Drupal 7.34-CKEditor4x整合教程
![]() 相关资料:产品首页,
相关资料:产品首页,![]() 控件包,
控件包,![]() 产品介绍,
产品介绍,![]() 产品比较,成功案例,控件布署(授权码),控件布署(正式包),控件升级,
产品比较,成功案例,控件布署(授权码),控件布署(正式包),控件升级,![]() Windows控件安装,
Windows控件安装,![]() macOS控件安装,
macOS控件安装,![]() Linux-deb控件安装,
Linux-deb控件安装,![]() Linux-rpm控件安装,
Linux-rpm控件安装,
功能介绍:![]() 粘贴Word文档内容,
粘贴Word文档内容,![]() 粘贴PowerPoint文档内容,
粘贴PowerPoint文档内容,![]() 自动上传网络图片,
自动上传网络图片,![]() 导入PDF
导入PDF
在线演示:FCKEditor2x示例,![]() CKEditor3x示例,
CKEditor3x示例,![]() CKEditor4x示例,
CKEditor4x示例,![]() KindEditor3x示例,
KindEditor3x示例,![]() KindEditor4x示例,
KindEditor4x示例,![]() UEditor1x示例,
UEditor1x示例,![]() tinymce3x示例,
tinymce3x示例,![]() tinymce4x示例,xheditor1x示例,
tinymce4x示例,xheditor1x示例,
![]() 配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
![]() 整合教程:FCKEditor 2.x,
整合教程:FCKEditor 2.x,![]() CKEditor3.x,
CKEditor3.x,![]() CKEditor4.x,
CKEditor4.x,![]() KindEditor3.x,
KindEditor3.x,![]() KindEditor4.x,
KindEditor4.x,![]() UMEditor1.x,
UMEditor1.x,![]() UEditor 1.x,
UEditor 1.x,![]() UEditor 1.4x,
UEditor 1.4x,![]() UEditor 1.5x,
UEditor 1.5x,![]() wangEditor3,
wangEditor3,![]() tinymce4x,
tinymce4x,![]() eWebEditor 9x,
eWebEditor 9x,![]() eWebEditor 12.x,neditor,
eWebEditor 12.x,neditor,![]() tinymce 3x,
tinymce 3x,![]() xhEditor,HDwik 5.0,
xhEditor,HDwik 5.0,![]() Drupal 7.34-ckeditor4.x,
Drupal 7.34-ckeditor4.x,![]() Joomla-3.4.7-tinymce 4.x,
Joomla-3.4.7-tinymce 4.x,![]() Joomla3x-ckeditor4.x,
Joomla3x-ckeditor4.x,![]() WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,帝国CMS 7.5-UEditor,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,
WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,帝国CMS 7.5-UEditor,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,![]() 动易SiteFactory 4.7,
动易SiteFactory 4.7,![]() 动易SiteFactory5.6,
动易SiteFactory5.6,![]() 动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,
动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,![]() vue-cli-ckeditor5x,vue-cli-ueditor,
vue-cli-ckeditor5x,vue-cli-ueditor,![]() vue-cli-wangEditor,
vue-cli-wangEditor,![]() vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
![]() 视频教程:
视频教程:![]() 动易SiteFactory 4.7整合,
动易SiteFactory 4.7整合,![]() 动易SiteFactory 5.6整合,
动易SiteFactory 5.6整合,![]() 动易SiteFactory 6.2整合,PbootCMS整合,PHPCMS v9整合,
动易SiteFactory 6.2整合,PbootCMS整合,PHPCMS v9整合,![]() dedecms 5.7-ueditor整合,
dedecms 5.7-ueditor整合,![]() dedecms 5.7-ckeditor3x整合,
dedecms 5.7-ckeditor3x整合,![]() 帝国CMS-ueditor整合,
帝国CMS-ueditor整合,![]() 帝国CMS-ckeditor4x整合,dokuwiki整合,
帝国CMS-ckeditor4x整合,dokuwiki整合,![]() Windows控件安装,
Windows控件安装,![]() macOS控件安装,
macOS控件安装,![]() linux-deb控件安装,
linux-deb控件安装,![]() linux-rpm控件安装,
linux-rpm控件安装,![]() uos控件安装,
uos控件安装,![]() linux-银河麒麟控件安装,
linux-银河麒麟控件安装,
![]() ASP示例:FCKEditor 2x,
ASP示例:FCKEditor 2x,![]() CKEditor 3x,
CKEditor 3x,![]() CKEditor 4x,
CKEditor 4x,![]() CuteEditor 6x,
CuteEditor 6x,![]() KindEditor 3x,
KindEditor 3x,![]() KindEditor 4x,
KindEditor 4x,![]() TinyMCE 3x,
TinyMCE 3x,![]() TinyMCE 4x,
TinyMCE 4x,![]() TinyMCE 5x,
TinyMCE 5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor 1.5x,
UEditor 1.5x,![]() UMEditor 1x,xhEditor 1x,
UMEditor 1x,xhEditor 1x,![]() eWebEditor 9x,
eWebEditor 9x,![]() wangEditor,NEditor,Summernote
wangEditor,NEditor,Summernote
![]() ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,
ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,![]() CKEditor3x,
CKEditor3x,![]() CKEditor3x-ext,
CKEditor3x-ext,![]() CKEditor4x,
CKEditor4x,![]() CuteEditor 6x,
CuteEditor 6x,![]() KindEditor 3x,
KindEditor 3x,![]() KindEditor 4x,
KindEditor 4x,![]() TinyMCE 3x,
TinyMCE 3x,![]() TinyMCE 4x,
TinyMCE 4x,![]() TinyMCE 5x,
TinyMCE 5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor1.5x,
UEditor1.5x,![]() UMEditor1x,xhEditor1x,eWebEditor9x,
UMEditor1x,xhEditor1x,eWebEditor9x,![]() wangEditor,NEditor,Summernote,
wangEditor,NEditor,Summernote,![]() SiteFactory 5.2,
SiteFactory 5.2,![]() SiteFactory 5.6
SiteFactory 5.6
![]() JSP示例:FCKEditor2x,
JSP示例:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,
CKEditor4x,![]() CuteEditor6x,
CuteEditor6x,![]() KindEditor3x,
KindEditor3x,![]() KindEditor4x,
KindEditor4x,![]() TinyMCE3x,
TinyMCE3x,![]() TinyMCE4x,
TinyMCE4x,![]() TinyMCE5x,
TinyMCE5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor1.5x,
UEditor1.5x,![]() UMEditor1x,
UMEditor1x,![]() xhEditor1x,
xhEditor1x,![]() eWebEditor9x,
eWebEditor9x,![]() wangEditor,NEditor,Summernote
wangEditor,NEditor,Summernote
![]() PHP示例:FCKEditor2x,
PHP示例:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,
CKEditor4x,![]() CuteEditor6x,
CuteEditor6x,![]() KindEditor3x,
KindEditor3x,![]() KindEditor4x,
KindEditor4x,![]() TinyMCE3x,
TinyMCE3x,![]() TinyMCE4x,
TinyMCE4x,![]() TinyMCE5x,
TinyMCE5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor1.5x,
UEditor1.5x,![]() UMEditor1x,
UMEditor1x,![]() xhEditor1x,
xhEditor1x,![]() wangEditor,NEditor,Summernote,HKwik5.0,
wangEditor,NEditor,Summernote,HKwik5.0,![]() WordPress,3.7.1,
WordPress,3.7.1,![]() WordPress插件包,
WordPress插件包,![]() Joomla,3.4.7,
Joomla,3.4.7,![]() Drupal,7.34,
Drupal,7.34,![]() 帝国CMS,7.x插件包,
帝国CMS,7.x插件包,![]() PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,
PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,![]() Z-Blog,1.7x插件包,PbootCMS,3.x插件包
Z-Blog,1.7x插件包,PbootCMS,3.x插件包
![]() vue-cli示例:
vue-cli示例:![]() vue2-cli-CKEditor5,
vue2-cli-CKEditor5,![]() vue2-cli-UEditor1.4x,
vue2-cli-UEditor1.4x,![]() vue2-cli-UEditor1.5x,
vue2-cli-UEditor1.5x,![]() vue3-cli-UEditor1.4x,
vue3-cli-UEditor1.4x,![]() vue3-cli-UEditor1.5x,
vue3-cli-UEditor1.5x,![]() vue2-cli-TinyMCE5,
vue2-cli-TinyMCE5,![]() vue3-cli-TinyMCE5,
vue3-cli-TinyMCE5,![]() vue3-cli-wangEditor,
vue3-cli-wangEditor,![]() vue2-cli-wangEditor,
vue2-cli-wangEditor,![]() vue2-cli-KindEditor,vue2-cli-Quill,
vue2-cli-KindEditor,vue2-cli-Quill,
![]() 相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
![]() 互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,
互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,![]() 如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,
如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,![]() 转载微信公众号图文,如何发布到博客园
转载微信公众号图文,如何发布到博客园
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,








插件下载:Drupal 7x,
1.1.1. 安装ckeditor4x
下载插件
说明:下载并解压
CKEditor4x插件:https://yunpan.cn/cxWVSmK2UNIad 访问密码 1784
IMCE:https://yunpan.cn/cxWju9L47cY6I 访问密码 4a72
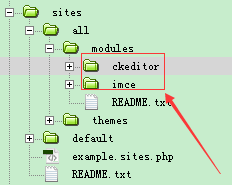
上传插件
路径:/sites/all/modules/

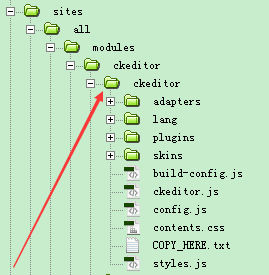
下载CKEditor4x编辑器
下载并解压
路径:/sites/all/modules/ckeditor/
地址:https://yunpan.cn/cxWjiSsaDFFPe 访问密码 5e98

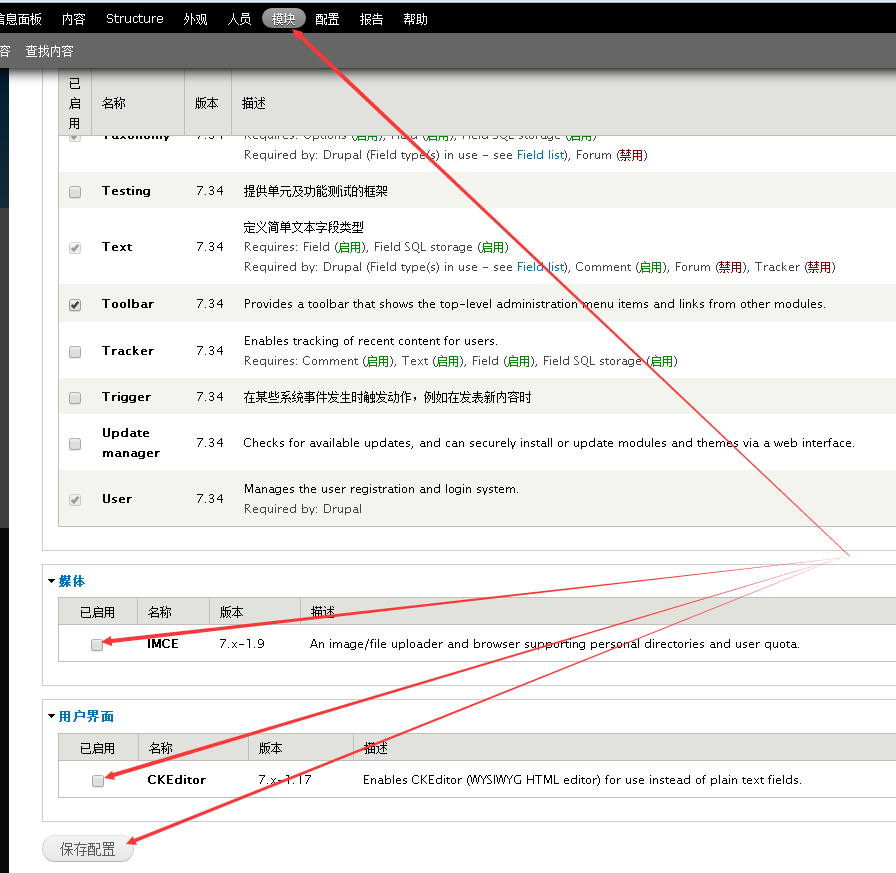
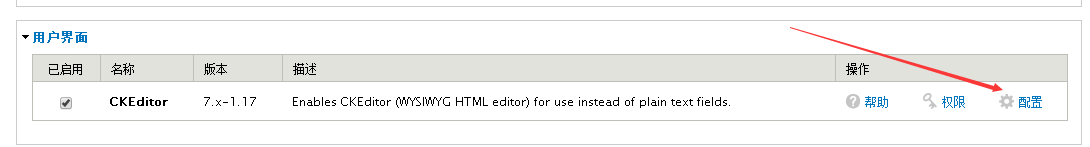
安装ckeditor

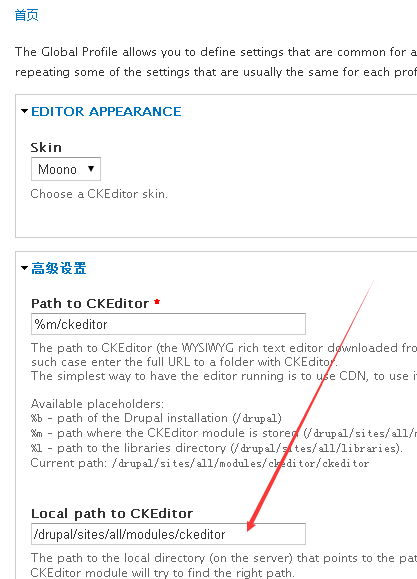
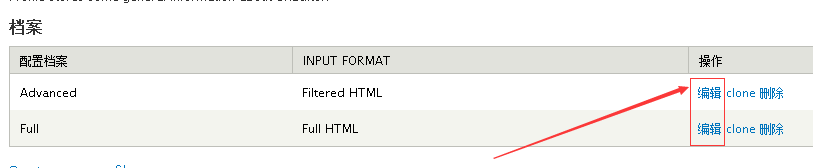
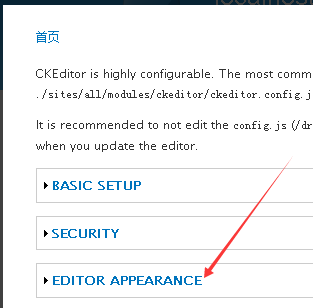
启用本地路径
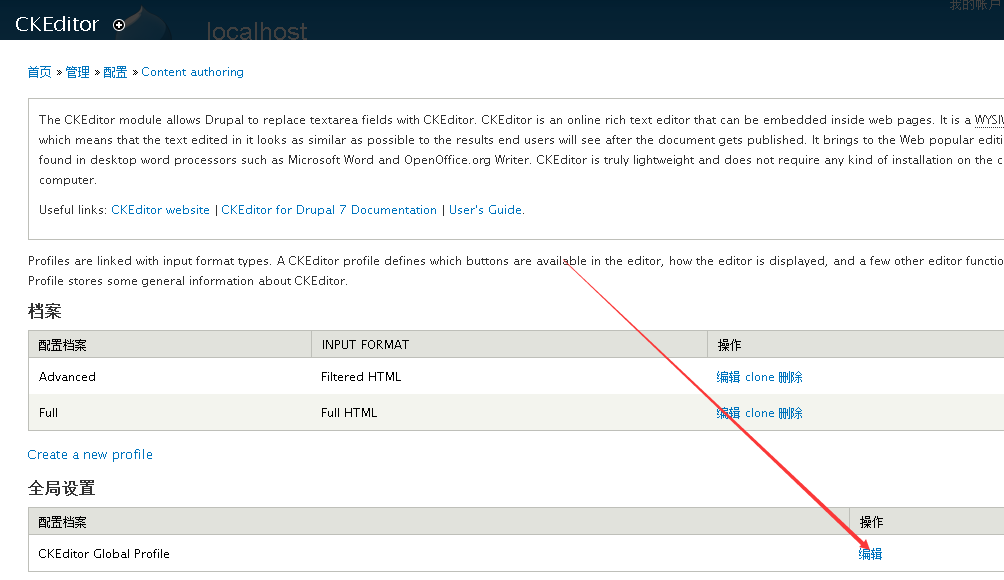
打开 信息面板 – 配置 – ckeditor

选择本地ckeditor路径,不要使用cdn加速

1.1.2. 集成到ckeditor
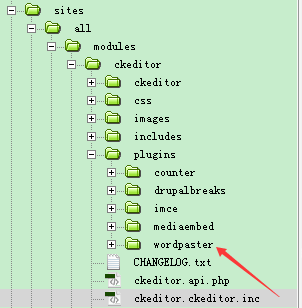
上传wordpaster插件
路径:/sites/all/modules/ckeditor/plugins/

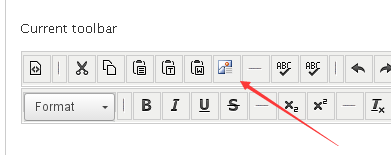
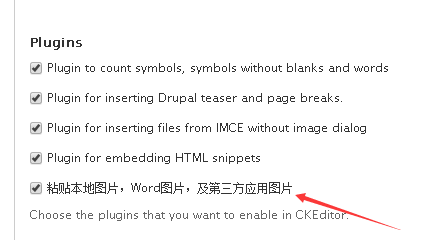
启用插件






1.1.3. 集成到页面
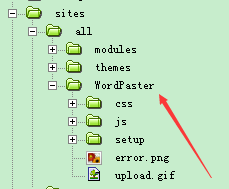
上传WordPaster文件夹
路径:sites/all/

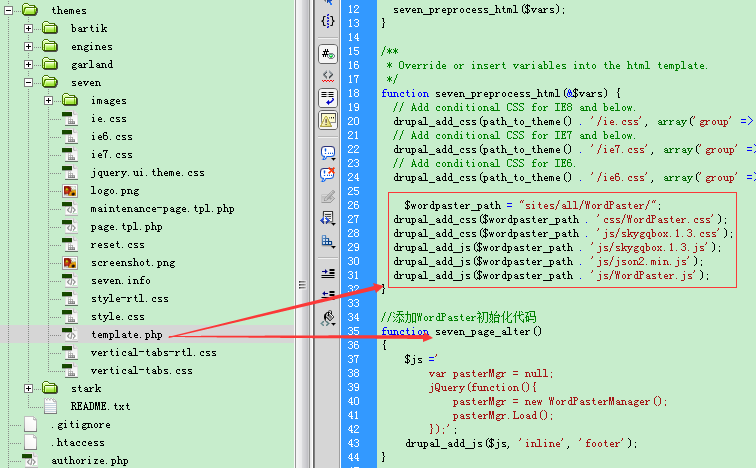
添加头文件及初始化代码
说明:为当前主题的template.php文件添加头文件及初始化代码

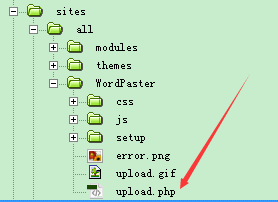
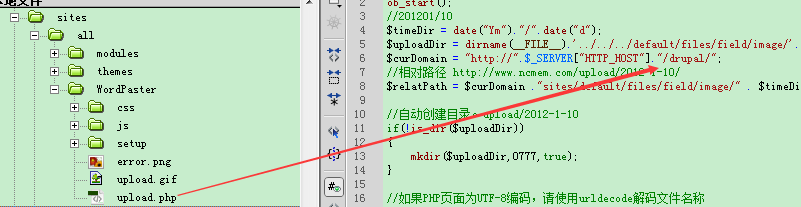
添加upload.php
路径:sites/all/WordPaster/upload.php

代码如下:
<?php
ob_start();
//201201/10
$timeDir=date(“Ym”).”/”.date(“d”);
$uploadDir= dirname(__FILE__).’../../../default/files/field/image/’.$timeDir;
$curDomain=”http://”.$_SERVER[“HTTP_HOST”].”/drupal/”;
//相对路径 [url]http://www.ncmem.com/upload/2012-1-10/[/url]
$relatPath=$curDomain.”sites/default/files/field/image/”.$timeDir.”/”;
//自动创建目录。upload/2012-1-10
if(!is_dir($uploadDir))
{
mkdir($uploadDir,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES[‘postedFile’][‘name’]);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$fileName=$_FILES[‘file’][‘name’];
$tmpName=$_FILES[‘file’][‘tmp_name’];
//取文件扩展名jpg,gif,bmp,png
$path_parts=pathinfo($fileName);
$ext=$path_parts[“extension”];
$ext=strtolower($ext);//jpg,png,gif,bmp
//只允许上传图片类型的文件
if($ext==”jpg”
||$ext==”jpeg”
||$ext==”png”
||$ext==”gif”
||$ext==”bmp”)
{
//年_月_日_时分秒毫秒.jpg
$saveFileName=$fileName;
//xxx/2011_05_05_091250000.jpg
$savePath=$uploadDir.”/”.$saveFileName;
//另存为新文件名称
if(!move_uploaded_file($tmpName,$savePath))
{
exit(‘upload error!’.”文件名称:”.$fileName.”保存路径:”.$savePath);
}
}
//输出图片路径
//$_SERVER[‘HTTP_HOST’]localhost:81
//$_SERVER[‘REQUEST_URI’] /FCKEditor2.4.6.1/php/test.php
$reqPath=str_replace(“upload.php”,””,$_SERVER[‘REQUEST_URI’]);
echo$relatPath. $saveFileName;
header(‘Content-type: text/html; charset=utf-8’);
header(‘Content-Length: ‘. ob_get_length());
?>
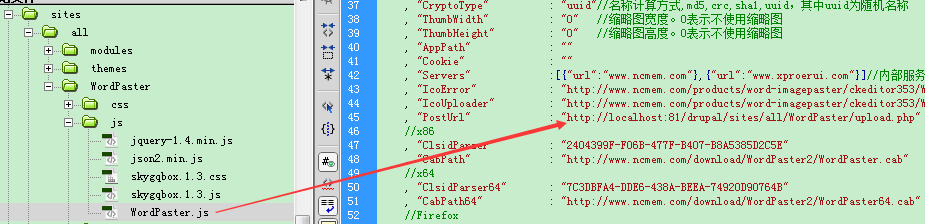
修改域名及文件存储路径

修改上传地址

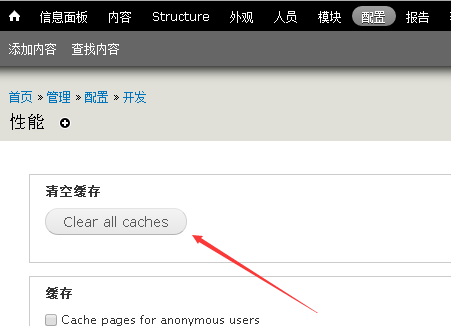
1.1.4. 更新缓存



1.1.5. 整合效果

图片存储结构

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
免费下载报价单和产品源代码:
订阅版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx
政企版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=ent
年费版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=year
OEM版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=oem
源码版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=code
