SiteFactory支持PowerPoint上传
相关资料:官方网站,产品首页,产品介绍,产品比较,控件布署(授权码),控件布署(正式包),控件升级,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,xheditor1x示例,
配置教程:增加自定义参数,自定义文件字段名称,配置上传地址,授权码配置,文件名称生成规则,提取图片地址,图片地址增加域名,设置缩略图,图片格式和质量,控件监听端口,自定义头(Headers),图片数量限制,间距优化,
整合教程:FCKEditor 2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,UMEditor1.x,UEditor 1.x,UEditor 1.4x,UEditor 1.5x,wangEditor3,tinymce4x,eWebEditor 9x,eWebEditor 12.x,neditor,tinymce 3x,HDwik 5.0, Drupal 7.34-ckeditor4.x,Joomla-3.4.7-tinymce 4.x,Joomla3x-ckeditor4.x,WordPress,FoonSunCMS,KesionCMS V8,KesionCMS V9,帝国CMS 7.2,emlog,PHPCMS V9,Z-Blog,Z-Blog-php-ueditor,动易SiteFactory 4.7,动易SiteFactory5.6,动易SiteFactory6.2,dedecms 5.7,dedecms 5.7-ckeditor3x,dedecms 5.7-ueditor,vue-cli-ckeditor5x,vue-cli-ueditor,vue-cli-wangEditor,vue-cli-tinymce5,vue-cli-quill,YouDianCMS 9.4.0,DokuWiki,PHPMyWind-5.6,PbootCMS,question2answer
控件包:cab安装包(x86),cab安装包(x64),crx安装包(45-),xpi安装包,exe安装包,pkg安装包,linux-x86-deb,linux-x86-uos,linux-x86-rpm,linux-arm-deb,linux-arm-uos,linux-arm-rpm,linux-mips-deb,linux-mips-uos,linux-mips-rpm,linux-mips-银河麒麟,数字证书根证书,MathType6.5,
ASP示例:FCKEditor 2x,CKEditor 3x,CKEditor 4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,TinyMCE 3x,TinyMCE 4x,TinyMCE 5x,UEditor1.4x,UEditor 1.5x,UMEditor 1x,xhEditor 1x,eWebEditor 9x,wangEditor,NEditor,Summernote
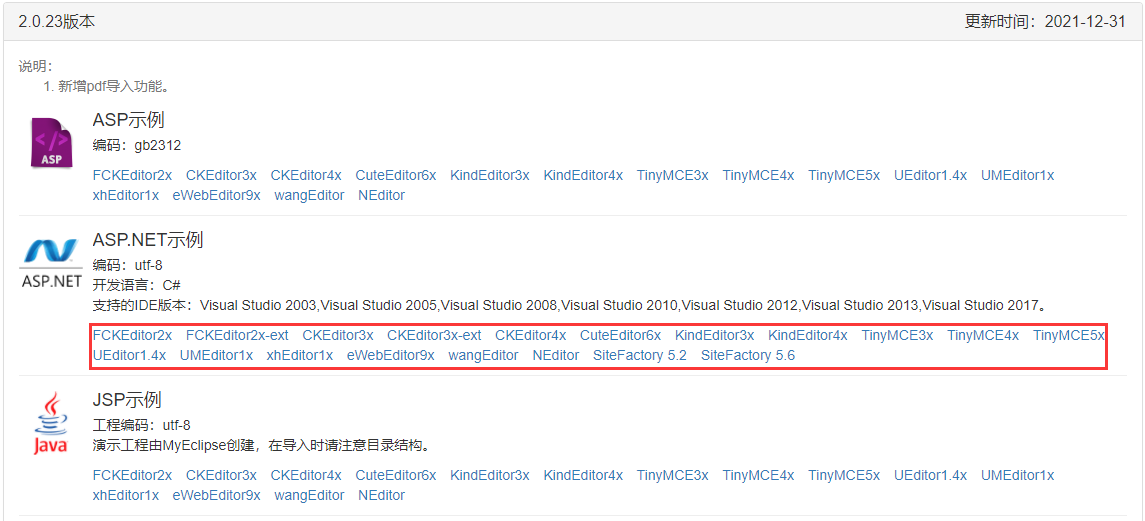
ASP.NET示例:FCKEditor2x,FCKEditor2x-ext,CKEditor3x,CKEditor3x-ext,CKEditor4x,CuteEditor 6x,KindEditor 3x,KindEditor 4x,TinyMCE 3x,TinyMCE 4x,TinyMCE 5x,UEditor1.4x,,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,wangEditor,NEditor,Summernote,SiteFactory 5.2,SiteFactory 5.6
JSP示例:FCKEditor2x,CKEditor3x,CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,TinyMCE3x,TinyMCE4x,TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,eWebEditor9x,wangEditor,NEditor,Summernote
PHP示例:FCKEditor2x,CKEditor3x,CKEditor4x,CuteEditor6x,KindEditor3x,KindEditor4x,TinyMCE3x,TinyMCE4x,TinyMCE5x,UEditor1.4x,UEditor1.5x,UMEditor1x,xhEditor1x,wangEditor,NEditor,Summernote,HKwik5.0,WordPress,3.7.1,WordPress插件包,Joomla,3.4.7,Drupal,7.34,帝国CMS,7.x插件包,PHPCMS,v9插件包,dedecms,v5.7插件包,dedecms,v5.7-ueditor插件包,DokuWiki插件包,PHPMyWind,5.6插件包,Z-Blog,1.7x插件包,PbootCMS,3.x插件包
vue-cli示例:vue2-cli-CKEditor5,vue2-cli-UEditor1.4x,vue2-cli-UEditor1.5x,vue2-cli-TinyMCE5,vue2-cli-wangEditor,vue2-cli-KindEditor,vue2-cli-Quillvue3-cli-UEditor1.4x,vue3-cli-UEditor1.5x,vue3-cli-TinyMCE5,vue3-cli-wangEditor
相关问题:WebSocket连接失败,ueditor整合后无法粘贴图片,域名未授权,ueditor粘贴部分文档样式不正确,无插件解决方案,
互联网应用:Word内容一键发布,如何转载到新浪博客,如何转载到网易LOFTER,如何转载到CSDN博客,如何发布到媒介盒子,如何发布到365编辑器,转载微信公众号图文,如何发布到博客园
联系信箱:1085617561@qq.com
1.下载示例
http://www.ncmem.com/webapp/wordpaster/versions.aspx

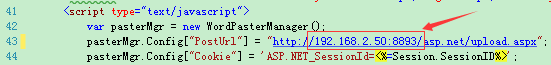
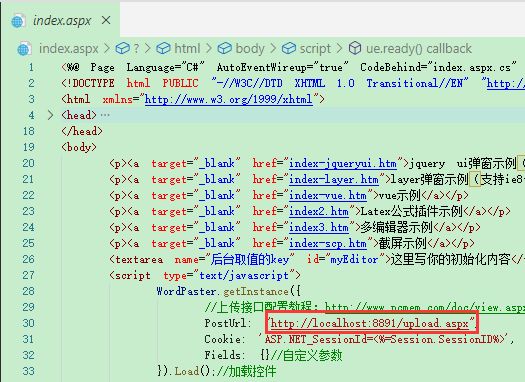
2.配置PostUrl
说明:未购买只能在localhost,127.0.0.1地址下测试。如果需要在其它地址(内网,域名,网站,服务器)中测试请与我们联系获取30天的授权测试。

接口测试:http://www.ncmem.com/doc/view.aspx?id=61f361025c9247098f6a15c3dfc53db5
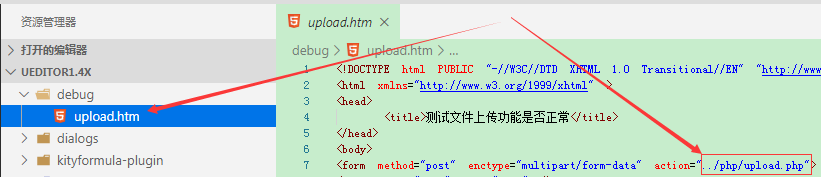
3.检查上传接口是否正常。您可以通过示例中的upload.htm文件检查上传接口是否正常。

将示例中upload.htm文件中的action改为您的上传接口地址,然后上传一张图片测试。
示例中上传接口默认返回的数据是图片的完整路径。如:http://www.ncmem.com/test.jpg
如果您的上传接口返回JSON数据请修改ImageMatch配置,参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
如果您的上传接口有SESSION验证,则请配置COOKIE,参考:http://www.ncmem.com/doc/view.aspx?id=8602DDBF62374D189725BF17367125F3
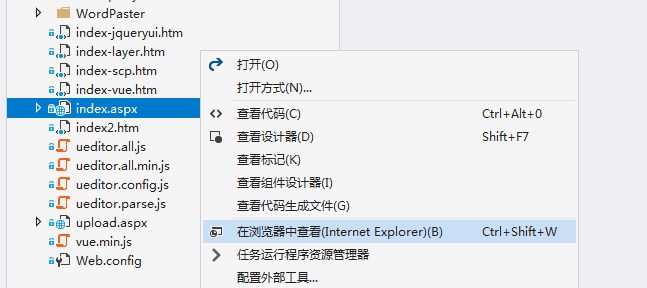
4. 在浏览器中访问文件index.html,注意不要在浏览器中直接访问此文件,而是需要通过web地址的方式访问。
直接在项目中右键访问:

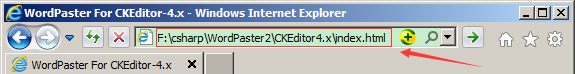
错误的访问方式:

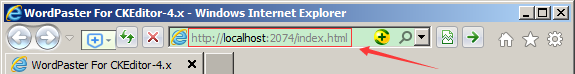
正确的访问方式:

在IIS Express中测试
将服务器改为IIS Express

在IIS中测试
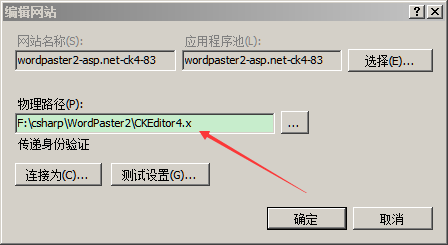
1.建虚拟目录

2.设置网站路径
注意:项目路径不要包含中文

将网站路径设为项目路径,这样在项目中修改代码后就可以直接测试

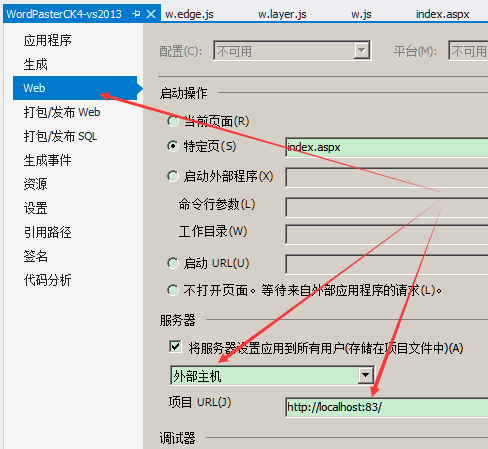
3.将项目服务器改为IIS

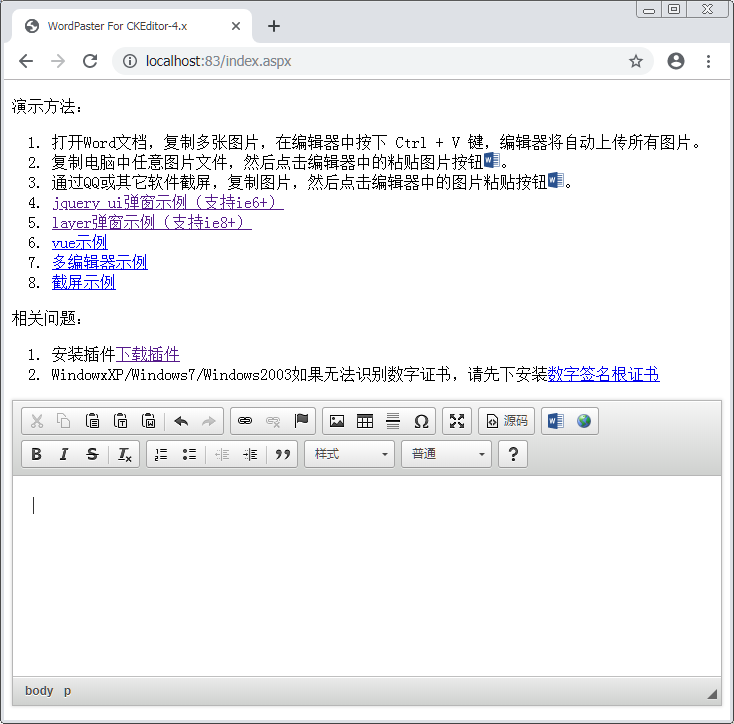
页面访问效果

图片上传测试

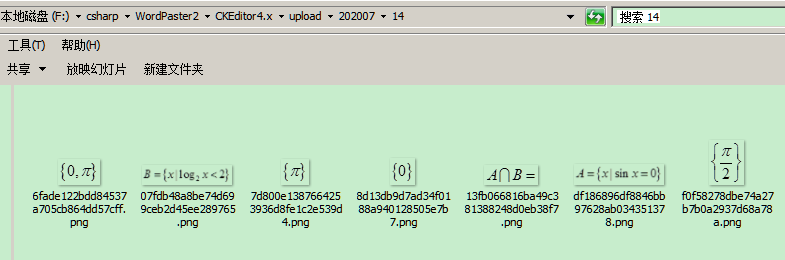
图片保存位置

注意:
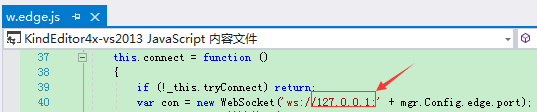
1.不要修改w.edge.js中的WebSocket连接IP,请保持默认:127.0.0.1

2.如果您在局域网测试请将posturl地址改为局域网服务器地址,一般为IP地址。