jsp上传大文件的解决方案
相关资料:白皮书,产品介绍,产品比较,基础组件,控件工程源代码,年费版采购说明,示例下载,控件包,控件升级,在线演示,在线文档,并发能力,上传速度,下载速度,Windows控件安装,macOS控件安装,Linux-deb控件安装,Linux-rpm控件安装,安装引导,控件布署,控件升级,WebSocket连接失败,md5计算完毕后卡住,域名未授权,网站安全系统拦截,IE9加载控件,IE8加载控件,
示例下载:asp.net-vs2013,asp.net-vs2010,jsp-eclipse,jsp-springboot,jsp-myeclipse,php,vue-cil,WinForm(C#),C++(WTL)
教程:WinForm(C#)测试教程,WTL(C++)测试教程,在vue.js中使用,在vue-cli中使用,
ASP.NET教程:asp.net,IIS Express,IIS,IIS-Https,Oracle,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
jsp-eclipse教程:测试教程,oracle,mysql,SQL Server,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs),
jsp-springboot教程:测试教程,minio,fastdfs,阿里云对象存储(oss),华为云对象存储(obs)
jsp-myeclipse教程:mysql,oracle,SQL Server,fastdfs
php教程:测试教程,minio,fastdfs,阿里云对象存储(oss),
二次开发:组件引用,自定义事件,自定义业务字段,自定义文件保存路径,授权码,加密存储,加密传输,使用达梦数据库,数据表字段设计,
联系信箱:1085617561@qq.com
扫码加群:
![]()
up6全面支持国产化平台,100G大文件,文件夹上传续传,支持windows,macOS,Linux下的所有主流浏览器,支持多种数据库,所有Web服务器,为企业提供数据安全传输,安全存储,分布式存储等核心功能。
1、介绍enctype
enctype 属性规定发送到服务器之前应该如何对表单数据进行编码。
enctype作用是告知服务器请求正文的MIME类型(请求消息头content-type的作用一样)
1、1 enctype的取值有三种
|
值 |
描述 |
|
application/x-www-form-urlencoded |
在发送前编码所有字符(默认) |
|
multipart/form-data |
不对字符编码。每一个表单项分割为一个部件 |
|
text/plain |
空格转换为 “+” 加号,但不对特殊字符编码。 |
1. 当enctype=’application/x-www-form-urlencoded’

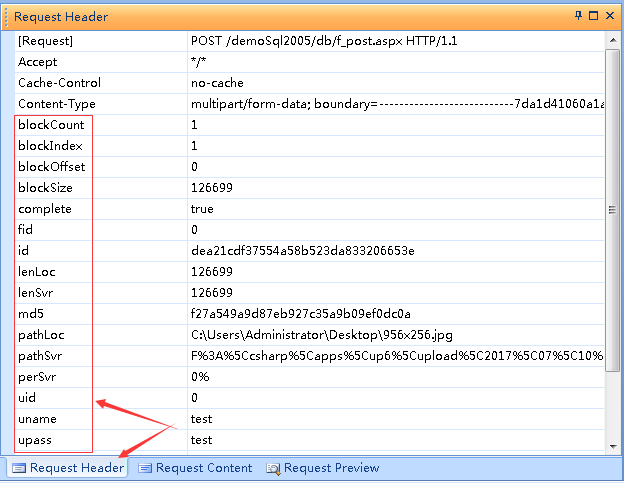
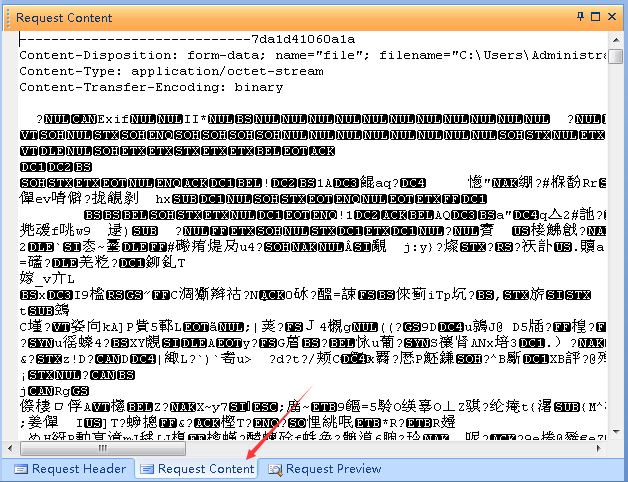
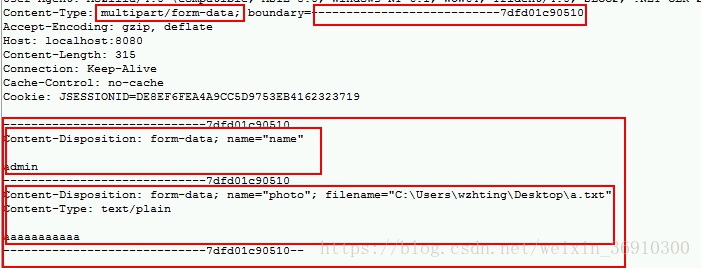
2.当enctype=’multipart/form-data’

通过观察发现这个的请求体就发生了变化。这种请求体被称之为多部件请求体。
什么是多部件请求体:就是把每一个表单项分割为一个部件。
以请求头的content-type的boundary后面的一串随机字符串作为分割标识
普通表单项:
//name的意思是文本框里面name的属性值,而admin是我们输入的文本值
Content-Disposition: form-data; name=“username”
admin
文件表单项
//filename的意思是:我们上传的文件名称,content-Type的意思是:MIME类型,asdasdas的意思是:文件里面的内容
Content-Disposition: form-data; name=“upload”; filename=“a.txt”
Content-Type: text/plain
asdasdas
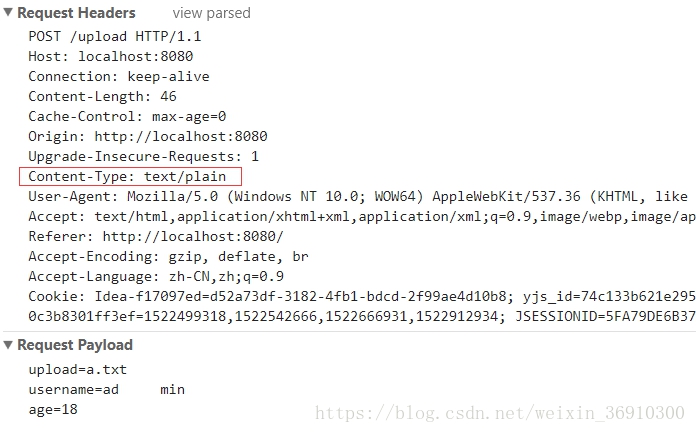
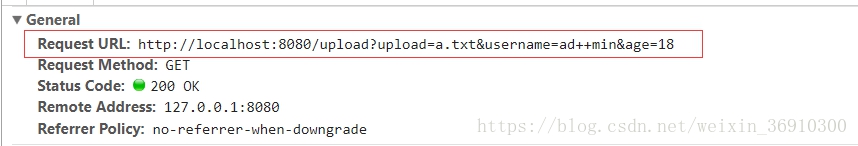
3. 当enctype=’text/plain’

w3c称:空格会变成”+”加号,但是我这里没有发现,只有当get请求的时候,空格会变成”+”号

进入正题
完成上传需要满足3个必要的条件
提供form表单,method必须是post,因为get请求的传输数据一般为2kb,不同浏览器不一样。
form表单属性enctype的必须是multipart/form-data
提供input type=”file”类的上传输入域
大致实现原理:当enctype的值是multipart/form-data时,浏览器会把每个表单项进行分割,分割成不同的部件,以boundary的值为分割标识,这个标识的字符串是随机生成的,最后一个表单项的分割标识字符串末尾会多两个”- -“,代表结束。服务端用request.getHeader(“content-type”)获取分割字符串,然后进行解析。

代码实现
一、开发环境搭建
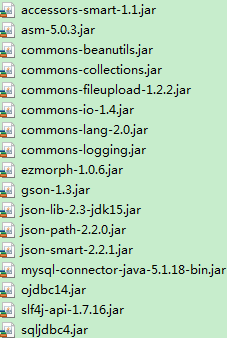
准备两个第三方jar包
所有依赖包

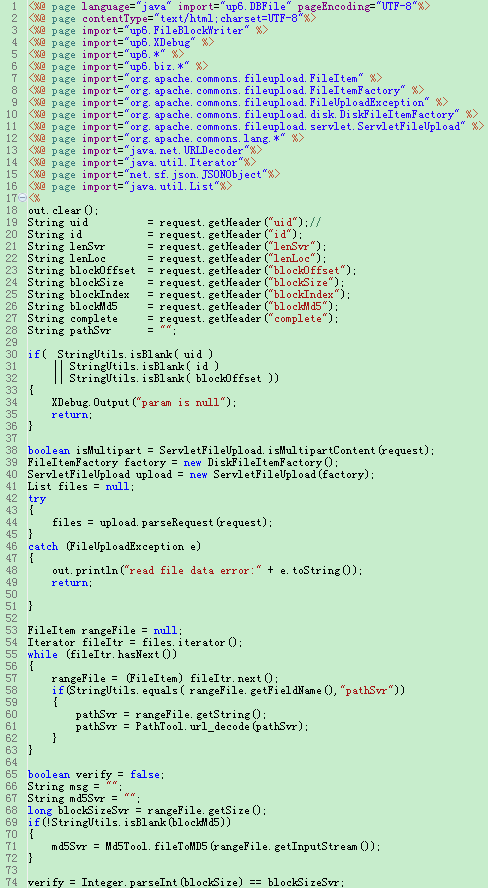
代码实现

下载的必须条件
两个头一个流
content-type
Content-Type是返回消息中非常重要的内容,表示文档内容属于什么MIME类型。
浏览器会根据Content-Type来决定如何显示返回的消息体内容。
默认值是text/html
可以使用request.getServletContext().getMimeType(“文件名”)获取MIME类型。
Content-Disposition
Content-disposition 是 MIME 协议的扩展,MIME 协议指示 MIME 用户代理如何显示附加的文件。
默认值是inline,表示在浏览器窗口中打开。
服务端向客户端游览器发送文件时,如果是浏览器支持的文件类型,一般会默认使用浏览器打开,比如txt、jpg等,会直接在浏览器 中显示。
如果需要提示用户保存,利用Content-Disposition进行一下处理,关键在于一定要加上attachment。
例如:Content-Disposition:attachment;filename=xxx,浏览器就会激活下载框对话框, attachment 表示附件, filname 后面跟随的是显示在下载框中的文件名称。
流
下载就是向客户端响应字节数据! 将一个文件变成字节数组, 使用 response.getOutputStream()
来响应给浏览器。
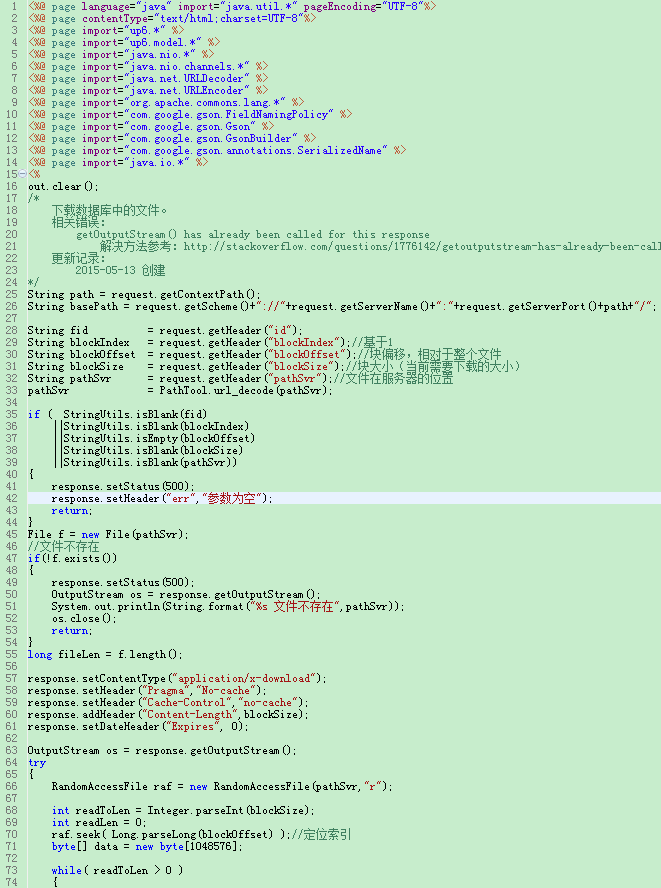
代码如下,此代码已经实现了断点续传功能,用户在下载过程可以暂停,和继续下载,对服务器造成的压力也比较小。

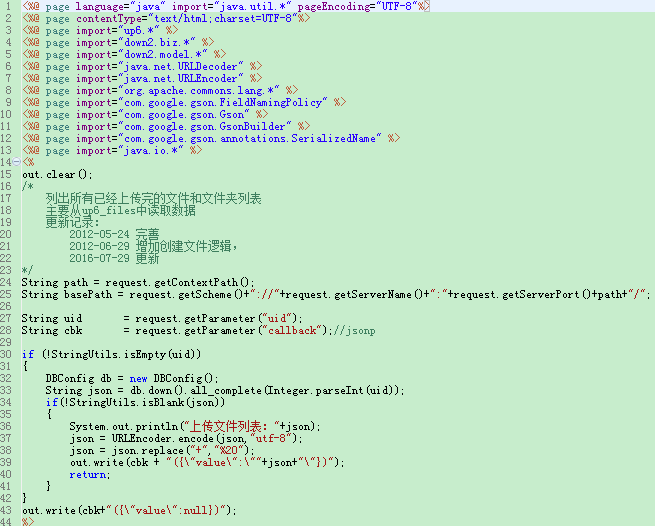
加载文件列表,在下载列表中显示出来

后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/12/java-http%E5%A4%A7%E6%96%87%E4%BB%B6%E6%96%AD%E7%82%B9%E7%BB%AD%E4%BC%A0%E4%B8%8A%E4%BC%A0/
