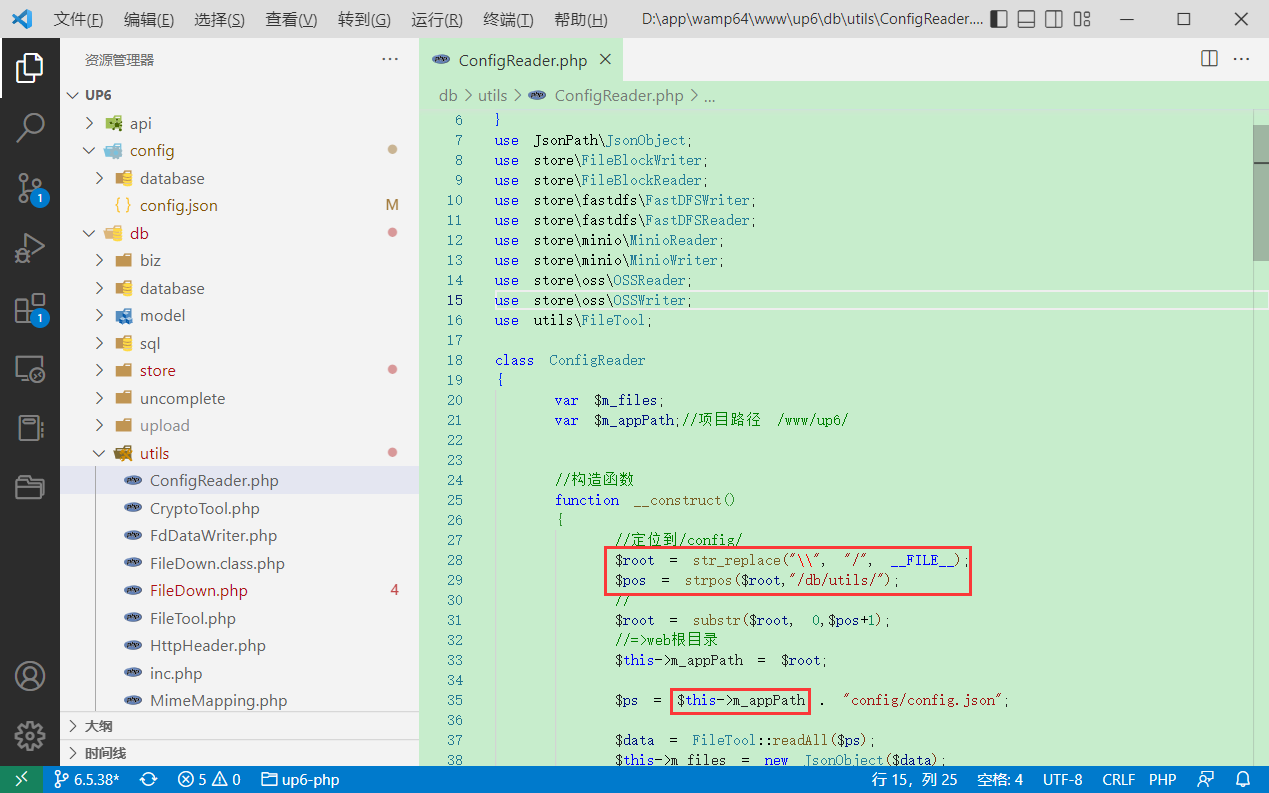
3.引入配置文件

确保配置文件加载路径正确

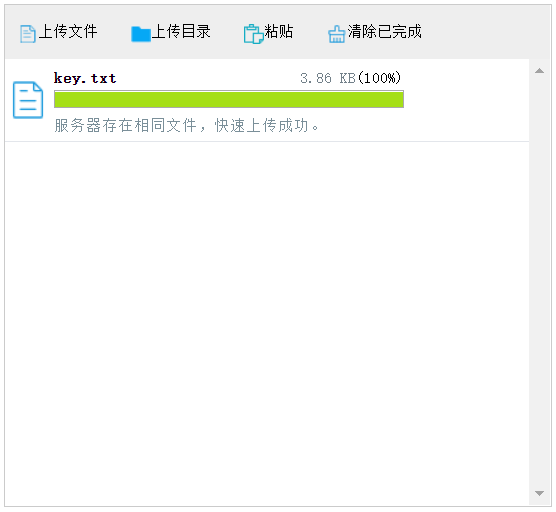
效果:
多标签

单面板