Z-Blog整合教程
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
主要步骤如下:
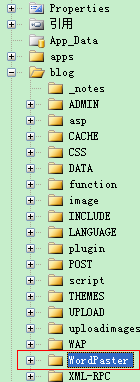
1.上传WordPaster文件夹

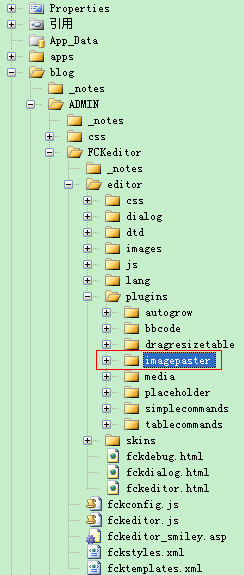
2.上传FCKEditor2.x插件

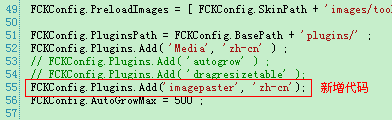
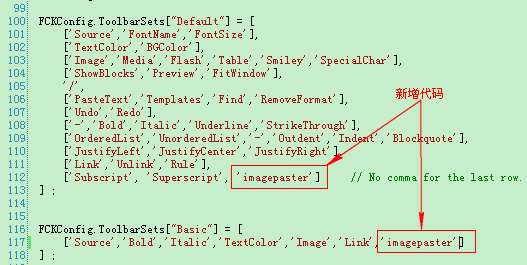
3.为FCKEditor2.x增加粘贴工具



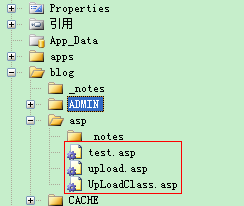
4.上传文件:upload.asp,UploadClass.asp

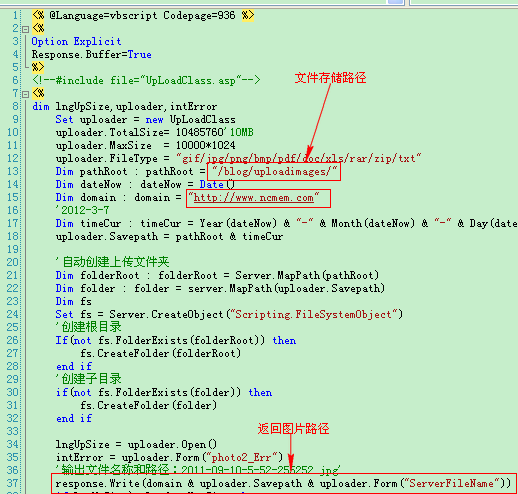
修改upload.asp中的文件存储路径和返回图片路径:

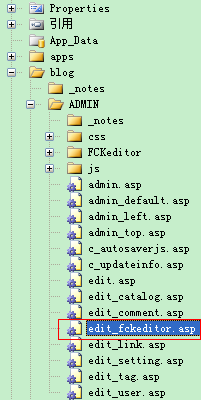
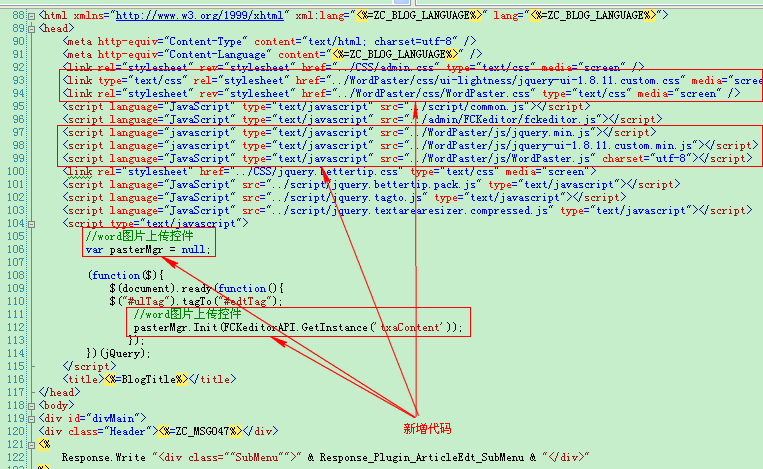
5.修改ADMIN/edit_fckeditor.asp文件


<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta http-equiv=”Content-Language” content=”<%=ZC_BLOG_LANGUAGE%>” />
<link rel=”stylesheet” rev=”stylesheet” href=”../CSS/admin.css” type=”text/css” media=”screen” />
<link type=”text/css” rel=”stylesheet” href=”../WordPaster/css/ui-lightness/jquery-ui-.custom.css” media=”screen” />
<link rel=”stylesheet” rev=”stylesheet” href=”../WordPaster/css/WordPaster.css” type=”text/css” media=”screen” />
<link type=”text/css” rel=”stylesheet” href=”../CSS/jquery.bettertip.css”media=”screen”>
<script language=”JavaScript” type=”text/javascript” src=”../script/common.js”></script>
<script language=”JavaScript” type=”text/javascript” src=”../admin/FCKeditor/fckeditor.js”></script>
<script language=”javascript” type=”text/javascript” src=”../WordPaster/js/jquery.min.js”></script>
<script language=”javascript” type=”text/javascript” src=”../WordPaster/js/jquery-ui-.custom.min.js”></script>
<script language=”JavaScript” type=”text/javascript” src=”../WordPaster/js/WordPaster.js” charset=”utf-8″></script>
<script type=”text/javascript” language=”JavaScript” src=”../script/jquery.bettertip.pack.js”></script>
<script type=”text/javascript” language=”JavaScript” src=”../script/jquery.tagto.js”></script>
<script type=”text/javascript” language=”JavaScript” src=”../script/jquery.textarearesizer.compressed.js”></script>
<script type=”text/javascript”>
//word图片上传控件
var pstMgr = null;
(function($){
$(document).ready(function(){
$(“#ulTag”).tagTo(“#edtTag”);
//word图片上传控件
pstMgr.Init(FCKeditorAPI.GetInstance(‘txaContent’));
});
})(jQuery);
</script>
<title><%=BlogTitle%></title>
</head>

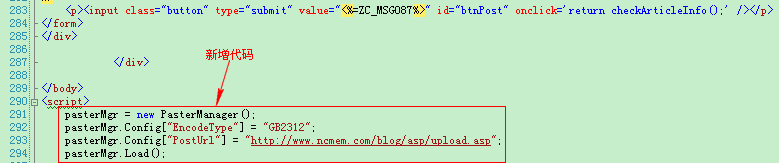
找到以下代码
<script>
pasterMgr = new PasterManager();
pasterMgr.Config[“EncodeType”] = “GB2312”;
pasterMgr.Config[“PostUrl”] = “[url]http://www.ncmem.com/blog/asp/upload.asp”[/url];
pasterMgr.Load();//加载控件
objActive=”txaContent”;
常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。