emlog整合教程
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
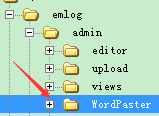
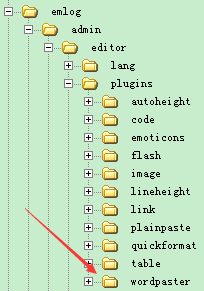
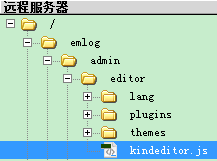
1.上传WordPaster目录
从官网下载WordPaster-kindeditor4x-php示例
位置如下:

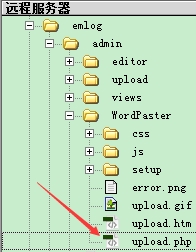
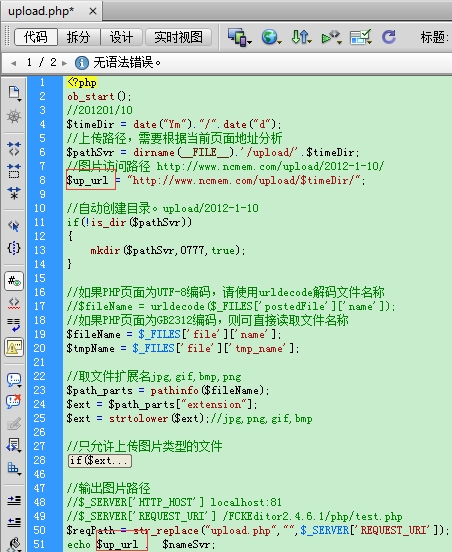
图片上传文件(upload.php),从php示例中获取

注意:上传后需要自行修改上传路径及返回地址。
假设upload.php文件在网站根目录下,域名为www.ncmem.com,则配置如下

2.编辑器增加WordPaster插件
上传插件目录(只需要上传wordpaster这一个插件目录)。从示例中获取插件目录,并上传到服务器对应位置。

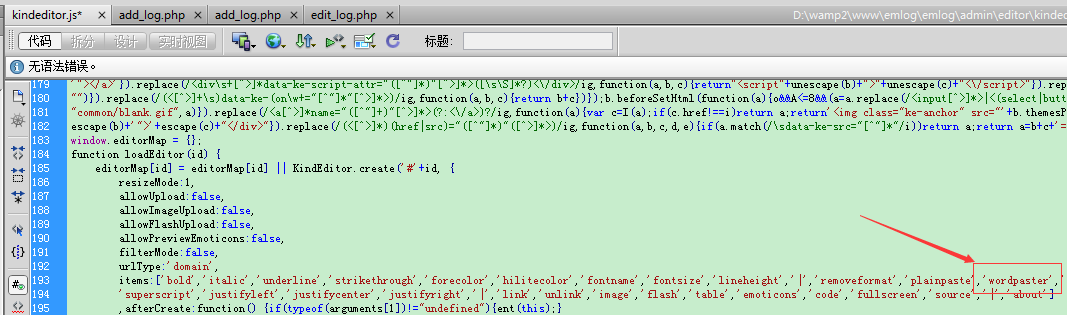
修改文件admin/editor/kindeditor.js

增加插件按钮

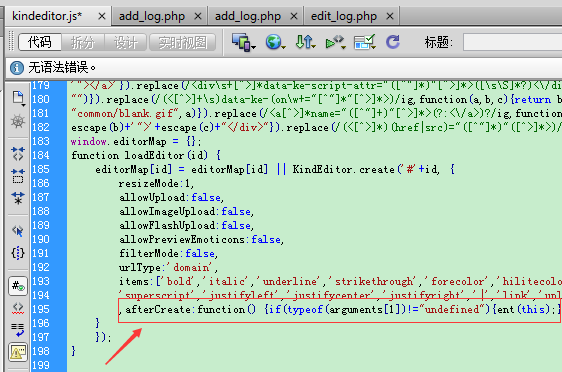
新增afterCreate事件

代码:
,afterCreate:function() {if(typeof(arguments[1])!=”undefined”){ent(this);}
2.写文章增加插件

更新文件:admin/views/add_log.php
新增代码

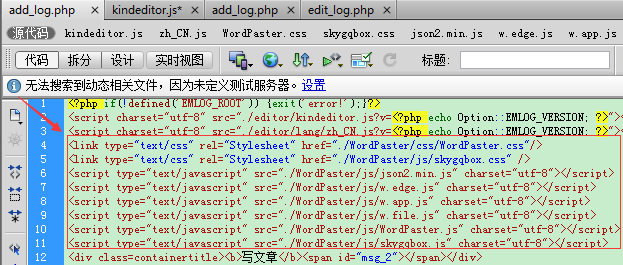
代码如下
<link type=”text/css” rel=”Stylesheet” href=”./WordPaster/css/WordPaster.css”/>
<link type=”text/css” rel=”Stylesheet” href=”./WordPaster/js/skygqbox.css” />
<script type=”text/javascript” src=”./WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.edge.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.app.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.file.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/skygqbox.js” charset=”utf-8″></script>
增加插件初始化代码

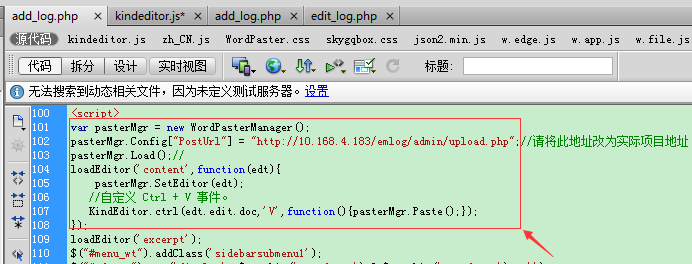
代码如下:
var pasterMgr = new WordPasterManager();
pasterMgr.Config[“PostUrl”] = “网站图片上传路径/upload.php”;//请将此地址改为实际项目地址
pasterMgr.Load();//
loadEditor(‘content’,function(edt){
pasterMgr.SetEditor(edt);
//自定义 Ctrl + V 事件。
KindEditor.ctrl(edt.edit.doc,’V’,function(){pasterMgr.Paste();});
});
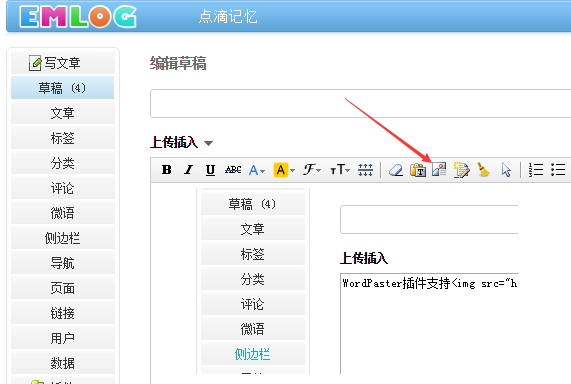
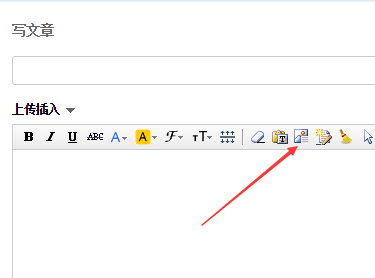
效果:

3.文章编辑页面增加插件

修改文件:admin/views/edit_log.php

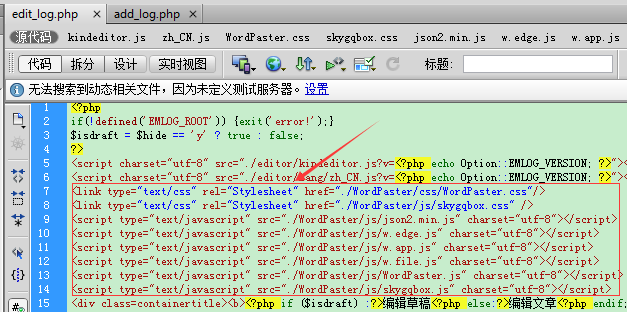
引用插件头文件

<link type=”text/css” rel=”Stylesheet” href=”./WordPaster/css/WordPaster.css”/>
<link type=”text/css” rel=”Stylesheet” href=”./WordPaster/js/skygqbox.css” />
<script type=”text/javascript” src=”./WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.edge.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.app.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.file.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/w.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”./WordPaster/js/skygqbox.js” charset=”utf-8″></script>
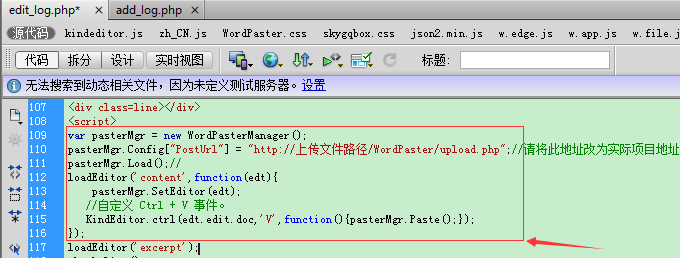
增加插件初始化代码

代码如下:
var pasterMgr = new WordPasterManager();
pasterMgr.Config[“PostUrl”] = “http://图片上传地址/emlog/admin/upload.php”;//请将此地址改为实际项目地址
pasterMgr.Load();//
loadEditor(‘content’,function(edt){
pasterMgr.SetEditor(edt);
//自定义 Ctrl + V 事件。
KindEditor.ctrl(edt.edit.doc,’V’,function(){pasterMgr.Paste();});
});
效果: