Word文档粘贴到DEDECMS
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
本教程中提到的插件文件可在官网的php-ckeditor3x示例中找到。
示例:http://www.ncmem.com/download/WordPaster2/php/ckeditor3x.rar
主要步骤如下:
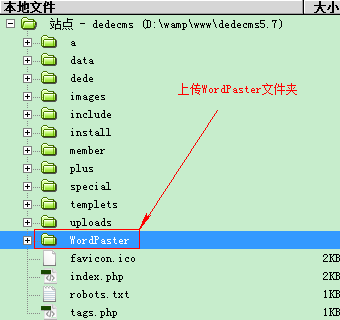
1.1.1. 上传WordPaster文件夹

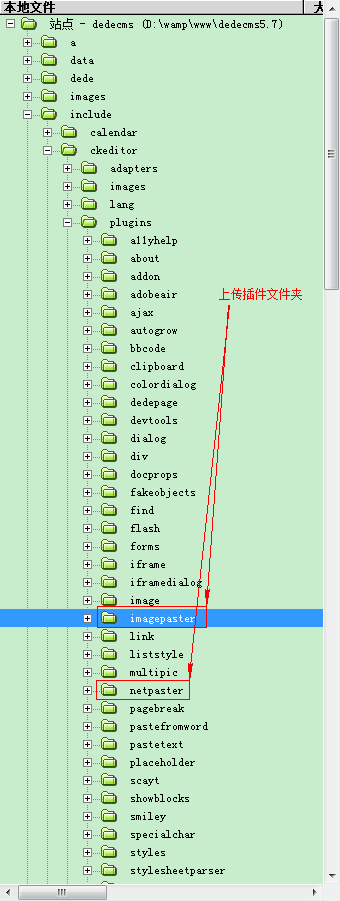
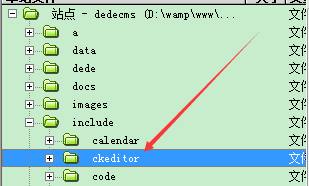
1.1.2. 上传CKEditor3.x插件文件夹
本地路径:

远程路径:

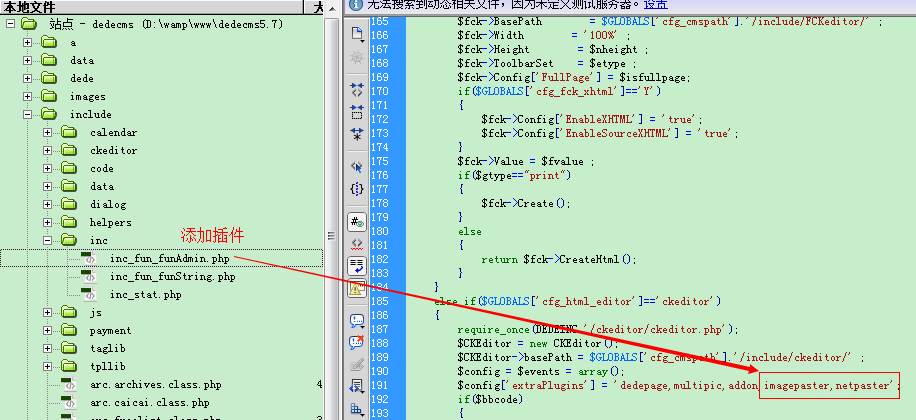
1.1.3. 修改inc_fun_funAdmin.php文件,在工具栏中增加插件按钮
路径:/include/inc/inc_fun_funAdmin.php

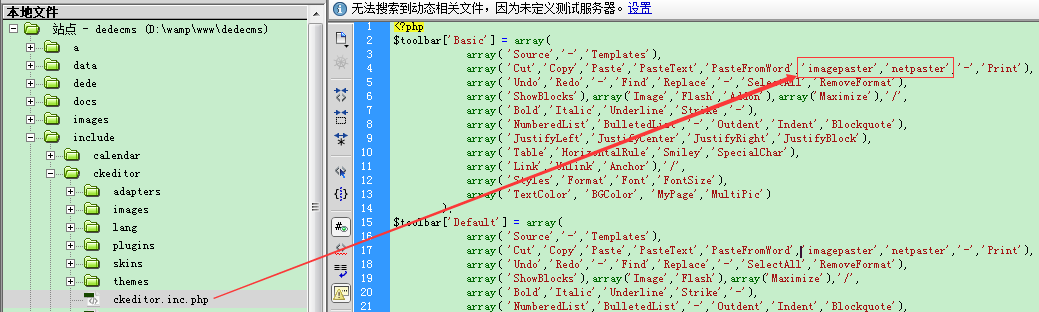
1.1.4. 将粘贴按钮添加到ckeditor工具栏中
路径:/include/ckeditor/ckeditor.inc.php

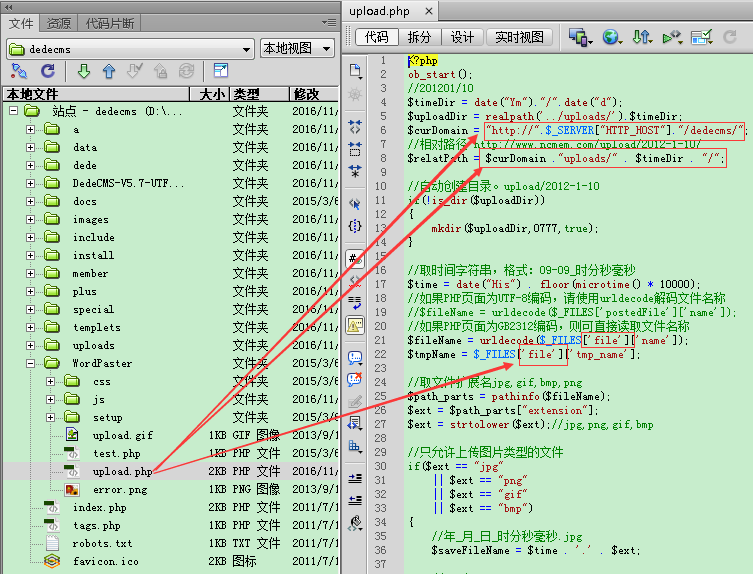
1.1.5. 定制图片上传页面
说明:upload.php文件在WordPaster-php-ckeditor3.x示例中可以找到

修改的逻辑是将图片保存到/uploads/文件夹中,以便在添加文件时可以预览选择。
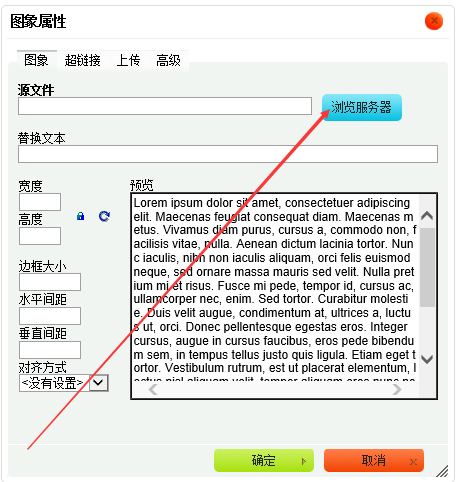
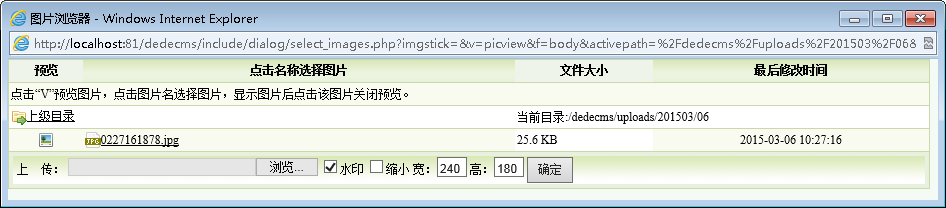
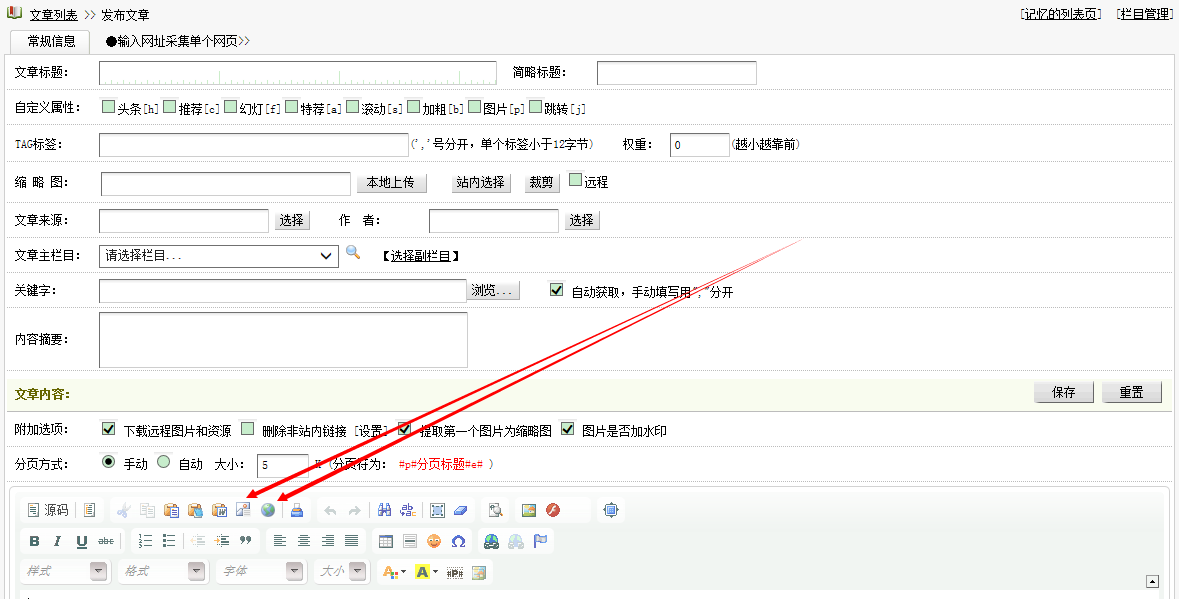
效果如下:


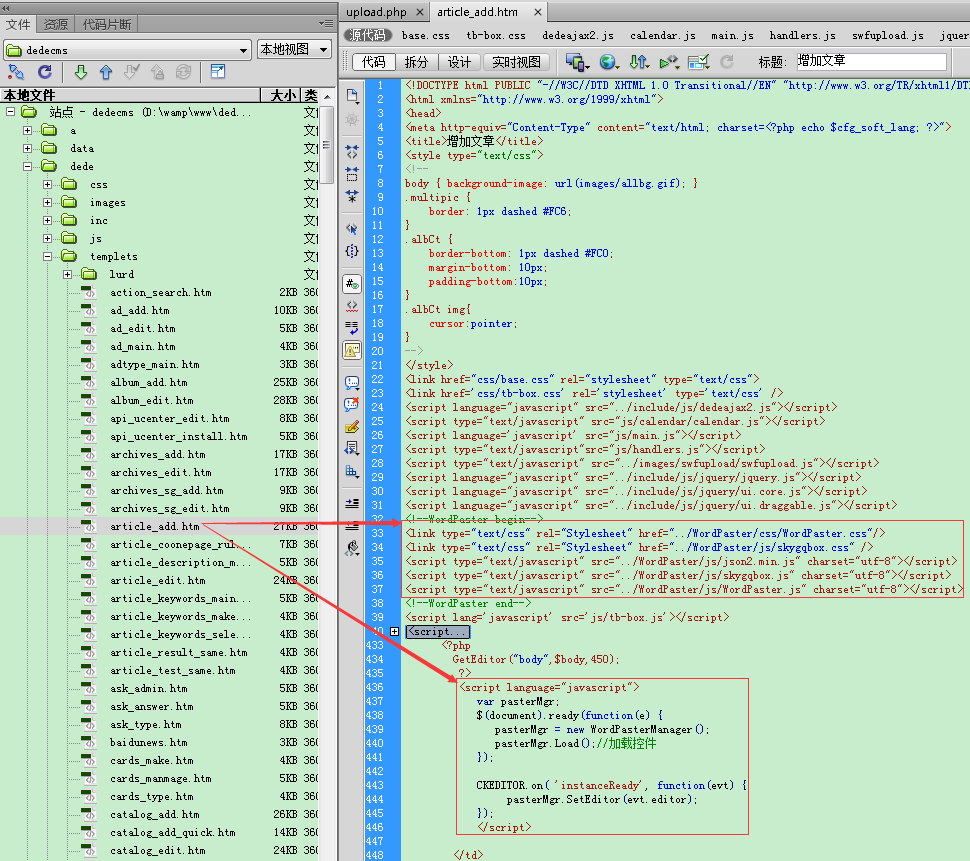
1.1.6. 在文章模板页中增加插件初始化代码
路径:/dede/templets/article_add.htm

包含头文件:
<!–WordPaster begin–>
<link type=“text/css” rel=“Stylesheet” href=“../WordPaster/css/WordPaster.css”/>
<link type=“text/css” rel=“Stylesheet” href=“../WordPaster/js/skygqbox.css” />
<script type=“text/javascript” src=“../WordPaster/js/json2.min.js” charset=“utf-8”></script>
<script type=“text/javascript” src=“../WordPaster/js/skygqbox.js” charset=“utf-8”></script>
<script type=“text/javascript” src=“../WordPaster/js/w.edge.js” charset=“utf-8”></script>
<script type=“text/javascript” src=“../WordPaster/js/w.app.js” charset=“utf-8”></script>
<script type=“text/javascript” src=“../WordPaster/js/w.file.js” charset=“utf-8”></script>
<script type=“text/javascript” src=“../WordPaster/js/skygqbox.js” charset=“utf-8”></script>
<script type=“text/javascript” src=“../WordPaster/js/WordPaster.js” charset=“utf-8”></script>
<!–WordPaster end–>
JS代码:
<script language=“javascript”>
var pasterMgr;
$(function(e) {
pasterMgr = new WordPasterManager();
pasterMgr.Load();//加载控件
});
CKEDITOR.on( ‘instanceReady’, function(evt) {
pasterMgr.SetEditor(evt.editor);
});
</script>
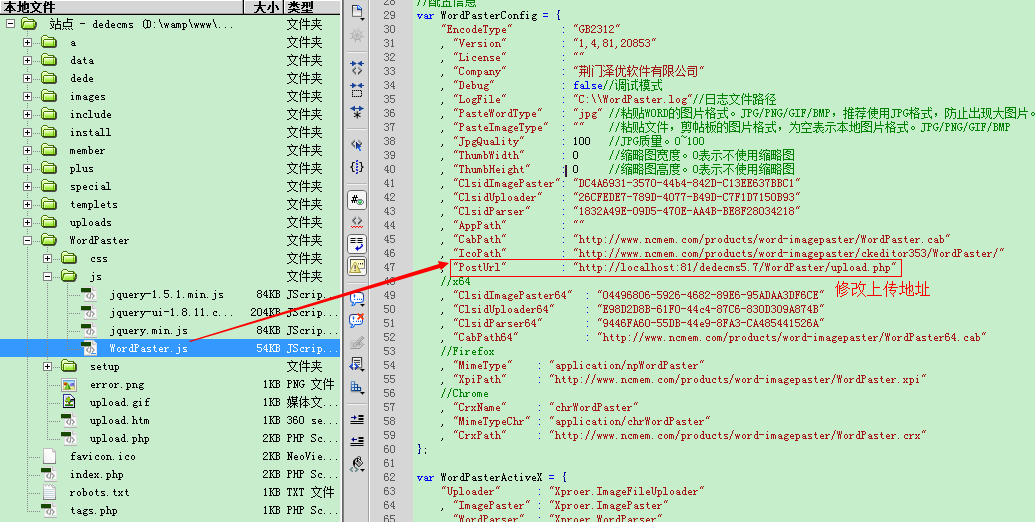
1.1.7. 修改上传地址

整合后的效果:

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
