asp.net大文件分片上传插件
相关资料:白皮书,产品介绍,产品比较,基础组件,控件工程源代码,年费版采购说明,示例下载,控件包,控件升级,在线演示,在线文档,并发能力,上传速度,下载速度,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,安装引导,控件布署,控件升级,WebSocket连接失败,md5计算完毕后卡住,域名未授权,网站安全系统拦截,IE9加载控件,IE8加载控件,
示例下载:asp.net-vs2013,asp.net-vs2010,jsp-eclipse,jsp-springboot,jsp-myeclipse,php,vue-cil,WinForm(C#),C++(WTL)
教程:WinForm(C#)测试教程,WTL(C++)测试教程,在vue.js中使用,在vue-cli中使用,
ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,Oracle,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
jsp-eclipse教程:测试教程,oracle,mysql,SQL Server,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs),
jsp-springboot教程:测试教程,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
jsp-myeclipse教程:mysql,oracle,SQL Server,fastdfs
php教程:测试教程,minio,fastdfs,阿里云对象存储(oss),
二次开发:组件引用,自定义事件,自定义业务字段,自定义文件保存路径,授权码,加密存储,加密传输,使用达梦数据库,数据表字段设计,
联系信箱:1085617561@qq.com
扫码加群:
![]()
up6全面支持国产化平台,100G大文件,文件夹上传续传,支持windows,macOS,Linux下的所有主流浏览器,支持多种数据库,所有Web服务器,为企业提供数据安全传输,安全存储,分布式存储等核心功能。
HTML部分
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”index.aspx.cs” Inherits=”up6.index” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<title>up6-多标签演示页面</title>
<link href=”js/up6.css” type=”text/css” rel=”Stylesheet” charset=”gb2312″/>
<script type=”text/javascript” src=”js/jquery-1.4.min.js”></script>
<script type=”text/javascript” src=”js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”js/up6.config.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”js/up6.app.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”js/up6.edge.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”js/up6.file.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”js/up6.folder.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”js/up6.js” charset=”utf-8″></script>
<script language=”javascript” type=”text/javascript”>
var cbMgr = new HttpUploaderMgr();
cbMgr.event.md5Complete = function (obj, md5) { /*alert(md5);*/ };
cbMgr.event.fileComplete = function (obj) { /*alert(obj.fileSvr.pathSvr);*/ };
cbMgr.event.queueComplete = function () { $(document.body).append(“队列完成<br/>”); }
cbMgr.event.addFdError = function (jv) { alert(“本地路径不存在:” + jv.path); };
cbMgr.event.scanComplete = function (obj) { /*alert(obj.folderSvr.pathLoc);*/ };
cbMgr.Config[“Cookie”] = ‘ASP.NET_SessionId=<%=Session.SessionID%>’;
cbMgr.Config.Fields[“uid”] = 0;
$(function ()
{
cbMgr.load_to(“FilePanel”);
//上传指定文件
$(“#btnUpF”).click(function () {
var path = $(“#filePath”).val();
cbMgr.app.addFile({ pathLoc: path });
});
//上传指定目录
$(“#btnUpFd”).click(function () {
var path = $(“#folderPath”).val();
cbMgr.app.addFolder({ pathLoc: path });
});
});
</script>
</head>
<body>
<p>up6多标签上传演示页面</p>
<p><a href=”db/clear.aspx” target=”_blank”>清空数据库</a></p>
<p><a href=”filemgr/index.aspx” target=”_blank”>文件管理器演示</a></p>
<p><a href=”index2.aspx” target=”_blank”>单面板演示</a></p>
<p><a href=”down2/index.htm” target=”_blank”>打开下载页面</a></p>
<p><a href=”index-single.htm” target=”_blank”>单文件上传演示</a></p>
<p>
文件路径:<input id=”filePath” type=”text” size=”50″ value=”D:\\360safe-inst.exe” />
<input id=”btnUpF” type=”button” value=”上传本地文件” />
</p>
<p>
目录路径:<input id=”folderPath” type=”text” size=”50″ value=”C:\\Users\\Administrator\\Desktop\\test” />
<input id=”btnUpFd” type=”button” value=”上传本地目录” />
</p>
<div id=”FilePanel”></div>
<div id=”msg”></div>
</body>
</html>
代码部分
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace WebPortal
{
/// <summary>
/// UpLoad 的摘要说明。
/// 实现多文件上传
/// </summary>
public class Upload : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Button UploadButton;
protected System.Web.UI.WebControls.Label strStatus;
private void Page_Load(object sender, System.EventArgs e)
{
/// 在此处放置用户代码以初始化页面
if (this.IsPostBack) this.SaveImages();
}
private Boolean SaveImages()
{
///’遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
/// ‘状态信息
System.Text.StringBuilder strMsg = new System.Text.StringBuilder();
strMsg.Append(“上传的文件分别是:<hr color=red>”);
try
{
for(int iFile = 0; iFile < files.Count; iFile++)
{
///’检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
string fileName, fileExtension;
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != “”)
{
fileExtension = System.IO.Path.GetExtension(fileName);
strMsg.Append(“上传的文件类型:” + postedFile.ContentType.ToString() + “<br>”);
strMsg.Append(“客户端文件地址:” + postedFile.FileName + “<br>”);
strMsg.Append(“上传文件的文件名:” + fileName + “<br>”);
strMsg.Append(“上传文件的扩展名:” + fileExtension + “<br><hr>”);
///’可根据扩展名字的不同保存到不同的文件夹
///注意:可能要修改你的文件夹的匿名写入权限。
postedFile.SaveAs(System.Web.HttpContext.Current.Request.MapPath(“images/”) + fileName);
}
}
strStatus.Text = strMsg.ToString();
return true;
}
catch(System.Exception Ex)
{
strStatus.Text = Ex.Message;
return false;
}
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 – 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.ID = “Upload”;
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
选择文件夹

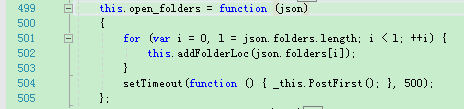
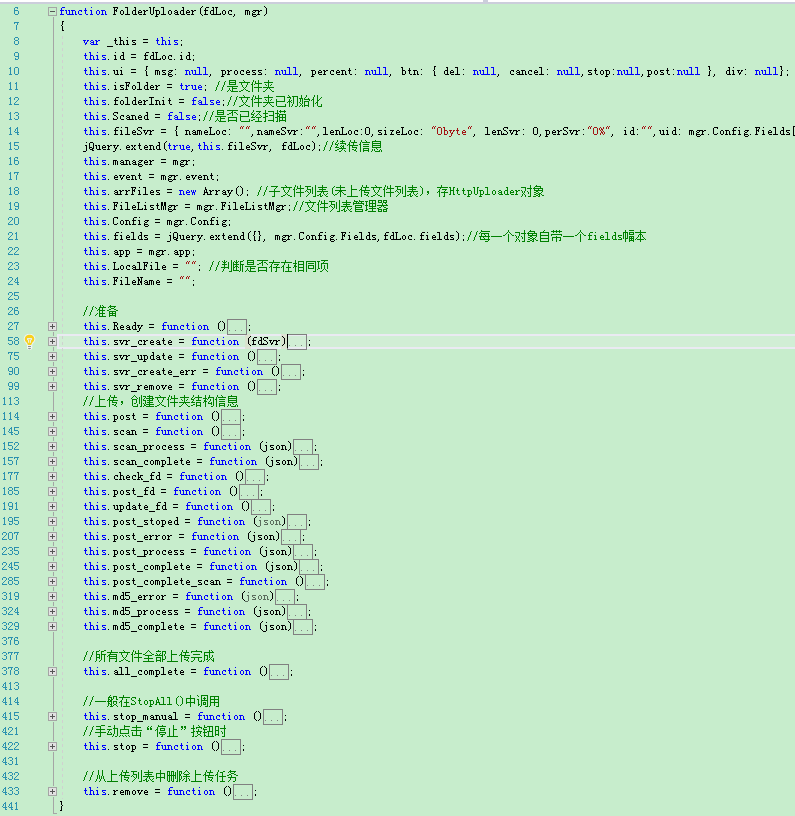
js部分

后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/07/java超大文件上传与下载/
