帝国CMS快速部署Word文档一键发布功能
![]() 相关资料:产品首页,
相关资料:产品首页,![]() 控件包,
控件包,![]() 产品介绍,
产品介绍,![]() 产品比较,
产品比较,![]() 产品源代码,
产品源代码,![]() 成功案例,控件布署(授权码),控件布署(正式包),控件升级,
成功案例,控件布署(授权码),控件布署(正式包),控件升级,![]() Windows控件安装,
Windows控件安装,![]() macOS控件安装,
macOS控件安装,![]() Linux-deb控件安装,
Linux-deb控件安装,![]() Linux-rpm控件安装,
Linux-rpm控件安装,
功能介绍:![]() 粘贴Word文档内容,
粘贴Word文档内容,![]() 粘贴PowerPoint文档内容,
粘贴PowerPoint文档内容,![]() 自动上传网络图片,
自动上传网络图片,![]() 导入PDF
导入PDF
在线演示:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,
CKEditor4x,![]() KindEditor3x,
KindEditor3x,![]() KindEditor4x,
KindEditor4x,![]() UEditor1x,
UEditor1x,![]() tinymce3x,
tinymce3x,![]() tinymce4x,
tinymce4x,![]() xheditor1x,
xheditor1x,
![]() 配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
![]() 整合教程:FCKEditor 2.x,
整合教程:FCKEditor 2.x,![]() CKEditor3.x,
CKEditor3.x,![]() CKEditor4.x,
CKEditor4.x,![]() KindEditor3.x,
KindEditor3.x,![]() KindEditor4.x,
KindEditor4.x,![]() UMEditor1.x,
UMEditor1.x,![]() UEditor 1.x,
UEditor 1.x,![]() UEditor 1.4x,
UEditor 1.4x,![]() UEditor 1.5x,
UEditor 1.5x,![]() wangEditor3,
wangEditor3,![]() tinymce4x,
tinymce4x,![]() eWebEditor 9x,
eWebEditor 9x,![]() eWebEditor 12.x,neditor,
eWebEditor 12.x,neditor,![]() tinymce 3x,
tinymce 3x,![]() xhEditor,HDwik 5.0,
xhEditor,HDwik 5.0,![]() Drupal 7.34-ckeditor4.x,
Drupal 7.34-ckeditor4.x,![]() Joomla-3.4.7-tinymce 4.x,
Joomla-3.4.7-tinymce 4.x,![]() Joomla3x-ckeditor4.x,
Joomla3x-ckeditor4.x,![]() WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,帝国CMS 7.5-UEditor,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,
WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,帝国CMS 7.5-UEditor,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,![]() 动易SiteFactory 4.7,
动易SiteFactory 4.7,![]() 动易SiteFactory5.6,
动易SiteFactory5.6,![]() 动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,
动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,![]() vue-cli-ckeditor5x,vue-cli-ueditor,
vue-cli-ckeditor5x,vue-cli-ueditor,![]() vue-cli-wangEditor,
vue-cli-wangEditor,![]() vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
![]() 视频教程:
视频教程:![]() 动易SiteFactory 4.7整合,
动易SiteFactory 4.7整合,![]() 动易SiteFactory 5.6整合,
动易SiteFactory 5.6整合,![]() 动易SiteFactory 6.2整合,PbootCMS整合,PHPCMS v9整合,
动易SiteFactory 6.2整合,PbootCMS整合,PHPCMS v9整合,![]() dedecms 5.7-ueditor整合,
dedecms 5.7-ueditor整合,![]() dedecms 5.7-ckeditor3x整合,
dedecms 5.7-ckeditor3x整合,![]() 帝国CMS-ueditor整合,
帝国CMS-ueditor整合,![]() 帝国CMS-ckeditor4x整合,dokuwiki整合,
帝国CMS-ckeditor4x整合,dokuwiki整合,![]() Windows控件安装,
Windows控件安装,![]() macOS控件安装,
macOS控件安装,![]() linux-deb控件安装,
linux-deb控件安装,![]() linux-rpm控件安装,
linux-rpm控件安装,![]() uos控件安装,
uos控件安装,![]() linux-银河麒麟控件安装,
linux-银河麒麟控件安装,
![]() ASP示例:FCKEditor 2x,
ASP示例:FCKEditor 2x,![]() CKEditor 3x,
CKEditor 3x,![]() CKEditor 4x,
CKEditor 4x,![]() CuteEditor 6x,
CuteEditor 6x,![]() KindEditor 3x,
KindEditor 3x,![]() KindEditor 4x,
KindEditor 4x,![]() TinyMCE 3x,
TinyMCE 3x,![]() TinyMCE 4x,
TinyMCE 4x,![]() TinyMCE 5x,
TinyMCE 5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor 1.5x,
UEditor 1.5x,![]() UMEditor 1x,xhEditor 1x,
UMEditor 1x,xhEditor 1x,![]() eWebEditor 9x,
eWebEditor 9x,![]() wangEditor,NEditor,Summernote
wangEditor,NEditor,Summernote
![]() ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,
ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,![]() CKEditor3x,
CKEditor3x,![]() CKEditor3x-ext,
CKEditor3x-ext,![]() CKEditor4x,
CKEditor4x,![]() CuteEditor 6x,
CuteEditor 6x,![]() KindEditor 3x,
KindEditor 3x,![]() KindEditor 4x,
KindEditor 4x,![]() TinyMCE 3x,
TinyMCE 3x,![]() TinyMCE 4x,
TinyMCE 4x,![]() TinyMCE 5x,
TinyMCE 5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor1.5x,
UEditor1.5x,![]() UMEditor1x,xhEditor1x,eWebEditor9x,
UMEditor1x,xhEditor1x,eWebEditor9x,![]() wangEditor,NEditor,Summernote,
wangEditor,NEditor,Summernote,![]() SiteFactory 5.2,
SiteFactory 5.2,![]() SiteFactory 5.6
SiteFactory 5.6
![]() JSP示例:FCKEditor2x,
JSP示例:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,
CKEditor4x,![]() CuteEditor6x,
CuteEditor6x,![]() KindEditor3x,
KindEditor3x,![]() KindEditor4x,
KindEditor4x,![]() TinyMCE3x,
TinyMCE3x,![]() TinyMCE4x,
TinyMCE4x,![]() TinyMCE5x,
TinyMCE5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor1.5x,
UEditor1.5x,![]() UMEditor1x,
UMEditor1x,![]() xhEditor1x,
xhEditor1x,![]() eWebEditor9x,
eWebEditor9x,![]() wangEditor,NEditor,Summernote
wangEditor,NEditor,Summernote
![]() PHP示例:FCKEditor2x,
PHP示例:FCKEditor2x,![]() CKEditor3x,
CKEditor3x,![]() CKEditor4x,
CKEditor4x,![]() CuteEditor6x,
CuteEditor6x,![]() KindEditor3x,
KindEditor3x,![]() KindEditor4x,
KindEditor4x,![]() TinyMCE3x,
TinyMCE3x,![]() TinyMCE4x,
TinyMCE4x,![]() TinyMCE5x,
TinyMCE5x,![]() UEditor1.4x,
UEditor1.4x,![]() UEditor1.5x,
UEditor1.5x,![]() UMEditor1x,
UMEditor1x,![]() xhEditor1x,
xhEditor1x,![]() wangEditor,NEditor,Summernote,HKwik5.0,
wangEditor,NEditor,Summernote,HKwik5.0,![]() WordPress,3.7.1,
WordPress,3.7.1,![]() WordPress插件包,
WordPress插件包,![]() Joomla,3.4.7,
Joomla,3.4.7,![]() Drupal,7.34,
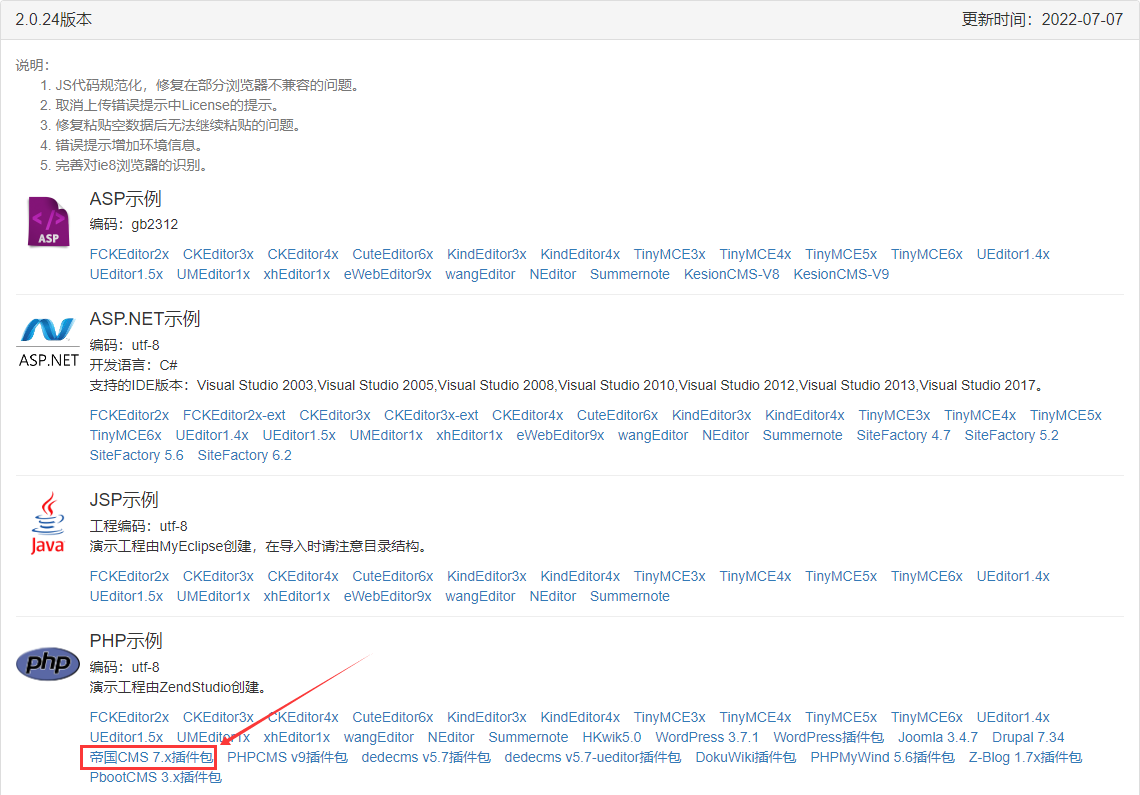
Drupal,7.34,![]() 帝国CMS,7.x插件包,
帝国CMS,7.x插件包,![]() PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,
PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,![]() Z-Blog,1.7x插件包,PbootCMS,3.x插件包
Z-Blog,1.7x插件包,PbootCMS,3.x插件包
![]() vue-cli示例:
vue-cli示例:![]() vue2-cli-CKEditor5,
vue2-cli-CKEditor5,![]() vue2-cli-UEditor1.4x,
vue2-cli-UEditor1.4x,![]() vue2-cli-UEditor1.5x,
vue2-cli-UEditor1.5x,![]() vue3-cli-UEditor1.4x,
vue3-cli-UEditor1.4x,![]() vue3-cli-UEditor1.5x,
vue3-cli-UEditor1.5x,![]() vue2-cli-TinyMCE5,
vue2-cli-TinyMCE5,![]() vue3-cli-TinyMCE5,
vue3-cli-TinyMCE5,![]() vue3-cli-wangEditor,
vue3-cli-wangEditor,![]() vue2-cli-wangEditor,
vue2-cli-wangEditor,![]() vue2-cli-KindEditor,vue2-cli-Quill,
vue2-cli-KindEditor,vue2-cli-Quill,
![]() 相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
![]() 互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,
互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,![]() 如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,
如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,![]() 转载微信公众号图文,如何发布到博客园
转载微信公众号图文,如何发布到博客园
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,








版本:EmpireCMS_7.5_SC_UTF8
编辑器:UEditor1.4x
插件地址:https://gitee.com/xproer/wordpaster-empirecms-7.5
视频教程:https://www.ixigua.com/7196872917173568000
说明:插件包是已经修改好的文件集合。您可以直接将插件包复制到您的网站中。
注意:插件包会替换您的编辑器文件,如果您自已修改过编辑器文件请不要直接替换。

1.下载插件包

2.解压

3.复制里面的目录e
![]()
覆盖到帝国CMS根目录

插件包自动覆盖下面目录
e/extend/WordPaster
注意:插件包包含ueditor,如果您已经集成了ueditor,您可以删除插件包的中ueditor

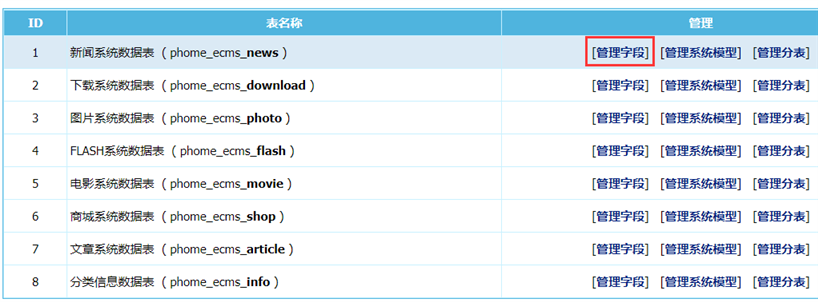
4.修改数据表字段

选择相应的模板表名

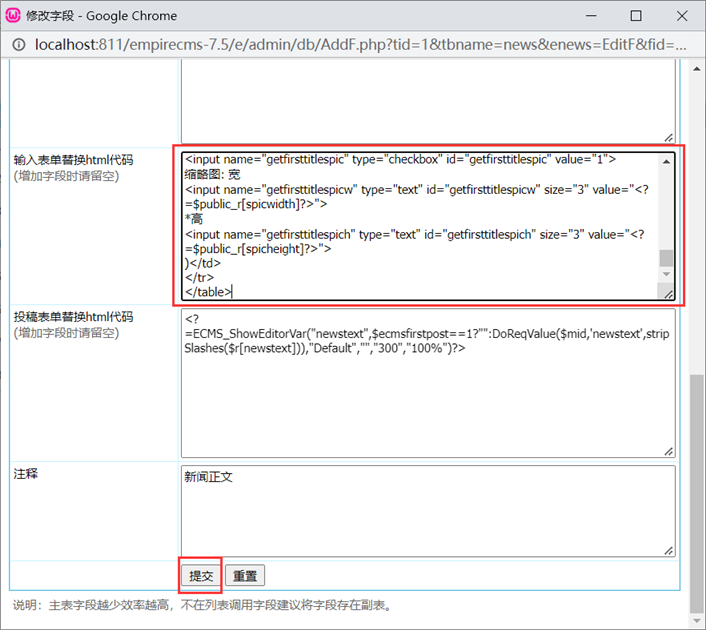
修改newstext字段

替换表单HTML代码

填入代码
<?php
$ziduan=’newstext’;//编辑器使用的字段名称
if($enews==’MAddInfo’ || $enews==’MEditInfo’){//前台投稿
$qiantai=1;
$ziduanzhi=$ecmsfirstpost==1?””:DoReqValue($mid,$ziduan,stripSlashes($r[$ziduan]));
}else{//后台
$qiantai=0;
$ziduanzhi=$ecmsfirstpost==1?””:stripSlashes($r[$ziduan]);
}
?>
<script>var classid='<?=$classid?>’,infoid='<?=$id?>’,filepass='<?=$filepass?>’,ehash='<?=$ecms_hashur[ehref]?>’,qiantai='<?=$qiantai?>’;//把参数传给编辑器,增加支持7.2版本的金刚模式</script>
<script type=”text/javascript”charset=”utf-8″src=”<?=$public_r[‘newsurl’]?>e/extend/ueditor/ueditor.config.js”></script>
<script type=”text/javascript”charset=”utf-8″src=”<?=$public_r[‘newsurl’]?>e/extend/ueditor/ueditor.all.min.js”></script>
<script type=”text/javascript”charset=”utf-8″src=”<?=$public_r[‘newsurl’]?>e/extend/ueditor/ueditor.toolbarconfig.js”></script>
<!–wordpaster begin–>
<link type=”text/css”rel=”Stylesheet”href=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/css/w.css”/>
<link type=”text/css”rel=”Stylesheet”href=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/skygqbox.css” />
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/json2.min.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/jquery-1.4.min.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/skygqbox.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.edge.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.app.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.file.js”charset=”utf-8″></script>
<script type=”text/javascript”src=”<?= $public_r[‘newsurl’] ?>e/extend/WordPaster/js/w.js”charset=”utf-8″></script>
<!–wordpaster end–>
<textarea id=”<?=$ziduan?>”name=”<?=$ziduan?>”><?=$ziduanzhi?></textarea>
<div id=”wdpst”></div>
<script type=”text/javascript”>
var pos= window.location.href.indexOf(“/e/admin”);
var website= window.location.href.substr(0, pos);
WordPaster.getInstance({
//上传接口:http://www.ncmem.com/doc/view.aspx?id=d88b60a2b0204af1ba62fa66288203ed
PostUrl: website+”/e/extend/WordPaster/upload.php”,
//为图片地址增加域名:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
ImageUrl: “”,
//设置文件字段名称:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
FileFieldName: “file”,
//提取图片地址:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
ImageMatch: ”,
ui:{render:”wdpst”}
});//加载控件
<?=$ziduan?>=UE.getEditor(‘<?=$ziduan?>’,{
serverUrl: “<?=$public_r[‘newsurl’]?>e/extend/ueditor/php/controller.php”,//自己的请求接口
toolbars:Default,//工具栏配置文件,具体参考ueditor.toolbarconfig.js文件中说明
pageBreakTag:”,//帝国分页标签
initialFrameWidth:’100%’,//编辑器宽
initialFrameHeight:300//编辑器高
//等等其它配置自行添加,参考UE默认配置文件复制修改即可
});
//自定义请求参数
<?=$ziduan?>.ready(function(){
<?=$ziduan?>.execCommand(‘serverparam’,{
‘filepass’:'<?=$filepass?>’,//修改时候是信息ID
‘classid’ :'<?=$classid?>’,
‘qiantai’:<?=$qiantai?>
});
});
</script>
<table width=”100%”border=”0″cellpadding=”3″cellspacing=”1″bgcolor=”#DBEAF5″>
<tr height=”25″>
<td bgcolor=”#FFFFFF”> <input name=”dokey”type=”checkbox”value=”1″<?=$r[dokey]==1?’ checked’:”?>>
关键字替换 <input name=”copyimg” type=”checkbox” id=”copyimg” value=”1″>
远程保存图片(
<input name=”mark”type=”checkbox”id=”mark”value=”1″>
<a href=”SetEnews.php”target=”_blank”>加水印</a>)
<input name=”copyflash”type=”checkbox”id=”copyflash”value=”1″>
远程保存FLASH(地址前缀:
<input name=”qz_url”type=”text”id=”qz_url”size=””>
)</td>
</tr>
<tr height=”25″>
<td bgcolor=”#FFFFFF”><input name=”repimgnexturl”type=”checkbox”id=”repimgnexturl”value=”1″> 图片链接转为下一页 <input name=”autopage” type=”checkbox” id=”autopage” value=”1″>自动分页
,每
<input name=”autosize”type=”text”id=”autosize”value=”5000″size=”5″>
个字节为一页 取第
<input name=”getfirsttitlepic”type=”text”id=”getfirsttitlepic”value=””size=”1″>
张上传图为标题图片(
<input name=”getfirsttitlespic”type=”checkbox”id=”getfirsttitlespic”value=”1″>
缩略图: 宽
<input name=”getfirsttitlespicw”type=”text”id=”getfirsttitlespicw”size=”3″value=”<?=$public_r[spicwidth]?>”>
*高
<input name=”getfirsttitlespich”type=”text”id=”getfirsttitlespich”size=”3″value=”<?=$public_r[spicheight]?>”>
)</td>
</tr>
</table>
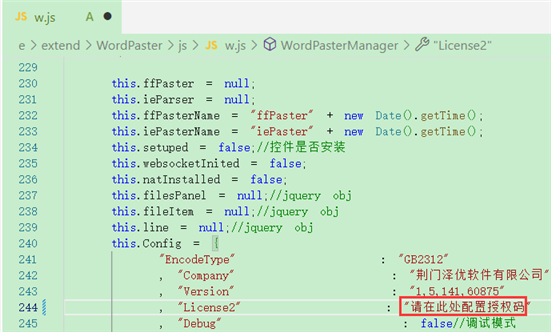
5.填写授权码
在本地(localhost)中使用时不需要配置授权码。
在线上环境,正式环境(非localhost,非127.0.0.1)中使用时需要配置授权码。

整合后的效果

图片保存的路径

免费下载报价单和产品源代码:
订阅版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx
政企版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=ent
年费版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=year
OEM版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=oem
源码版:http://www.ncmem.com/webapp/wordpaster/purchase.aspx?type=code
