SiteFactory支持pdf一键粘贴
相关资料:产品首页,产品介绍,产品比较,成功案例,控件布署(授权码),控件布署(正式包),控件升级,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,
功能介绍:粘贴Word文档内容,粘贴PowerPoint文档内容,自动上传网络图片,导入PDF
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,xheditor1x示例,
配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
整合教程:FCKEditor 2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,UMEditor1.x,UEditor 1.x,UEditor 1.4x,UEditor 1.5x,wangEditor3,tinymce4x,eWebEditor 9x,eWebEditor 12.x,neditor,tinymce 3x,HDwik 5.0, Drupal 7.34-ckeditor4.x,Joomla-3.4.7-tinymce 4.x,Joomla3x-ckeditor4.x,WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,帝国CMS 7.5-UEditor,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,动易SiteFactory 4.7,动易SiteFactory5.6,动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,vue-cli-ckeditor5x,vue-cli-ueditor,vue-cli-wangEditor,vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
控件包:cab安装包(x86),cab安装包(x64),crx安装包(45-),xpi安装包,exe安装包,pkg安装包,linux-x86-deb,linux-x86-uos,linux-x86-rpm,linux-arm-deb,linux-arm-uos,linux-arm-rpm,linux-mips-deb,linux-mips-uos,linux-mips-rpm,linux-mips-银河麒麟,数字证书根证书,MathType6.5,
ASP示例:FCKEditor 2x,CKEditor 3x,CKEditor 4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,TinyMCE 3x,TinyMCE 4x,TinyMCE 5x,UEditor1.4x,UEditor 1.5x,UMEditor 1x,xhEditor 1x,eWebEditor 9x,wangEditor,NEditor,Summernote
ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,CKEditor3x,CKEditor3x-ext,CKEditor4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,TinyMCE 3x,TinyMCE 4x,TinyMCE 5x,UEditor1.4x,,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,wangEditor,NEditor,Summernote,SiteFactory 5.2,SiteFactory 5.6
JSP示例:FCKEditor2x,CKEditor3x,CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,TinyMCE3x,TinyMCE4x,TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,wangEditor,NEditor,Summernote
PHP示例:FCKEditor2x,CKEditor3x,CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,TinyMCE3x,TinyMCE4x,TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,wangEditor,NEditor,Summernote,HKwik5.0,WordPress,3.7.1,WordPress插件包,Joomla,3.4.7,Drupal,7.34,帝国CMS,7.x插件包,PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,Z-Blog,1.7x插件包,PbootCMS,3.x插件包
vue-cli示例:vue2-cli-CKEditor5,vue2-cli-UEditor1.4x,vue2-cli-UEditor1.5x,vue2-cli-TinyMCE5,vue2-cli-wangEditor,vue2-cli-KindEditor,vue2-cli-Quillvue3-cli-UEditor1.4x,vue3-cli-UEditor1.5x,vue3-cli-TinyMCE5,vue3-cli-wangEditor
相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,转载微信公众号图文,如何发布到博客园
联系信箱:1085617561@qq.com

1.1. 集成到UEditor1.x
说明:
1.wordpaster以插件形式集成到ueditor中,不会对ueditor原有功能造成影响。当不需要wordpaster功能时可以直接卸载。
2.wordpaster使用的上传页面是一个单独的页面,和ueditor官方demo中的上传页面不是同一个页面。
3.wordpaster与ueditor版本无关,可支持多个版本。
4.wordpaster是基于插件技术实现的功能,使用前需要安装插件。
1.下载示例:
http://www.ncmem.com/webapp/wordpaster/versions.aspx

项目:
1.复制目录:WordPaster
ueditor1.4x示例中,wordpaster插件JS采用更加合理的方式实现了插件,不需要再修改ueditor的任何代码,请下载ueditor1.4x示例使用。

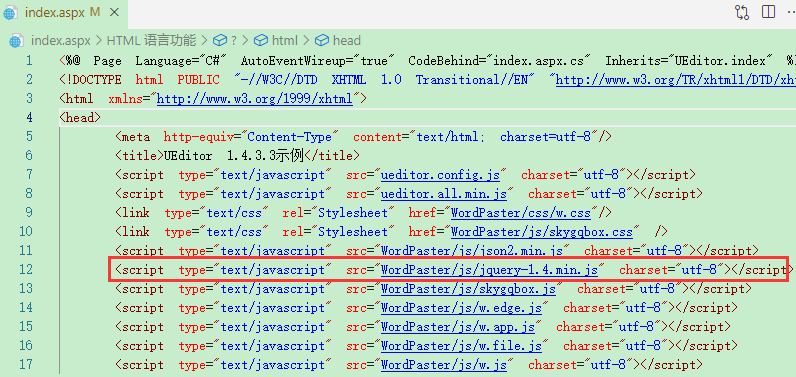
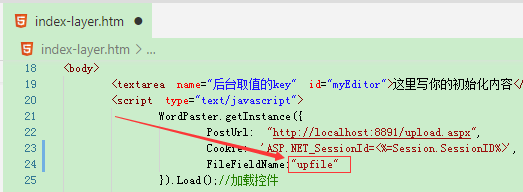
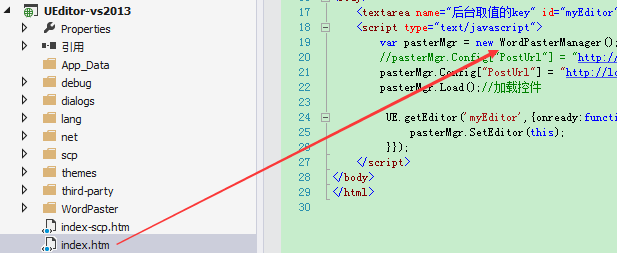
2.引入组件并初始化

注意:不要重复引入jquery,如果您的项目已经引入了jq,则不用再引入jq-1.4

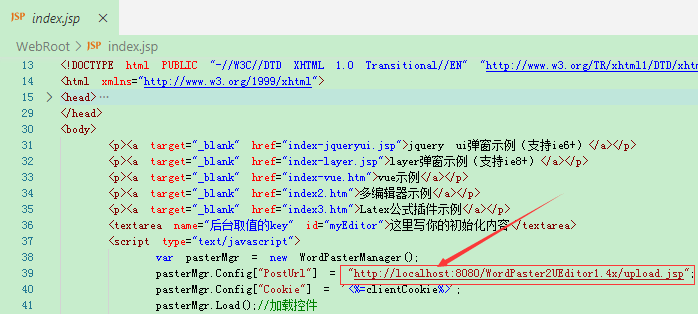
3.配置上传接口地址(PostUrl)

示例中上传接口默认返回的数据是图片的完整路径。如:http://www.ncmem.com/test.jpg
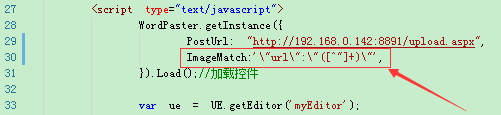
如果您的上传接口返回JSON数据请修改ImageMatch配置,参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
如果您的上传接口有SESSION验证,则请配置COOKIE,参考:http://www.ncmem.com/doc/view.aspx?id=8602DDBF62374D189725BF17367125F3
如果使用的是ueditor自带的上传接口,请修改文件字段名称,参考:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
注意:
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
2.如果接口返回JSON,请配置ImageMatch

参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
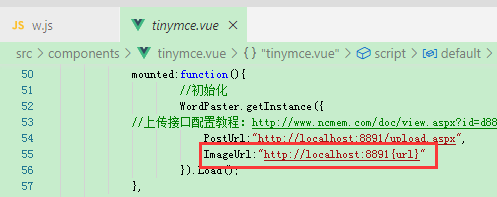
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
4.如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:http://www.ncmem.com/doc/view.aspx?id=8602DDBF62374D189725BF17367125F3
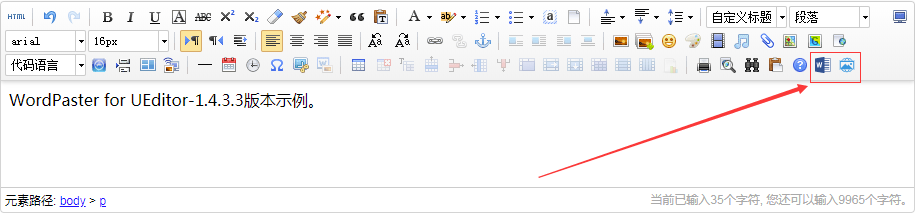
整合后的效果:
整合后,在工具栏中会多出两个图标按钮。

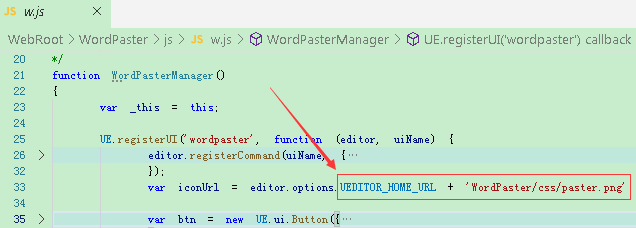
图标定义位置:

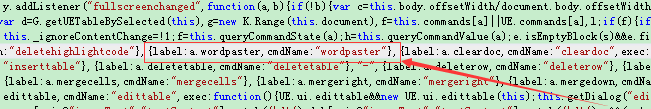
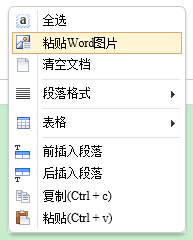
1.1.7. 添加到右键菜单


集成后的效果:

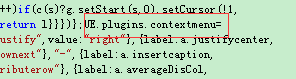
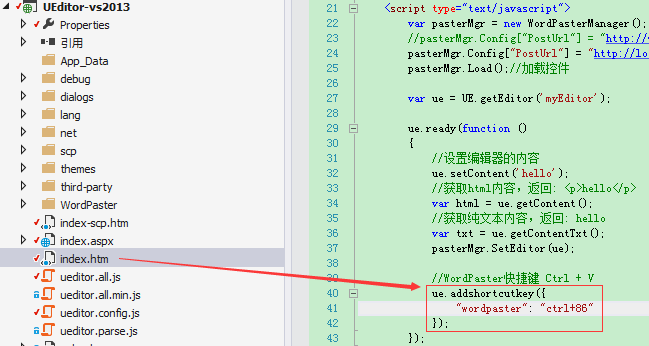
1.1.8. 自定义Ctrl+V快捷键

UEditor后端配置说明:
http://fex.baidu.com/ueditor/#server-config
说明:
WordPasterManager必须申明成全局变量

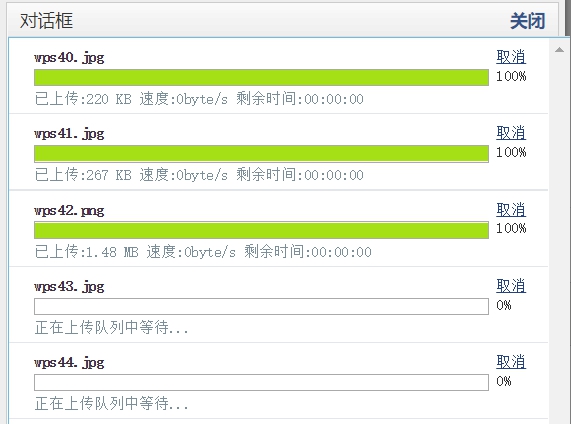
批量粘贴效果:

自动替换编辑器中的图片地址:在上传多张图片时非常方便,也非常高效。

图片保存路径:

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
2.整合后无法粘贴图片
可能原因:http://www.ncmem.com/doc/view.aspx?id=305840a72ab142378b3960b6a224bd75
