SiteFactory编辑器支持PowerPoint导入
相关资料:官方网站,产品首页,产品介绍,产品比较,控件布署(授权码),控件布署(正式包),控件升级,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,xheditor1x示例,
配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
整合教程:FCKEditor 2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,UMEditor1.x,UEditor 1.x,UEditor 1.4x,UEditor 1.5x,wangEditor3,tinymce4x,eWebEditor 9x,eWebEditor 12.x,neditor,tinymce 3x,HDwik 5.0, Drupal 7.34-ckeditor4.x,Joomla-3.4.7-tinymce 4.x,Joomla3x-ckeditor4.x,WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,动易SiteFactory 4.7,动易SiteFactory5.6,动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,vue-cli-ckeditor5x,vue-cli-ueditor,vue-cli-wangEditor,vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
控件包:cab安装包(x86),cab安装包(x64),crx安装包(45-),xpi安装包,exe安装包,pkg安装包,linux-x86-deb,linux-x86-uos,linux-x86-rpm,linux-arm-deb,linux-arm-uos,linux-arm-rpm,linux-mips-deb,linux-mips-uos,linux-mips-rpm,linux-mips-银河麒麟,数字证书根证书,MathType6.5,
ASP示例:FCKEditor 2x,CKEditor 3x,CKEditor 4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,TinyMCE 3x,TinyMCE 4x,TinyMCE 5x,UEditor1.4x,UEditor 1.5x,UMEditor 1x,xhEditor 1x,eWebEditor 9x,wangEditor,NEditor,Summernote
ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,CKEditor3x,CKEditor3x-ext,CKEditor4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,TinyMCE 3x,TinyMCE 4x,TinyMCE 5x,UEditor1.4x,,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,wangEditor,NEditor,Summernote,SiteFactory 5.2,SiteFactory 5.6
JSP示例:FCKEditor2x,CKEditor3x,CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,TinyMCE3x,TinyMCE4x,TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,wangEditor,NEditor,Summernote
PHP示例:FCKEditor2x,CKEditor3x,CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,TinyMCE3x,TinyMCE4x,TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,wangEditor,NEditor,Summernote,HKwik5.0,WordPress,3.7.1,WordPress插件包,Joomla,3.4.7,Drupal,7.34,帝国CMS,7.x插件包,PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,Z-Blog,1.7x插件包,PbootCMS,3.x插件包
vue-cli示例:vue2-cli-CKEditor5,vue2-cli-UEditor1.4x,vue2-cli-UEditor1.5x,vue2-cli-TinyMCE5,vue2-cli-wangEditor,vue2-cli-KindEditor,vue2-cli-Quillvue3-cli-UEditor1.4x,vue3-cli-UEditor1.5x,vue3-cli-TinyMCE5,vue3-cli-wangEditor
相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,转载微信公众号图文,如何发布到博客园
联系信箱:1085617561@qq.com
视频教程:https://www.ixigua.com/7198409641846374947
插件下载:https://gitee.com/xproer/wordpaster-asp.net-site-factory4.7/tree/master
WordPaster-CKEditor3.x示例

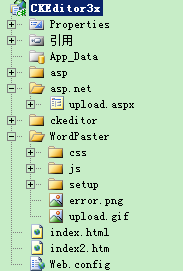
1.将WordPaster文件夹上传到服务器中

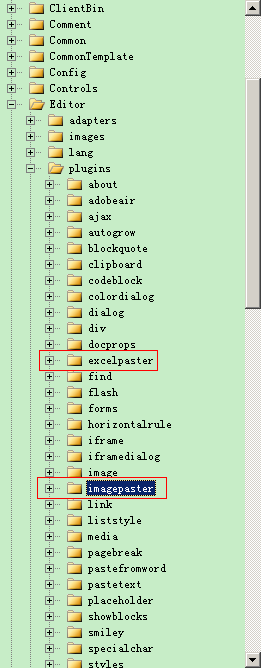
2.将ckeditor\plugins\excelpaster上传到Editor\plugins\
3.将ckeditor\plugins\imagepaster上传到Editor\plugins\

4.修改config.js文件,增加插件代码。

新增如下代码:
/*
Copyright (c) 2003-2011, CKSource – Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or [url]http://ckeditor.com/license[/url]
*/
CKEDITOR.editorConfig = function(config) {
// Define changes to default configuration here. For example:
// config.language = ‘fr’;
// config.uiColor = ‘#AADC6E’;
config.extraPlugins = ‘imagepaster,excelpaster’; //扩展插件-WordPaster
};
5.为ContentFull工具栏增加WordPaster插件图标

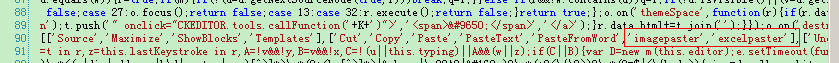
增加下图中红框中的代码。(说明:建议在ckeditor.js中搜索所有PasteFromWord按钮,然后在其右侧增加’imagepaster’粘贴按钮)

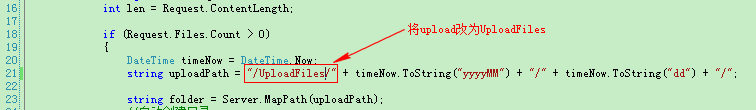
6.修改demo中的upload.aspx代码,将upload文件夹改为UploadFiles,这样做是与SiteFactory兼容。

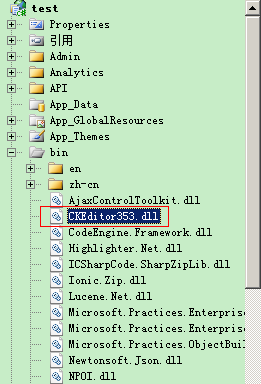
重新编译upload.aspx,并将bin文件夹的CKEditor353.dll上传到服务器的bin文件夹中

7.将demo中的upload.aspx文件上传到服务器根目录。

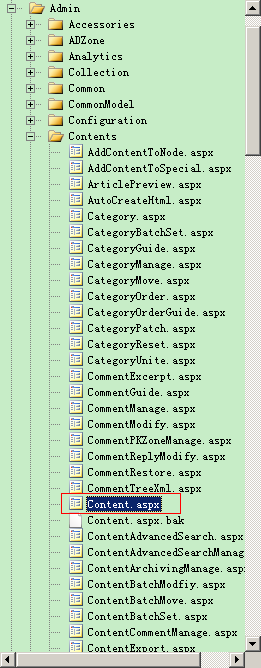
6.修改Content.aspx文件,增加插件代码。


示例代码:
<link type=”text/css” rel=”Stylesheet” href=”/WordPaster/css/WordPaster.css”/>
<link type=”text/css” rel=”stylesheet” href=”/WordPaster/css/ui-lightness/jquery-ui-.custom.css” />
<script type=”text/javascript” src=”/WordPaster/js/jquery-ui-.custom.min.js”></script>
<script type=”text/javascript” src=”/WordPaster/js/WordPaster.js” charset=”utf-8″></script>
<script language=”JavaScript” type=”text/JavaScript”>
//WordPaster Begin
var pasterMgr = new PasterManager();
pasterMgr.Config[“PostUrl”] = “http://localhost:82/upload.aspx”; //将此地址换为实际服务器地址。
pasterMgr.Load();//加载控件
var edtInited = false;
CKEDITOR.on( ‘instanceReady’, function(evt) {
pasterMgr.Init(evt.editor);
} );
CKEDITOR.on( ‘currentInstance’, function() {
if(!edtInited)
{
pasterMgr.SetEditor(CKEDITOR.currentInstance);
edtInited = true;
}
} );
//WordPaster End;
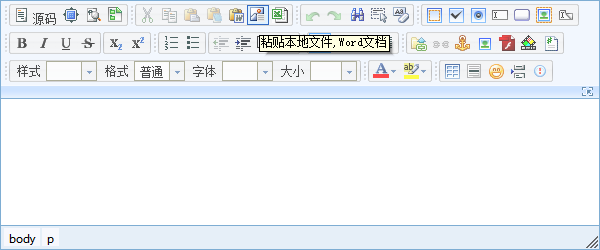
整合后效果如下:

前台会员添加内容
1.为会员工具栏增加粘贴按钮
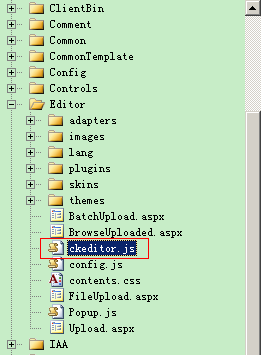
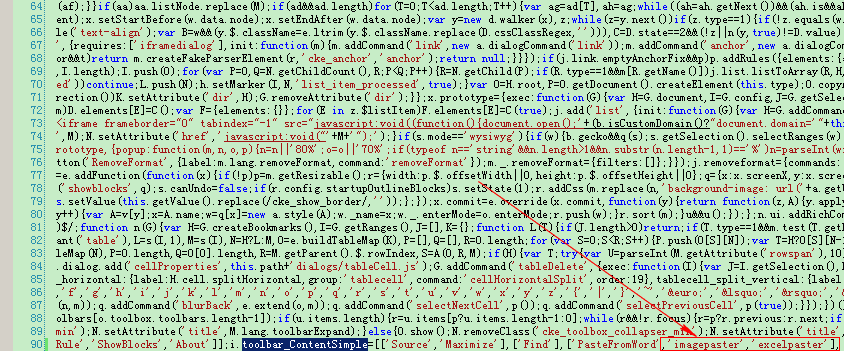
修改/Editor/ckeditor.js

搜索ContentSimple字符串并新增如下代码:

2.为会员页面增加控件
修改/User/Content/Content.aspx文件

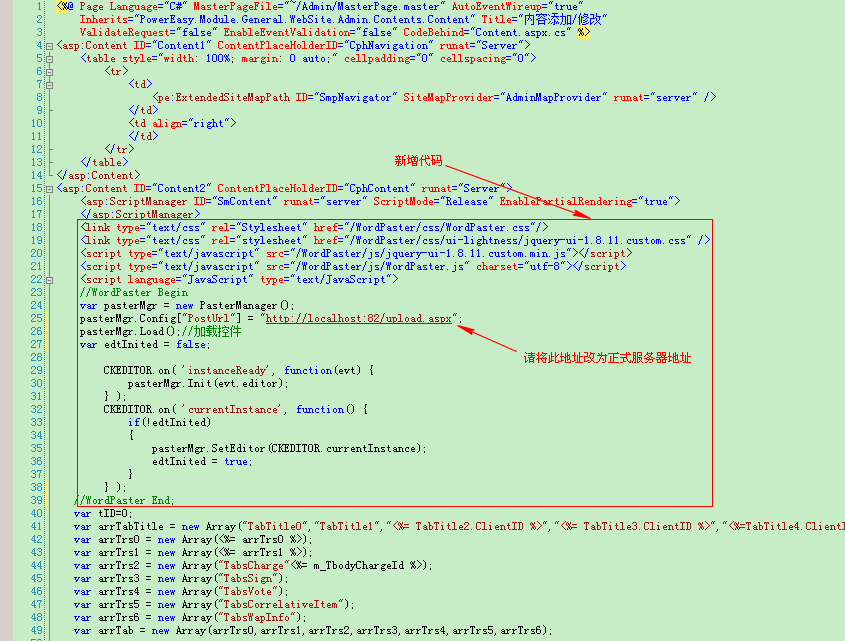
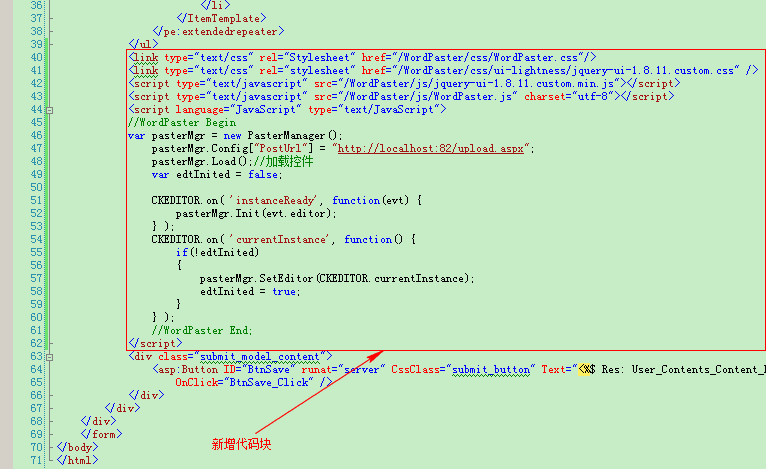
新增如下代码:

<link type=”text/css” rel=”Stylesheet” href=”/WordPaster/css/WordPaster.css”/>
<link type=”text/css” rel=”stylesheet” href=”/WordPaster/css/ui-lightness/jquery-ui-.custom.css” />
<script type=”text/javascript” src=”/WordPaster/js/jquery-ui-.custom.min.js”></script>
<script type=”text/javascript” src=”/WordPaster/js/WordPaster.js” charset=”utf-8″></script>
<script language=”JavaScript” type=”text/JavaScript”>
<script language=”JavaScript” type=”text/JavaScript”>
//WordPaster Begin
var pasterMgr = new PasterManager();
pasterMgr.Config[“PostUrl”] = “http://localhost:82/upload.aspx”;//将此地址改为正式服务器地址。
pasterMgr.Load();//加载控件
var edtInited = false;
CKEDITOR.on( ‘instanceReady’, function(evt) {
pasterMgr.Init(evt.editor);
} );
CKEDITOR.on( ‘currentInstance’, function() {
if(!edtInited)
{
pasterMgr.SetEditor(CKEDITOR.currentInstance);
edtInited = true;
}
} );
//WordPaster End;
</script>
整合后效果如下:

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。

