tinymce5-vue-整合示例
版权所有 2009-2022 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
vue-cli-tinymce5参考:http://www.ncmem.com/doc/view.aspx?id=ecbf47e5258d4e9abc10b286cafadb5b
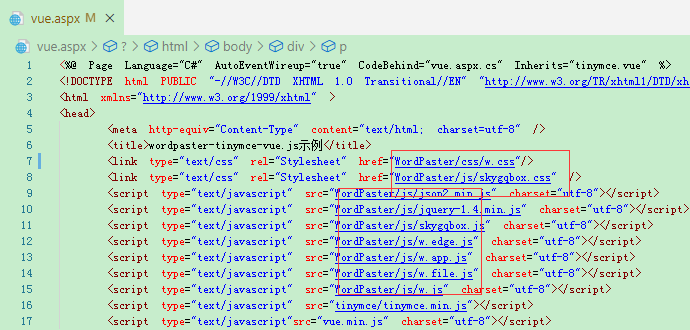
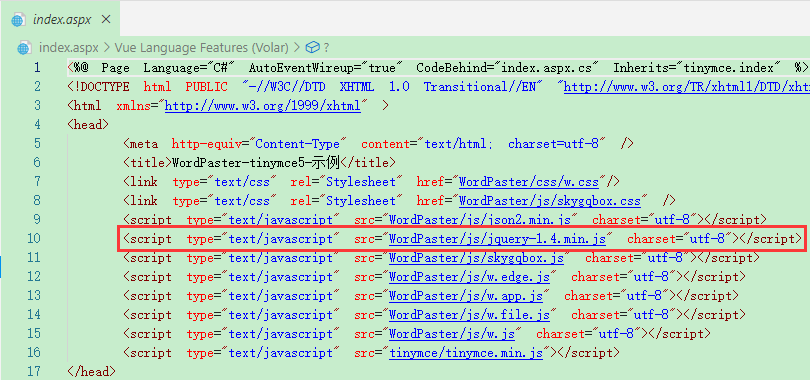
1.引入JS

注意:不要重复引入JQ,如果您的项目已经引入了JQ,请取消引入JQ-1.4

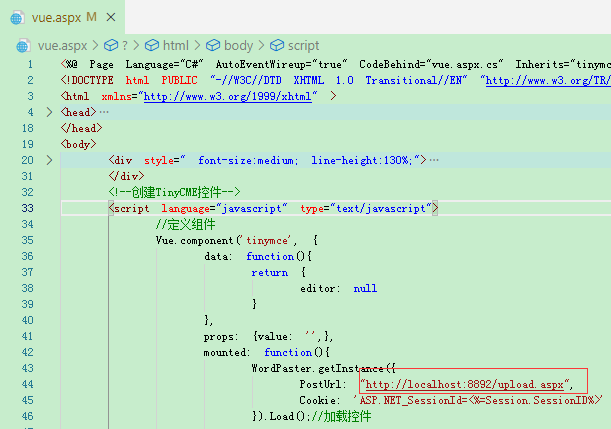
2.配置上传接口和授权码

注意:
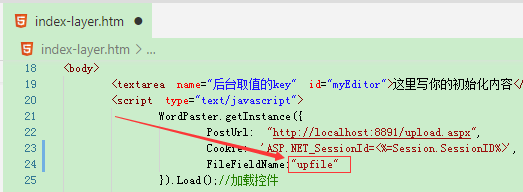
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段

参考:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
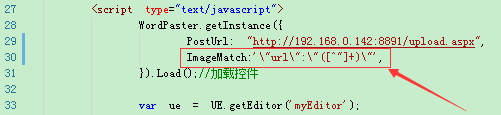
2.如果接口返回JSON,请配置ImageMatch

参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
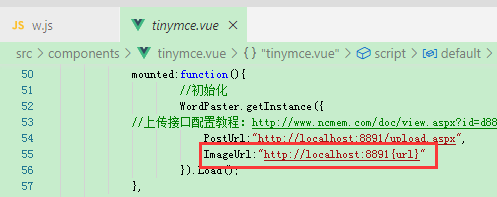
3.如果接口返回的图片地址没有域名,请配置ImageUrl

参考:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
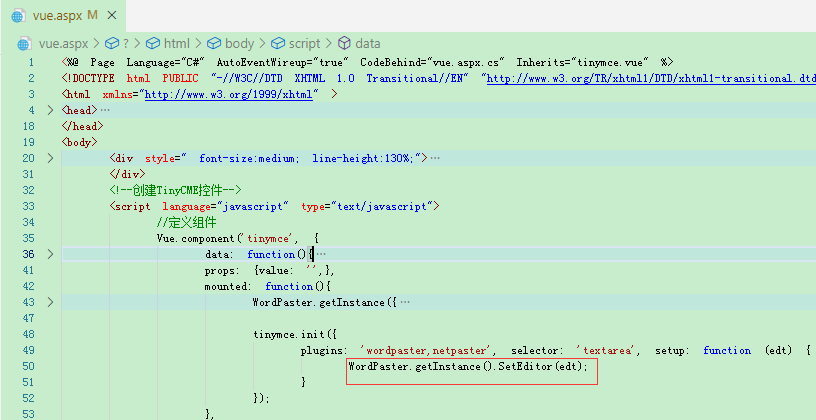
3.设置编辑器对象

注意:
1.不要重复引用jq。如果您的页面已经引入了jq,可以使用您的项目中的JQ,而不用再重复引一次示例中JQ。
2.如果您的页面已经引入了layer弹窗组件,可以使用您的项目中的layer弹窗组件,而不用使用示例中的弹窗组件。
