UEDITOR编辑器跨平台测试:WORD文件导入功能在不同平台上的表现如何?
![]() 相关资料:
相关资料:![]() 产品首页,
产品首页,![]() 开发文档,
开发文档,![]() 产品介绍,
产品介绍,![]() 产品比较,
产品比较,![]() 报价单,
报价单,![]() 产品源代码,
产品源代码,![]() Windows服务端部署,
Windows服务端部署,![]() Linux(x86)服务端部署,
Linux(x86)服务端部署,
![]() 示例下载:
示例下载:![]() UEditor1.4x,
UEditor1.4x,![]() UEditor1.5x,
UEditor1.5x,![]() UMEditor,
UMEditor,![]() vue2-cli-ueditor1.4x,
vue2-cli-ueditor1.4x,![]() vue2-cli-ueditor1.5x,
vue2-cli-ueditor1.5x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,
CKEditor4x,![]() vue2-cli-ckeditor 5,
vue2-cli-ckeditor 5,![]() wangEditor,
wangEditor,![]() vue2-cli-wangEditor,
vue2-cli-wangEditor,![]() vue3-cli-wangEditor4,
vue3-cli-wangEditor4,![]() TinyMCE 3,
TinyMCE 3,![]() TinyMCE 4,
TinyMCE 4,![]() TinyMCE 5,
TinyMCE 5,![]() TinyMCE 6,
TinyMCE 6,![]() KindEditor 3,
KindEditor 3,![]() KindEditor 4,
KindEditor 4,![]() xhEditor,
xhEditor,![]() eWebEditor 9,jmeditor,
eWebEditor 9,jmeditor,![]() CuteEditor 6,
CuteEditor 6,![]() vue2-cli-Quill,
vue2-cli-Quill,![]() PHPCMS v9,
PHPCMS v9,![]() DedeCMS v5 ckeditor3,
DedeCMS v5 ckeditor3,![]() DedeCMS v5 ueditor,
DedeCMS v5 ueditor,![]() 动易SiteFactory 4.7,
动易SiteFactory 4.7,![]() 动易SiteFactory 5.2,
动易SiteFactory 5.2,![]() 动易SiteFactory 5.6,
动易SiteFactory 5.6,![]() 动易SiteFactory 6.2,
动易SiteFactory 6.2,![]() 帝国CMS(empirecms) ckeditor,
帝国CMS(empirecms) ckeditor,![]() 帝国CMS(empirecms) ueditor,
帝国CMS(empirecms) ueditor,
![]() 集成教程:
集成教程:![]() ueditor 1.4x,
ueditor 1.4x,![]() UEditor 1.5x,
UEditor 1.5x,![]() UMEditor,
UMEditor,![]() vue2-cli-ueditor 1.4x,
vue2-cli-ueditor 1.4x,![]() vue2-cli-ueditor 1.5x,
vue2-cli-ueditor 1.5x,![]() FCKEditor 2,
FCKEditor 2,![]() CKEditor3,
CKEditor3,![]() CKEditor4,
CKEditor4,![]() vue2-cli-CKEditor 5,
vue2-cli-CKEditor 5,![]() TinyMCE 3,
TinyMCE 3,![]() TinyMCE 4,
TinyMCE 4,![]() TinyMCE 5,
TinyMCE 5,![]() TinyMCE 6,
TinyMCE 6,![]() wangEditor 3,
wangEditor 3,![]() vue3-cli-wangEditor4,
vue3-cli-wangEditor4,![]() KindEditor 3,
KindEditor 3,![]() KindEditor 4,
KindEditor 4,![]() xhEditor,
xhEditor,![]() eWebEditor 9,
eWebEditor 9,
![]() 观看视频:
观看视频:![]() 功能演示,
功能演示,![]() Windows服务部署,
Windows服务部署,![]() Linux(x86)服务部署,
Linux(x86)服务部署,![]() vue3-cli-wangEditor4,
vue3-cli-wangEditor4,![]() vue3-cli-ueditor1.5x,
vue3-cli-ueditor1.5x,![]() vue3-cli-ueditor1.4,
vue3-cli-ueditor1.4,![]() vue2-cli-wangEditor2,
vue2-cli-wangEditor2,![]() vue2-cli-ueditor 1.5,
vue2-cli-ueditor 1.5,![]() vue2-cli-ueditor 1.4,vue2-cli-quill,vue2-cli-KindEditor,
vue2-cli-ueditor 1.4,vue2-cli-quill,vue2-cli-KindEditor,![]() vue2-cli-ckeditor 5,
vue2-cli-ckeditor 5,![]() xhEditor,
xhEditor,![]() UMEditor 1,
UMEditor 1,![]() UEditor 1.5,
UEditor 1.5,![]() UEditor 1.4,TinyMCE 6,TinyMCE 5,
UEditor 1.4,TinyMCE 6,TinyMCE 5,![]() TinyMCE 4,KindEditor 4,KindEditor 3,JMEditor,FCKEditor 2,
TinyMCE 4,KindEditor 4,KindEditor 3,JMEditor,FCKEditor 2,![]() eWebEditor 9,
eWebEditor 9,![]() CKEditor 4,
CKEditor 4,![]() CKEditor 3,
CKEditor 3,
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,








示例下载
https://gitee.com/xproer/zyoffice-ueditor1.5x

主要步骤如下:
1.上传zyoffice文件夹

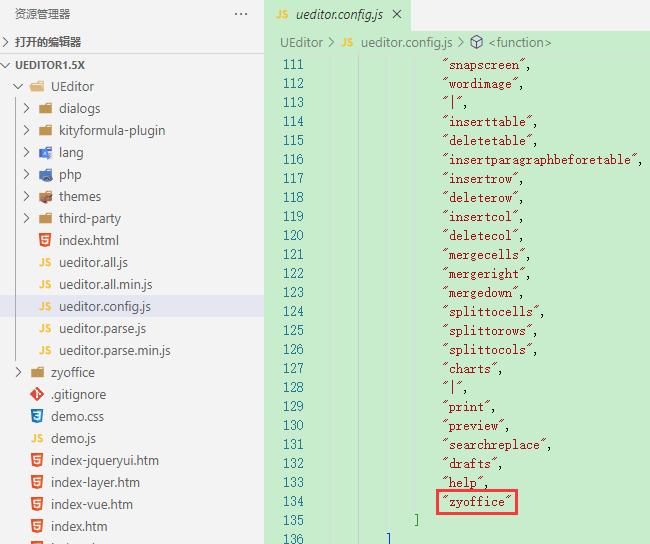
2.在工具栏中增加插件按钮

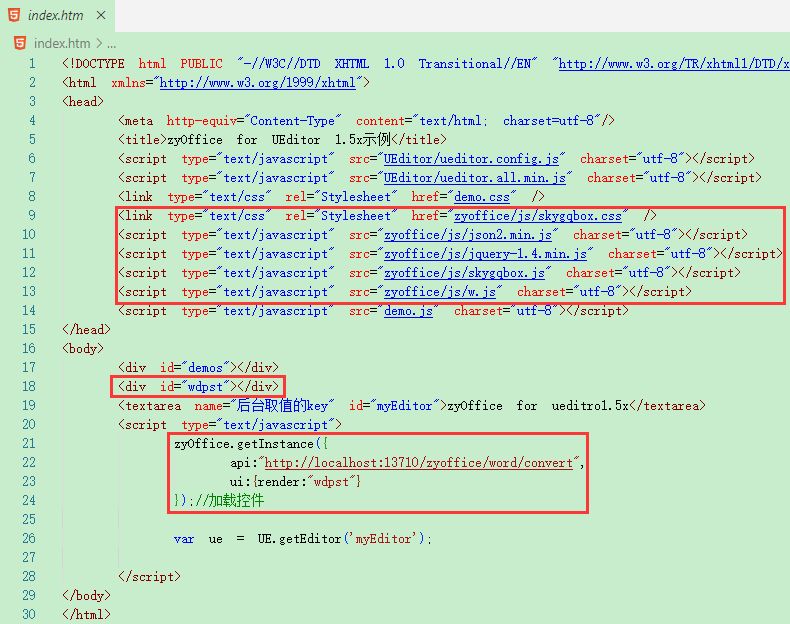
3.在页面中引入组件文件,初始化组件

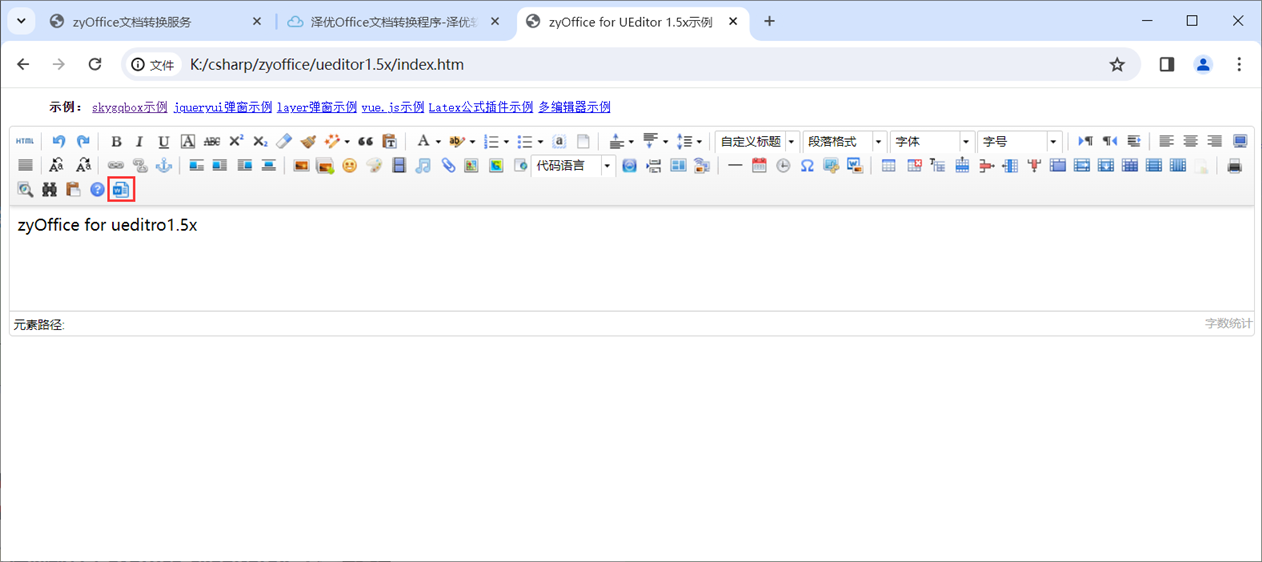
效果

开发文档:https://drive.weixin.qq.com/s?k=ACoAYgezAAwsDazDKJ
产品比较:https://drive.weixin.qq.com/s?k=ACoAYgezAAwh8oq8Zf