asp.net批量下载图片
![]() 视频教程:
视频教程:![]() asp.net整合教程,
asp.net整合教程,![]() jsp-eclipse整合教程,
jsp-eclipse整合教程,![]() ActiveX(x86)源码编译教程,
ActiveX(x86)源码编译教程,![]() npapi源码编译教程,
npapi源码编译教程,![]() NativeMessage源码编译教程,
NativeMessage源码编译教程,![]() macOS源码编译教程,
macOS源码编译教程,![]() Linux(x86_64)源码编译教程,
Linux(x86_64)源码编译教程,![]() Linux(arm)源码编译教程,
Linux(arm)源码编译教程,![]() Linux(mips)源码编译教程,
Linux(mips)源码编译教程,![]() Linux(涉密平台)源码编译教程,
Linux(涉密平台)源码编译教程,
![]() 控件包:
控件包:![]() cab安装包(x86),
cab安装包(x86),![]() cab安装包(x64),
cab安装包(x64),![]() chrome安装包(45-),
chrome安装包(45-),![]() firefox控件包,exe安装包,
firefox控件包,exe安装包,![]() mac安装包,
mac安装包,![]() linux-x86-deb安装包,
linux-x86-deb安装包,![]() linux-x86-uos安装包,
linux-x86-uos安装包,![]() linux-x86-rpm安装包,
linux-x86-rpm安装包,![]() linux-arm-deb安装包,
linux-arm-deb安装包,![]() linux-arm-uos安装包,
linux-arm-uos安装包,![]() linux-arm-rpm安装包,
linux-arm-rpm安装包,![]() linux-mips-deb安装包,
linux-mips-deb安装包,![]() linux-mips-uos安装包,
linux-mips-uos安装包,![]() linux-mips-银河麒麟安装包,
linux-mips-银河麒麟安装包,![]() linux-mips-rpm安装包,
linux-mips-rpm安装包,
功能:下载速度,下载文件夹(json),url下载,文件批量下载,
示例:![]() ASP.NET,
ASP.NET,![]() jsp-eclipse,
jsp-eclipse,![]() jsp-myeclipse,
jsp-myeclipse,![]() php,WinForm,
php,WinForm,![]() vue-cli,
vue-cli,
教程:![]() asp.net,
asp.net,![]() php,csharp-winform,
php,csharp-winform,![]() jsp-eclipse-mysql,
jsp-eclipse-mysql,![]() jsp-eclipse-oracle,
jsp-eclipse-oracle,![]() jsp-eclipse-sql,
jsp-eclipse-sql,![]() jsp-myeclipse-mysql,
jsp-myeclipse-mysql,![]() jsp-myeclipse-oracle,
jsp-myeclipse-oracle,![]() jsp-myeclipse-sql,
jsp-myeclipse-sql,
![]() 配置:并发数,文件块线程数,子文件线程数,查询线程,文件块,调试模式,事件,优化,授权码,断线重连,数据库支持,代理,限速,文件名称长度限制,
配置:并发数,文件块线程数,子文件线程数,查询线程,文件块,调试模式,事件,优化,授权码,断线重连,数据库支持,代理,限速,文件名称长度限制,
![]() 二次开发:整合到vue.js,整合到asp.net,整合到php,整合到jsp,
二次开发:整合到vue.js,整合到asp.net,整合到php,整合到jsp,
![]() 相关问题:域名未授权,ie-访问本地文件错误
相关问题:域名未授权,ie-访问本地文件错误
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,








视频教程:https://www.bilibili.com/video/BV19P411R742/?vd_source=d1843c7f8c164416779b5188178bad8c
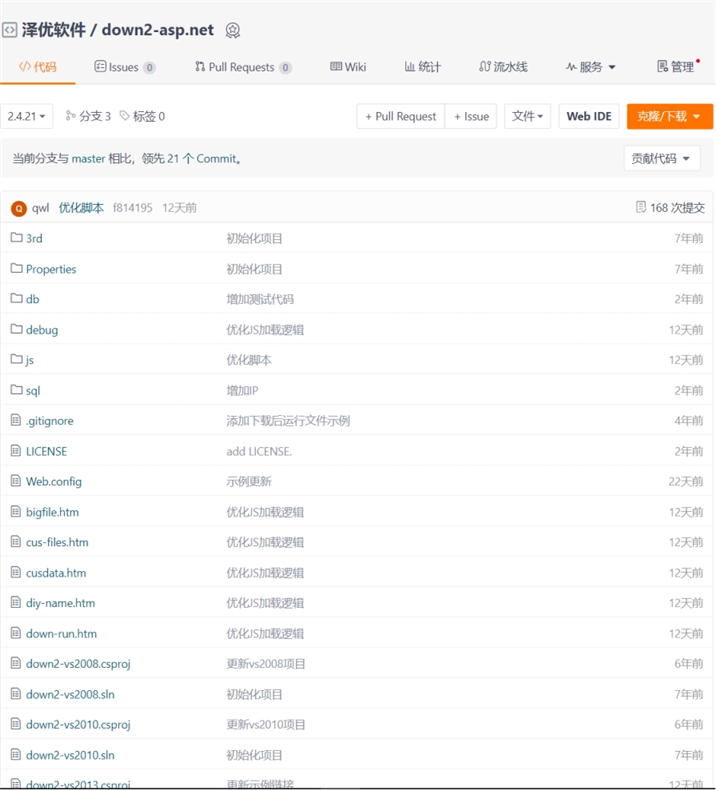
![]() 下载示例:https://gitee.com/xproer/down2-asp.net/tree/2.4.21/
下载示例:https://gitee.com/xproer/down2-asp.net/tree/2.4.21/

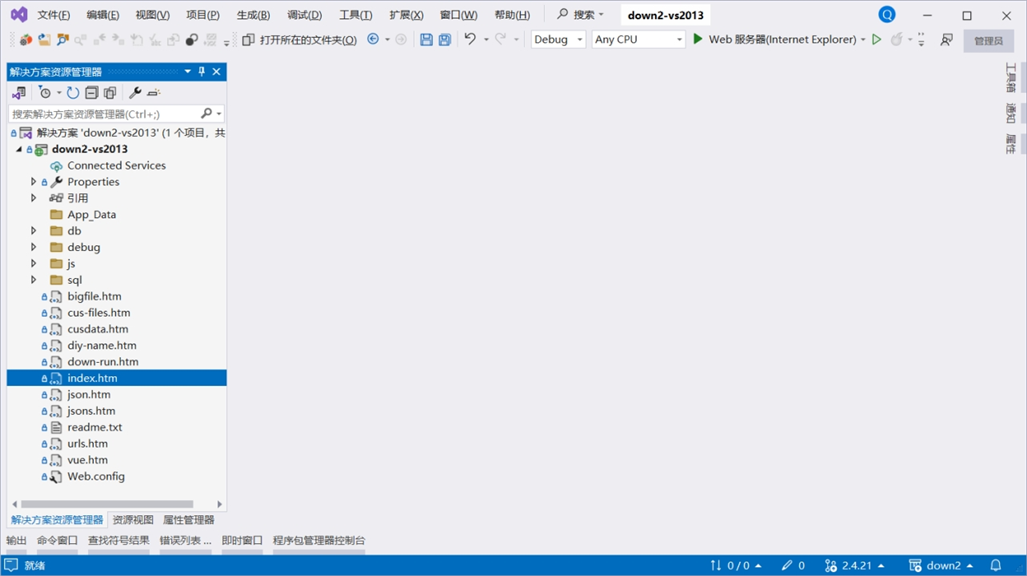
工程截图

双击工程文件打开项目:down2-vs2008.sln,down2-vs2010.sln,down2-vs2013.sln

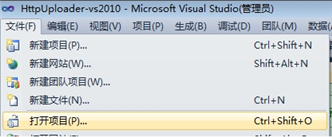
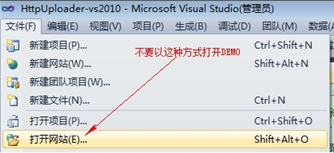
或在Visual Studio中通过打开项目方式打开DEMO,

不要以打开网站方式打开DEMO

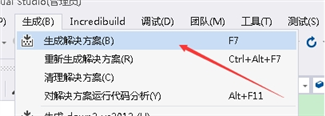
编译

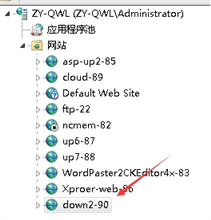
部署在IIS中
新建网站

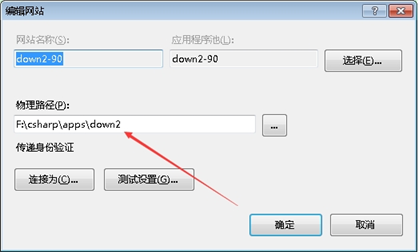
将网站路径设为项目路径,
这样设置后可以直接在项目中修改代码,然后在网站中立即看到效果,而省掉发布的步骤。

注意:
1.路径应该设置在根目录下,要看到bin目录

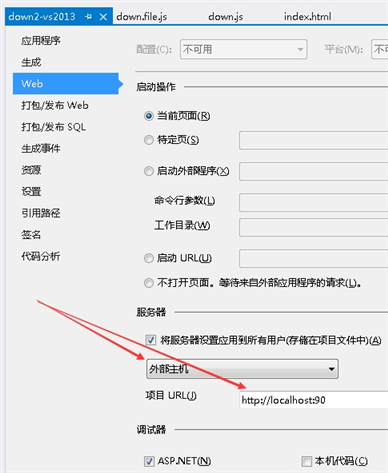
将项目Web改为IIS

如果没安装IIS则使用IIS Express测试

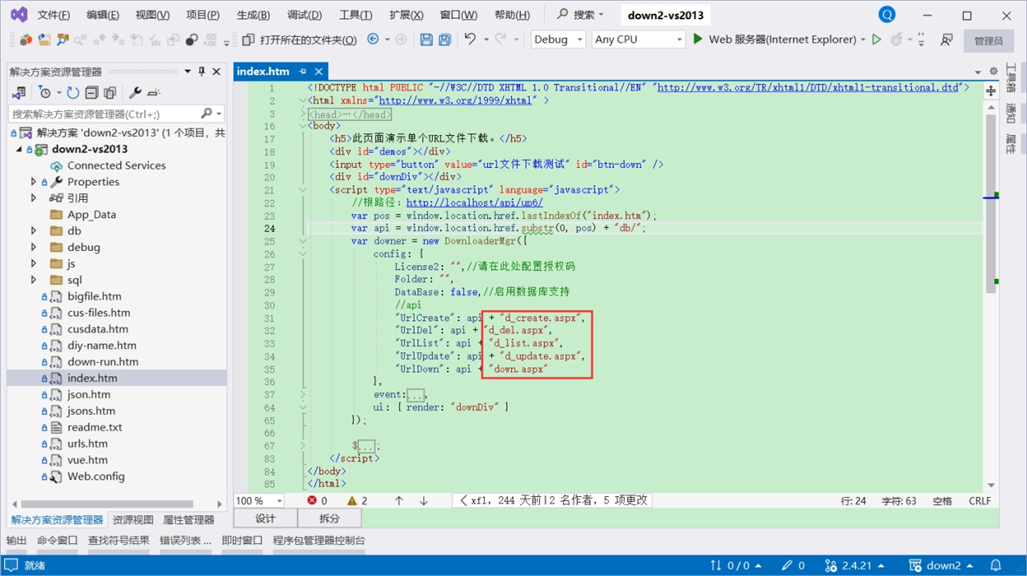
配置后端接口
后端接口用于离线断点续传,在服务端保存传输进度。如果不需要则不用配置

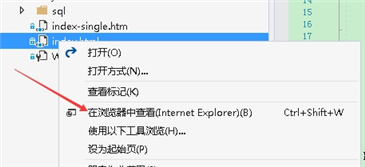
在浏览器中查看效果


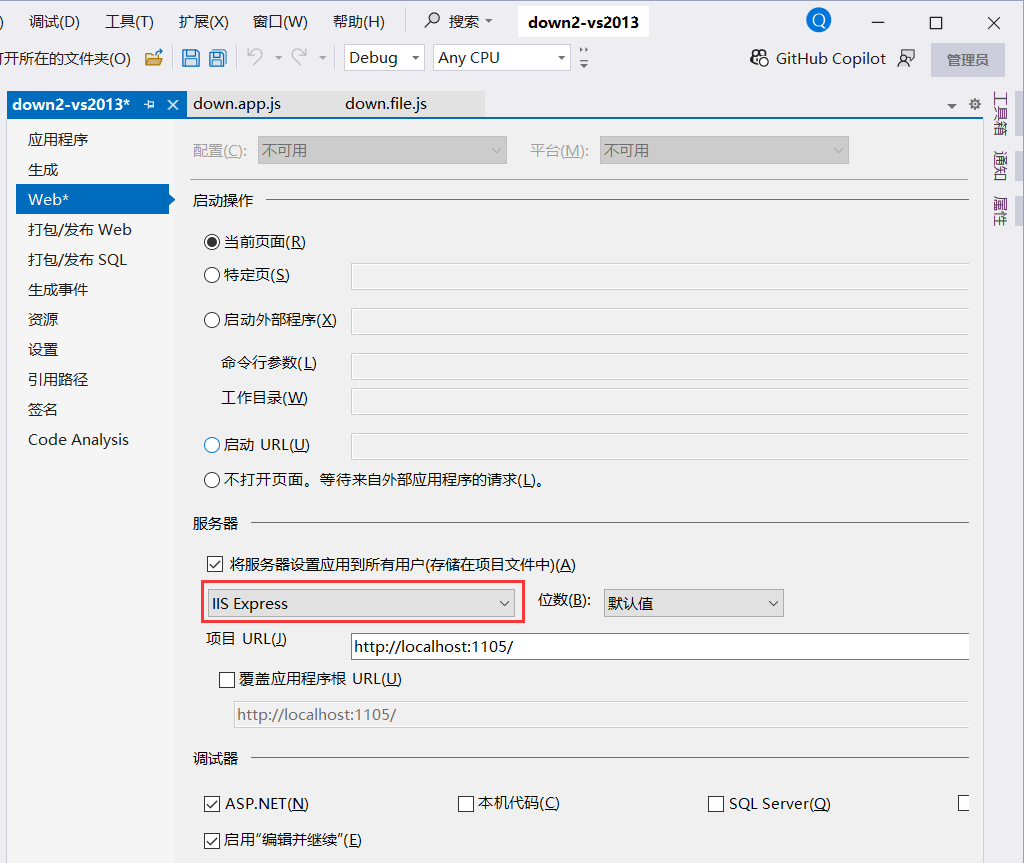
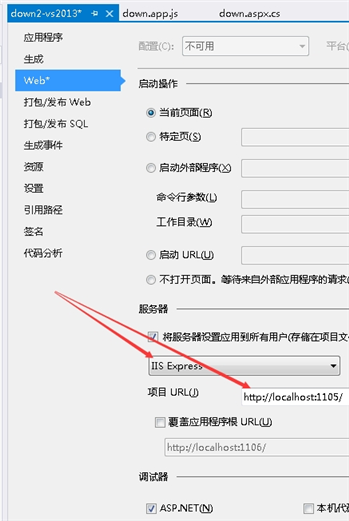
部署在IIS Express
将项目设置改为IIS Express

效果
