dedecms如何能实现直接粘贴把图片上传到服务器中
![]() 相关资料:产品首页,
相关资料:产品首页,![]() 控件包,
控件包,![]() 产品介绍,
产品介绍,![]() 产品比较,
产品比较,![]() 产品源代码,
产品源代码,![]() 成功案例,控件布署(授权码),控件布署(正式包),控件升级,
成功案例,控件布署(授权码),控件布署(正式包),控件升级,![]() Windows控件安装,
Windows控件安装,![]() macOS控件安装,
macOS控件安装,![]() Linux-deb控件安装,
Linux-deb控件安装,![]() Linux-rpm控件安装,
Linux-rpm控件安装,
功能介绍:![]() 粘贴Word文档内容,
粘贴Word文档内容,![]() 粘贴PowerPoint文档内容,
粘贴PowerPoint文档内容,![]() 自动上传网络图片,
自动上传网络图片,![]() 导入PDF
导入PDF
在线演示:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,
CKEditor4x,![]() KindEditor3x,
KindEditor3x,![]() KindEditor4x,
KindEditor4x,![]() UEditor1x,
UEditor1x,![]() tinymce3x,
tinymce3x,![]() tinymce4x,
tinymce4x,![]() xheditor1x,
xheditor1x,
![]() 配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
![]() 整合教程:FCKEditor 2.x,
整合教程:FCKEditor 2.x,![]() CKEditor3.x,
CKEditor3.x,![]() CKEditor4.x,KindEditor3.x,KindEditor4.x,UMEditor1.x,UEditor 1.x,UEditor 1.4x,UEditor 1.5x,
CKEditor4.x,KindEditor3.x,KindEditor4.x,UMEditor1.x,UEditor 1.x,UEditor 1.4x,UEditor 1.5x,![]() wangEditor3,
wangEditor3,![]() tinymce4x,eWebEditor 9x,eWebEditor 12.x,neditor,
tinymce4x,eWebEditor 9x,eWebEditor 12.x,neditor,![]() tinymce 3x,HDwik 5.0,
tinymce 3x,HDwik 5.0,![]() Drupal 7.34-ckeditor4.x,
Drupal 7.34-ckeditor4.x,![]() Joomla-3.4.7-tinymce 4.x,
Joomla-3.4.7-tinymce 4.x,![]() Joomla3x-ckeditor4.x,
Joomla3x-ckeditor4.x,![]() WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,帝国CMS 7.5-UEditor,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,
WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,帝国CMS 7.5-UEditor,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,![]() 动易SiteFactory 4.7,
动易SiteFactory 4.7,![]() 动易SiteFactory5.6,
动易SiteFactory5.6,![]() 动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,vue-cli-ckeditor5x,vue-cli-ueditor,
动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,vue-cli-ckeditor5x,vue-cli-ueditor,![]() vue-cli-wangEditor,
vue-cli-wangEditor,![]() vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
![]() 视频教程:
视频教程:![]() 动易SiteFactory 4.7整合,
动易SiteFactory 4.7整合,![]() 动易SiteFactory 5.6整合,
动易SiteFactory 5.6整合,![]() 动易SiteFactory 6.2整合,PbootCMS整合,PHPCMS v9整合,
动易SiteFactory 6.2整合,PbootCMS整合,PHPCMS v9整合,![]() dedecms 5.7-ueditor整合,
dedecms 5.7-ueditor整合,![]() dedecms 5.7-ckeditor3x整合,
dedecms 5.7-ckeditor3x整合,![]() 帝国CMS-ueditor整合,
帝国CMS-ueditor整合,![]() 帝国CMS-ckeditor4x整合,dokuwiki整合,Windows控件安装,
帝国CMS-ckeditor4x整合,dokuwiki整合,Windows控件安装,![]() macOS控件安装,
macOS控件安装,![]() linux-deb控件安装,
linux-deb控件安装,![]() linux-rpm控件安装,
linux-rpm控件安装,![]() uos控件安装,
uos控件安装,![]() linux-银河麒麟控件安装,
linux-银河麒麟控件安装,
![]() ASP示例:FCKEditor 2x,
ASP示例:FCKEditor 2x,![]() CKEditor 3x,
CKEditor 3x,![]() CKEditor 4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,
CKEditor 4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,![]() TinyMCE 3x,
TinyMCE 3x,![]() TinyMCE 4x,
TinyMCE 4x,![]() TinyMCE 5x,UEditor1.4x,UEditor 1.5x,UMEditor 1x,xhEditor 1x,eWebEditor 9x,wangEditor,NEditor,Summernote
TinyMCE 5x,UEditor1.4x,UEditor 1.5x,UMEditor 1x,xhEditor 1x,eWebEditor 9x,wangEditor,NEditor,Summernote
![]() ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,
ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,![]() CKEditor3x,
CKEditor3x,![]() CKEditor3x-ext,
CKEditor3x-ext,![]() CKEditor4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,
CKEditor4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,![]() TinyMCE 3x,
TinyMCE 3x,![]() TinyMCE 4x,
TinyMCE 4x,![]() TinyMCE 5x,UEditor1.4x,,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,
TinyMCE 5x,UEditor1.4x,,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,![]() wangEditor,NEditor,Summernote,
wangEditor,NEditor,Summernote,![]() SiteFactory 5.2,
SiteFactory 5.2,![]() SiteFactory 5.6
SiteFactory 5.6
![]() JSP示例:FCKEditor2x,
JSP示例:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,
CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,![]() TinyMCE3x,
TinyMCE3x,![]() TinyMCE4x,
TinyMCE4x,![]() TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,
TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,![]() wangEditor,NEditor,Summernote
wangEditor,NEditor,Summernote
![]() PHP示例:FCKEditor2x,
PHP示例:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,
CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,![]() TinyMCE3x,
TinyMCE3x,![]() TinyMCE4x,
TinyMCE4x,![]() TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,wangEditor,NEditor,Summernote,HKwik5.0,
TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,wangEditor,NEditor,Summernote,HKwik5.0,![]() WordPress,3.7.1,
WordPress,3.7.1,![]() WordPress插件包,
WordPress插件包,![]() Joomla,3.4.7,
Joomla,3.4.7,![]() Drupal,7.34,
Drupal,7.34,![]() 帝国CMS,7.x插件包,
帝国CMS,7.x插件包,![]() PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,
PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,![]() Z-Blog,1.7x插件包,PbootCMS,3.x插件包
Z-Blog,1.7x插件包,PbootCMS,3.x插件包
![]() vue-cli示例:
vue-cli示例:![]() vue2-cli-CKEditor5,vue2-cli-UEditor1.4x,vue2-cli-UEditor1.5x,vue2-cli-TinyMCE5,vue2-cli-wangEditor,vue2-cli-KindEditor,vue2-cli-Quillvue3-cli-UEditor1.4x,vue3-cli-UEditor1.5x,vue3-cli-TinyMCE5,
vue2-cli-CKEditor5,vue2-cli-UEditor1.4x,vue2-cli-UEditor1.5x,vue2-cli-TinyMCE5,vue2-cli-wangEditor,vue2-cli-KindEditor,vue2-cli-Quillvue3-cli-UEditor1.4x,vue3-cli-UEditor1.5x,vue3-cli-TinyMCE5,![]() vue3-cli-wangEditor
vue3-cli-wangEditor
![]() 相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
![]() 互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,
互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,![]() 如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,
如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,![]() 转载微信公众号图文,如何发布到博客园
转载微信公众号图文,如何发布到博客园
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,








视频教程:https://www.ixigua.com/7227752449216512567?utm_source=iframe_share
插件包:https://gitee.com/xproer/wordpaster-dedecms-ueditor
说明:在安装插件包前,请先备份以上文件和目录。
/include/inc/inc_fun_funAdmin.php
/include/ueditor/
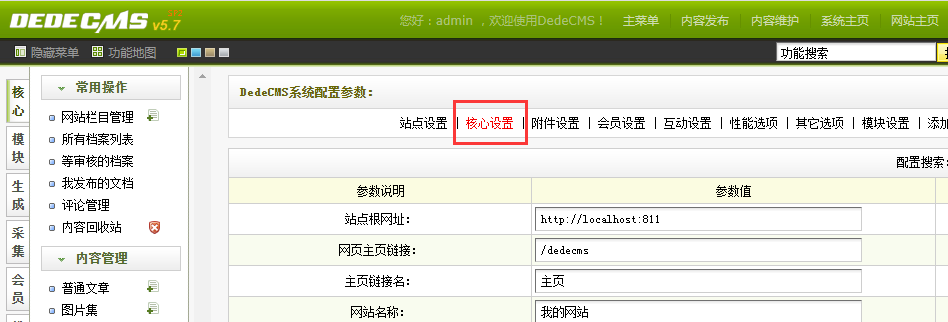
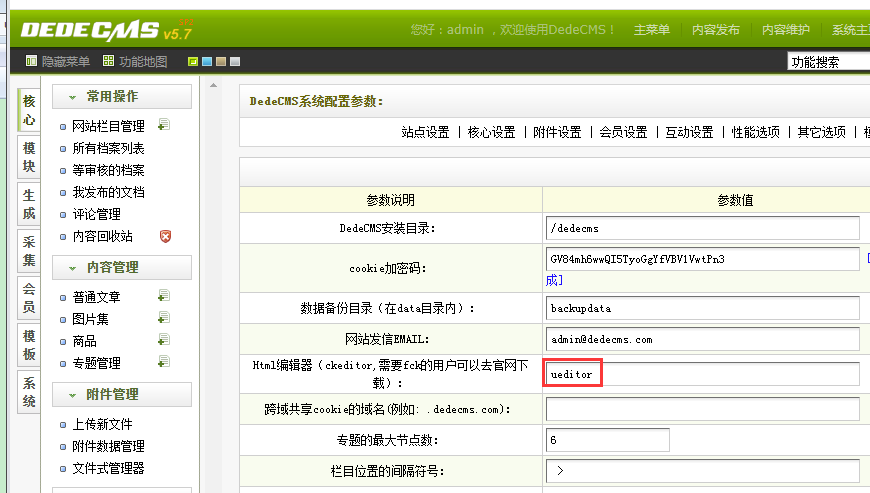
1.启用ueditor编辑器


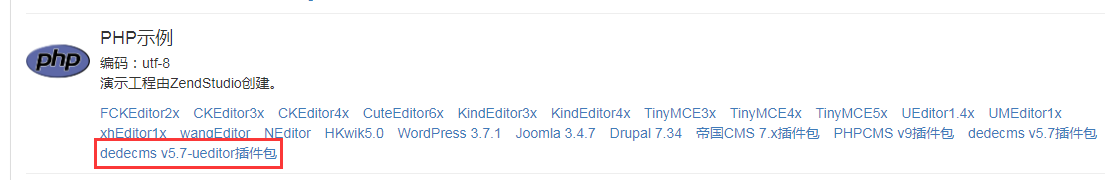
2.下载安装包,
http://www.ncmem.com/webapp/wordpaster/versions.aspx

解压

复制里面的include目录

覆盖到dedecms

更新文件:
/include/inc/inc_fun_funAdmin.php
/include/ueditor/
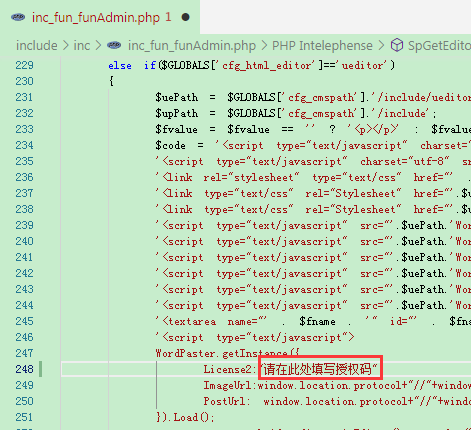
3.填写授权码:

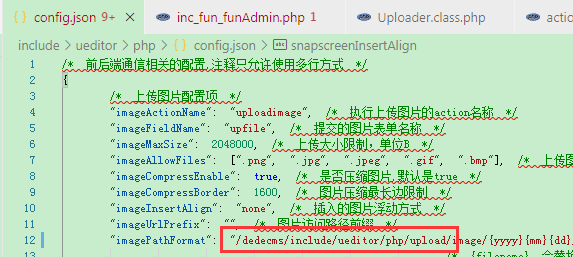
4.注意上传地址配置
如果网站在根目录则地址为:/include/ueditor/php/upload/
如果网站在dedecms目录则地址为:/dedecms/include/ueditor/php/upload/

5.如果您的网站在内网,请将控件包也布署在内网
http://www.ncmem.com/doc/view.aspx?id=82ca5599daac4361b4dd15c99eb83649
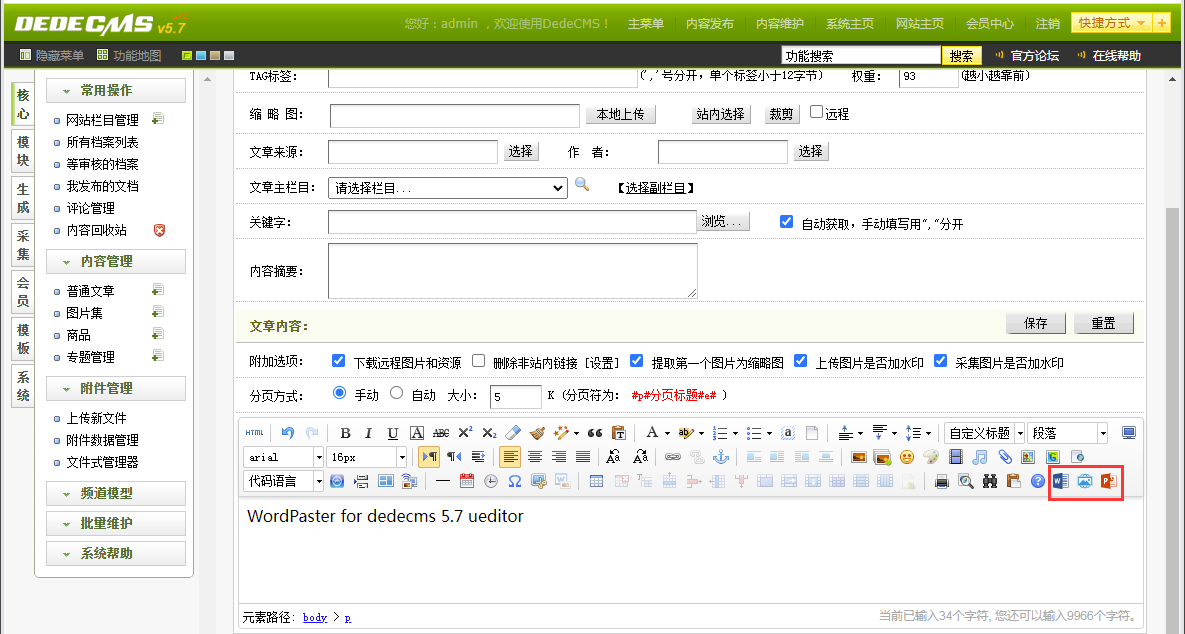
效果:

免费下载报价单和产品源代码:
订阅版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx
政企版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=ent
年费版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=year
OEM版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=oem
源码版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=code