WordPress整合教程
版权所有 2009-2022 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合。
下载示例:
http://www.ncmem.com/webapp/wordpaster/versions.aspx

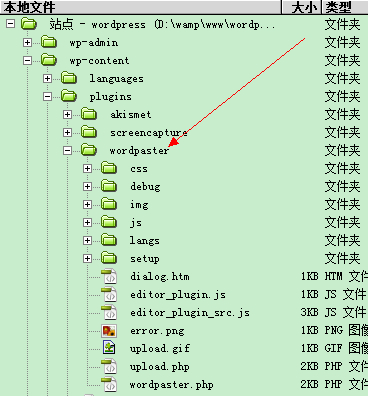
1.上传插件目录。
说明:WordPress使用的是TinyMCE4.x。插件目录必须是TinyMCE4.x的插件目录

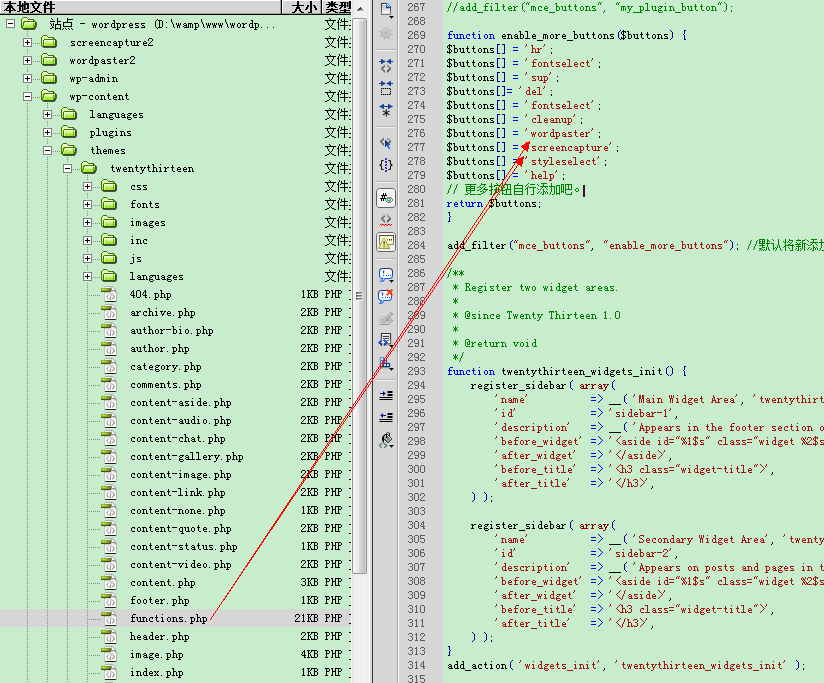
2.在functions.php中增加插件初始化代码和编辑器工具栏按钮
为编辑器增加工具栏按钮

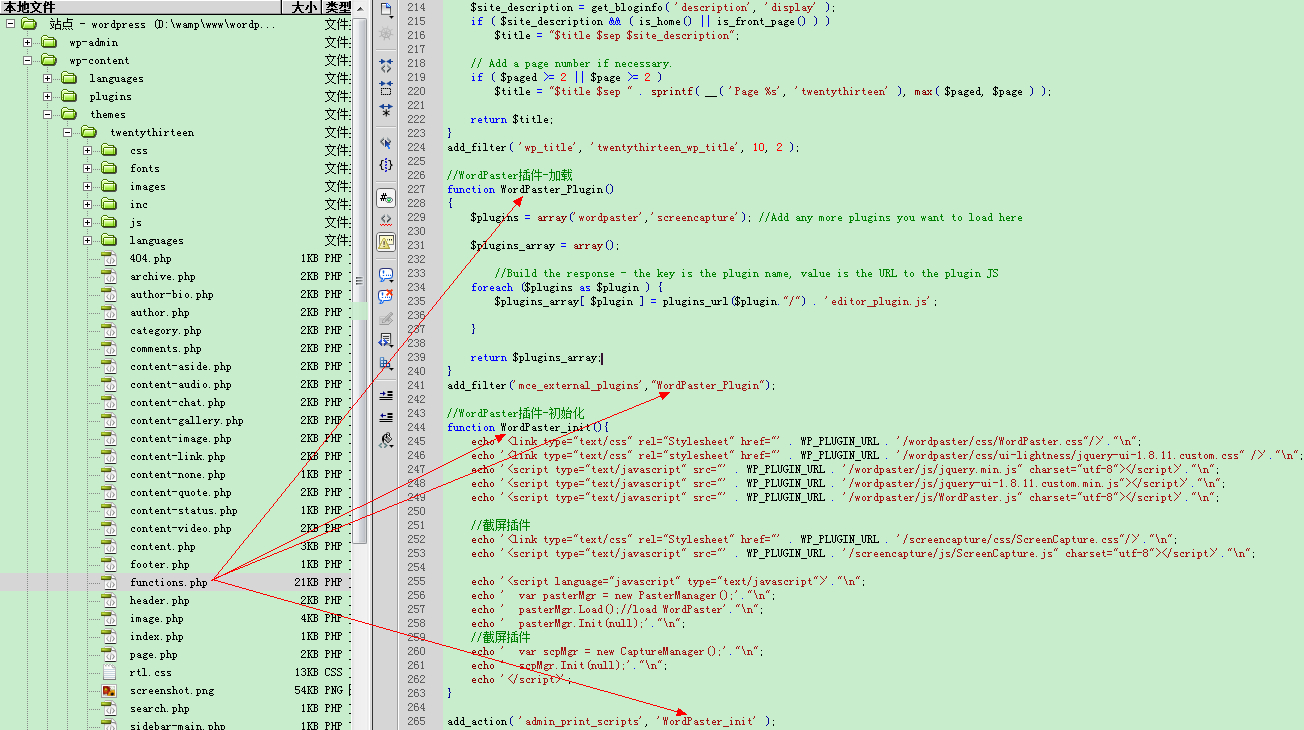
增加插件初始化代码:

示例代码:
//WordPaster插件-加载
function WordPaster_Plugin()
{
$plugins = array(‘wordpaster’,’screencapture’); //Add any more plugins you want to load here
$plugins_array = array();
//Build the response – the key is the plugin name, value is the URL to the plugin JS
foreach ($plugins as $plugin ) {
$plugins_array[ $plugin ] = plugins_url($plugin.”/”) . ‘editor_plugin.js’;
}
return $plugins_array;
}
add_filter(‘mce_external_plugins’,”WordPaster_Plugin”);
//WordPaster插件-初始化
function WordPaster_init(){
echo ‘<link type=”text/css” rel=”Stylesheet” href=”‘ . WP_PLUGIN_URL . ‘/wordpaster/css/WordPaster.css”/>’.”\n”;
echo ‘<link type=”text/css” rel=”stylesheet” href=”‘ . WP_PLUGIN_URL . ‘/wordpaster/css/ui-lightness/jquery-ui-.custom.css” />’.”\n”;
echo ‘<script type=”text/javascript” src=”‘ . WP_PLUGIN_URL . ‘/wordpaster/js/jquery.min.js” charset=”utf-8″></script>’.”\n”;
echo ‘<script type=”text/javascript” src=”‘ . WP_PLUGIN_URL . ‘/wordpaster/js/jquery-ui-.custom.min.js”></script>’.”\n”;
echo ‘<script type=”text/javascript” src=”‘ . WP_PLUGIN_URL . ‘/wordpaster/js/WordPaster.js” charset=”utf-8″></script>’.”\n”;
//截屏插件
echo ‘<link type=”text/css” rel=”Stylesheet” href=”‘ . WP_PLUGIN_URL . ‘/screencapture/css/ScreenCapture.css”/>’.”\n”;
echo ‘<script type=”text/javascript” src=”‘ . WP_PLUGIN_URL . ‘/screencapture/js/ScreenCapture.js” charset=”utf-8″></script>’.”\n”;
echo ‘<script language=”javascript” type=”text/javascript”>’.”\n”;
echo ‘ var pasterMgr = new PasterManager();’.”\n”;
echo ‘ pasterMgr.Load();//load WordPaster’.”\n”;
echo ‘ pasterMgr.Init(null);’.”\n”;
//截屏插件
echo ‘ var scpMgr = new CaptureManager();’.”\n”;
echo ‘ scpMgr.Init(null);’.”\n”;
echo ‘</script>’;
}
add_action( ‘admin_print_scripts’, ‘WordPaster_init’ );
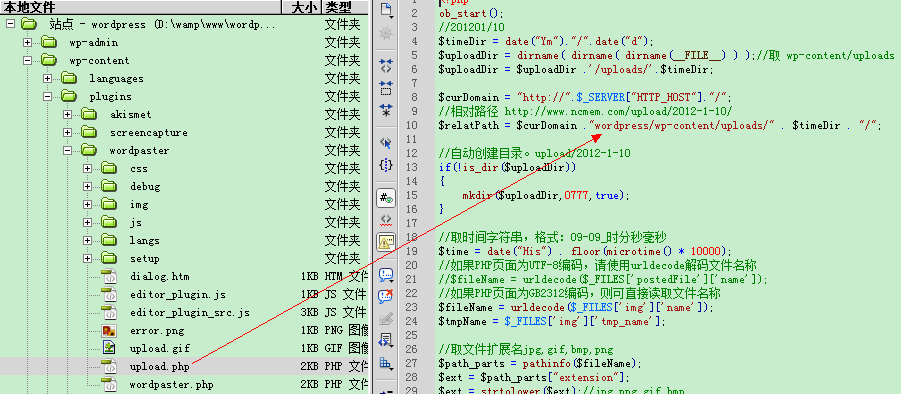
3.修改upload.php返回路径。

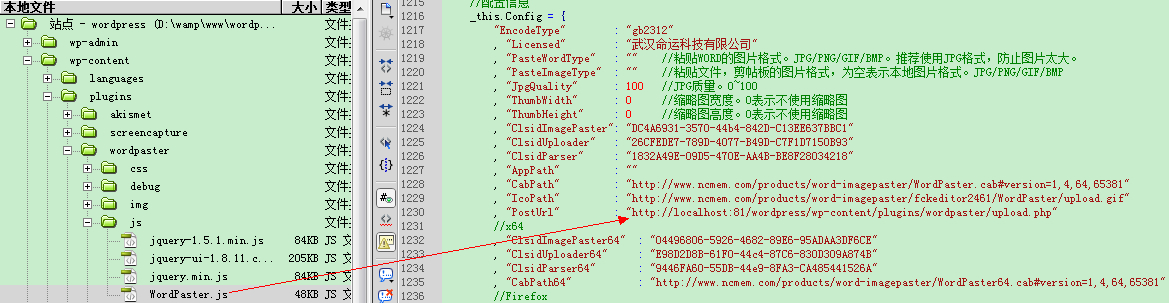
4.修改WordPaster.js中的PostUrl

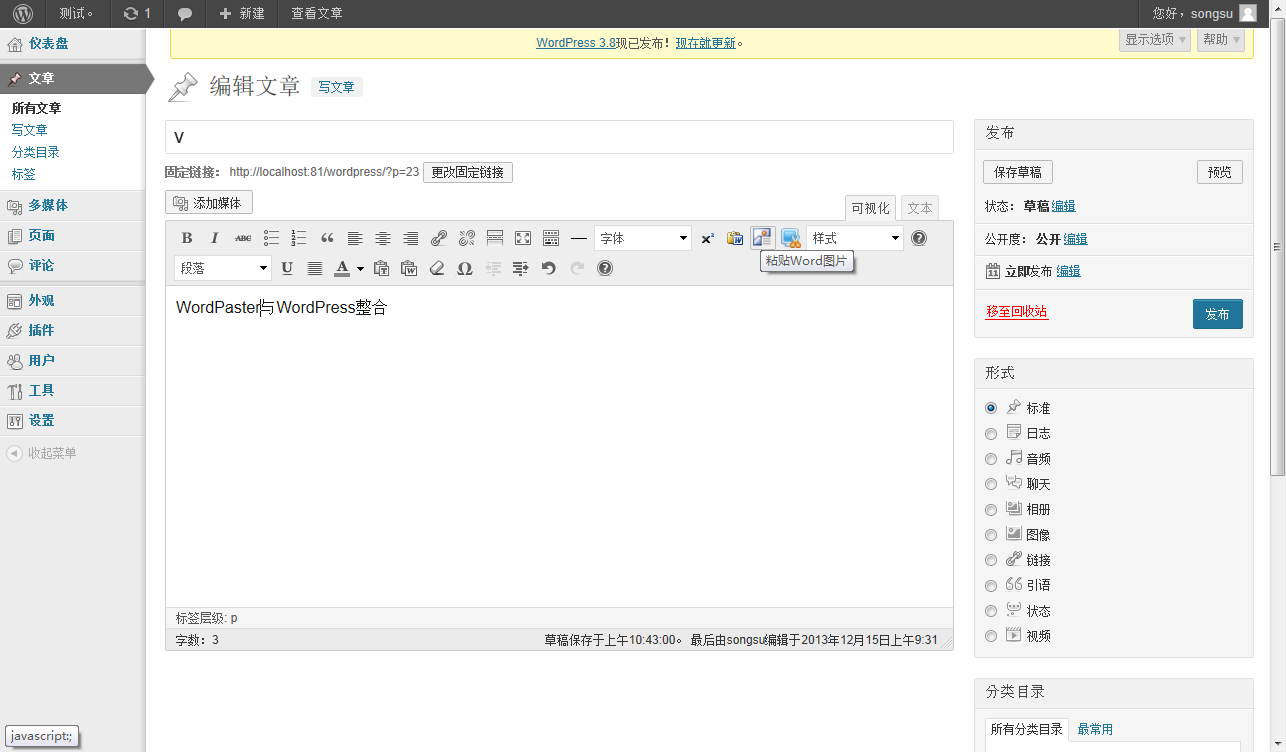
整合效果:

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。