kindeditor粘贴word图片问题解决
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
1.编辑器修改 (可选)
1.1在 ueditor/config.json 中添加代码块
/* 上传word配置 */
“wordActionName”: “wordupload”, /* 执行上传视频的action名称 */
“wordFieldName”: “upfile”, /* 提交的视频表单名称 */
“wordPathFormat”: “/public/uploads/word/{yyyy}{mm}{dd}/{time}{rand:6}”, /* 上传保存路径,可以自定义保存路径和文件名格式 */
“wordMaxSize”: 102400000, /* 上传大小限制,单位B,默认100MB */
“wordAllowFiles”: [“.docx”] /* 仅支持docx格式的word */
1.2 修改编辑器配置文件
在ueditor\ueditor.config.js文件中,新增按钮名称”wordupload”,并添加鼠标悬浮提示
,labelMap:{
‘wordupload’: ‘上传word文件’,
}

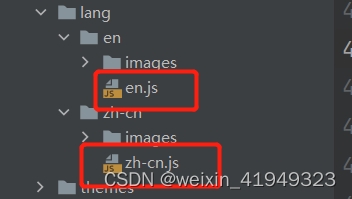
1.2.1 对应 /ueditor/lang/**

en.js
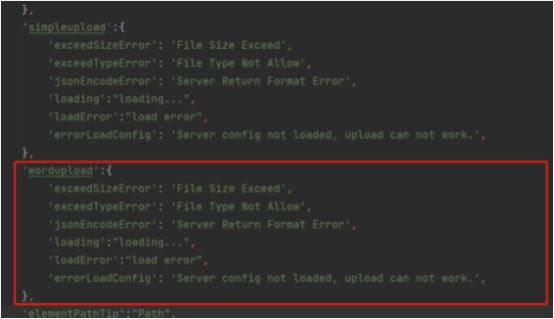
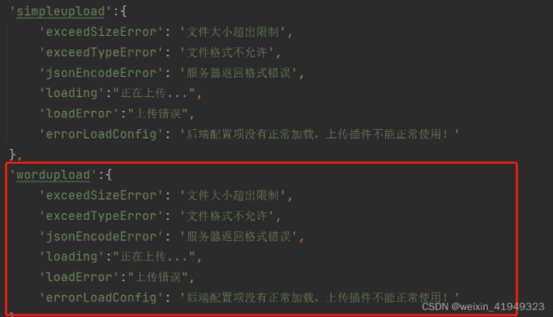
‘wordupload’:{
‘exceedSizeError’: ‘File Size Exceed’,
‘exceedTypeError’: ‘File Type Not Allow’,
‘jsonEncodeError’: ‘Server Return Format Error’,
‘loading’:”loading…”,
‘loadError’:”load error”,
‘errorLoadConfig’: ‘Server config not loaded, upload can not work.’,
},


zh-cn.js
‘wordupload’:{
‘exceedSizeError’: ‘文件大小超出限制’,
‘exceedTypeError’: ‘文件格式不允许’,
‘jsonEncodeError’: ‘服务器返回格式错误’,
‘loading’:”正在上传…”,
‘loadError’:”上传错误”,
‘errorLoadConfig’: ‘后端配置项没有正常加载,上传插件不能正常使用!’
},


1.3 在ueditor\themes\default\images\目录下新增按钮图标”word_upload.png”:

在ueditor\themes\default\css\ueditor.css文件中新增按钮样式:
.edui-default .edui-for-wordupload .edui-icon {
width: 16px;
height: 16px;
background: url(../images/word_upload.png) no-repeat 2px 2px !important;
}

最后在ueditor\ueditor.all.js文件中editorui[“simpleupload”] = function (editor){}后面添加如下代码
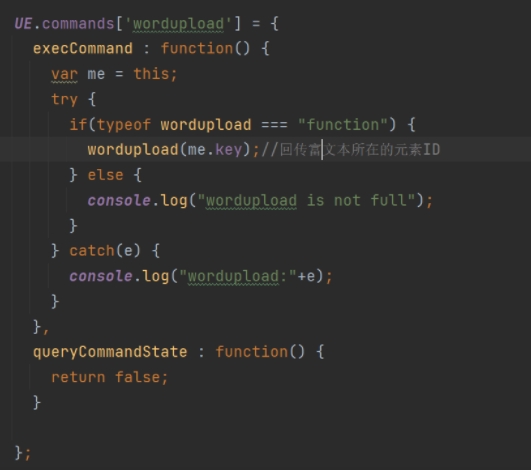
UE.commands[‘wordupload’] = {
execCommand : function() {
var me = this;
try {
if(typeof wordupload === “function”) {
wordupload(me.key);//回传富文本所在的元素ID
} else {
console.log(“wordupload is not full”);
}
} catch(e) {
console.log(“wordupload:”+e);
}
},
queryCommandState : function() {
return false;
}
};


版权声明:本文为CSDN博主「weixin_41949323」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_41949323/article/details/124841712
2.代码部分
2.1 html 页面加入下面代码
<!– start –>
<div style=”display: none;”>
<form id=”wordimportform” enctype=”multipart/form-data”>
<input type=”file” name=”worduploadfile” id=”worduploadfile” onchange=”javascript:asyncUploadFile()” />
</form>
</div>
<div class=”modal fade” id=”loadingModal”>
<div style=”width: 200px;height:20px; z-index: 20000; position: absolute; text-align: center; left: 50%; top: 50%;margin-left:-100px;margin-top:-10px”>
<div class=”progress progress-striped active” style=”margin-bottom: 0;”>
<div class=”progress-bar” style=”width: 100%;”></div>
</div>
<h5 style=”color: #5BC0DE;”>正在加载…</h5>
</div>
</div>
<!– end –>
2.2 对应 js 调用
var ue = UE.getEditor(‘editor’);
function wordupload(key){
$(“#worduploadfile”).click();
}
function asyncUploadFile() {
$(“#loadingModal”).modal({backdrop: ‘static’, keyboard: false});
var formData = new FormData($(‘#wordimportform’)[0]);
$(“#worduploadfile”).val(”);
$.ajax({
url:’/wordupload’,
type:’POST’,
data:formData,
dataType:’text’,
cache: false,
processData: false,
contentType: false,
success:function (result) {
ue.execCommand(‘insertHtml’, result);
$(“#loadingModal”).modal(‘hide’);
},
error:function (error) {
console.log(error);
$(“#loadingModal”).modal(‘hide’);
}
});
}

更多详细资料可以参考这篇文章:
技术交流可以入群一起讨论:223813913

