前端如何实现:批量下载文件,只选择一次存储地址,便可以下载所有勾选文件?
版权所有 2009-2023 荆门泽优软件有限公司
保留所有权利
![]() 视频教程:
视频教程:![]() asp.net整合教程,
asp.net整合教程,![]() jsp-eclipse整合教程,
jsp-eclipse整合教程,![]() ActiveX(x86)源码编译教程,
ActiveX(x86)源码编译教程,![]() npapi源码编译教程,
npapi源码编译教程,![]() NativeMessage源码编译教程,
NativeMessage源码编译教程,![]() macOS源码编译教程,
macOS源码编译教程,![]() Linux(x86_64)源码编译教程,
Linux(x86_64)源码编译教程,![]() Linux(arm)源码编译教程,
Linux(arm)源码编译教程,![]() Linux(mips)源码编译教程,
Linux(mips)源码编译教程,![]() Linux(涉密平台)源码编译教程,
Linux(涉密平台)源码编译教程,
![]() 控件包:cab安装包(x86),cab安装包(x64),chrome安装包(45-),firefox控件包,exe安装包,mac安装包,linux-x86-deb安装包,linux-x86-uos安装包,linux-x86-rpm安装包,linux-arm-deb安装包,linux-arm-uos安装包,linux-arm-rpm安装包,linux-mips-deb安装包,linux-mips-uos安装包,linux-mips-银河麒麟安装包,linux-mips-rpm安装包,
控件包:cab安装包(x86),cab安装包(x64),chrome安装包(45-),firefox控件包,exe安装包,mac安装包,linux-x86-deb安装包,linux-x86-uos安装包,linux-x86-rpm安装包,linux-arm-deb安装包,linux-arm-uos安装包,linux-arm-rpm安装包,linux-mips-deb安装包,linux-mips-uos安装包,linux-mips-银河麒麟安装包,linux-mips-rpm安装包,
功能:下载速度,下载文件夹(json),url下载,文件批量下载,
测试:asp.net,php,csharp-winform,jsp-eclipse-mysql,jsp-eclipse-oracle,jsp-eclipse-sql,jsp-myeclipse-mysql,jsp-myeclipse-oracle,jsp-myeclipse-sql,
![]() 配置:并发数,文件块线程数,子文件线程数,查询线程,文件块,调试模式,事件,优化,授权码,断线重连,数据库支持,代理,限速,文件名称长度限制,
配置:并发数,文件块线程数,子文件线程数,查询线程,文件块,调试模式,事件,优化,授权码,断线重连,数据库支持,代理,限速,文件名称长度限制,
![]() 二次开发:整合到vue.js,整合到asp.net,整合到php,整合到jsp,
二次开发:整合到vue.js,整合到asp.net,整合到php,整合到jsp,
![]() 相关问题:域名未授权,ie-访问本地文件错误
相关问题:域名未授权,ie-访问本地文件错误
![]() 联系我们:
联系我们:![]() QQ:1269085759(技术),
QQ:1269085759(技术),![]() QQ:3040217208(售后),
QQ:3040217208(售后),![]() QQ:1085617561(商务),
QQ:1085617561(商务),![]() 微信:13235643658,
微信:13235643658,![]() 邮箱:1269085759@qq.com,
邮箱:1269085759@qq.com,![]() 1085617561@qq.com,
1085617561@qq.com,![]() qwl@ncmem.com,
qwl@ncmem.com,
产品交流群:
 |
 |
视频教程:https://www.bilibili.com/video/BV19P411R742/?vd_source=d1843c7f8c164416779b5188178bad8c
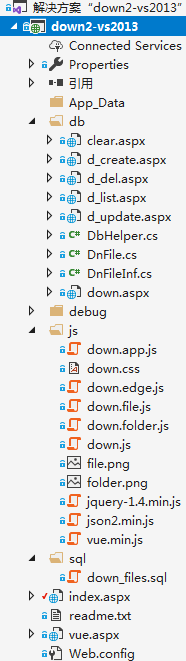
项目截图:

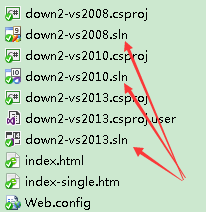
1.1.1.打开项目
双击工程文件打开项目:down2-vs2008.sln,down2-vs2010.sln,down2-vs2013.sln

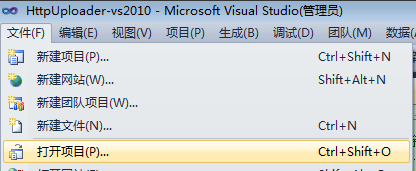
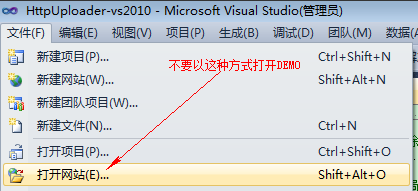
或在Visual Studio中通过打开项目方式打开DEMO,

不要以打开网站方式打开DEMO

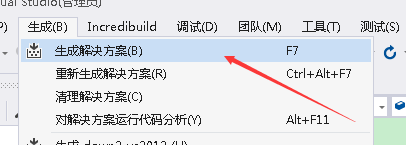
1.1.2.编译

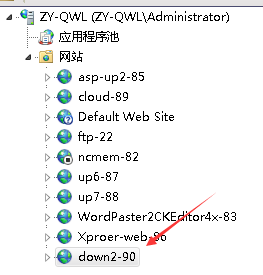
1.1.3.布署在IIS中
新建网站

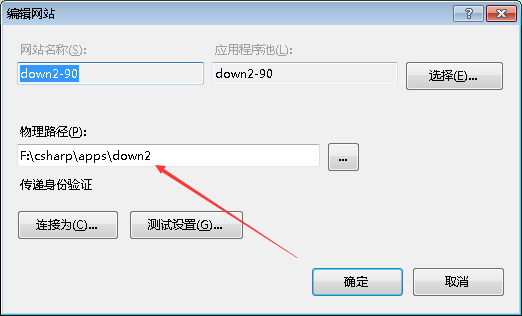
将网站路径设为项目路径,
这样设置后可以直接在项目中修改代码,然后在网站中立即看到效果,而省掉发布的步骤。

注意:
1.路径应该设置在根目录下,要看到bin目录

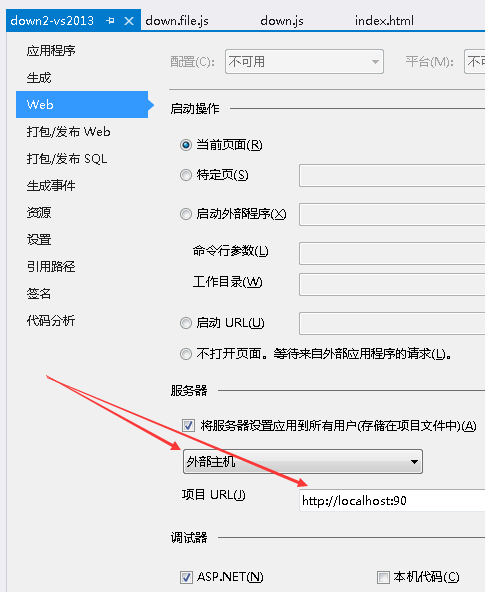
将项目Web改为IIS

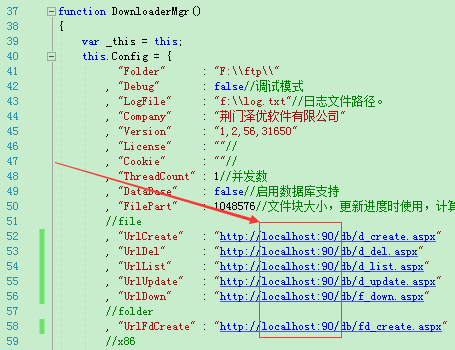
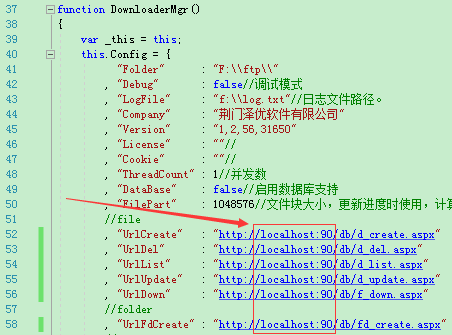
修改down.js中的路径
1.注意端口号必须正确。

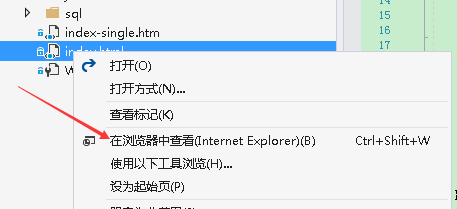
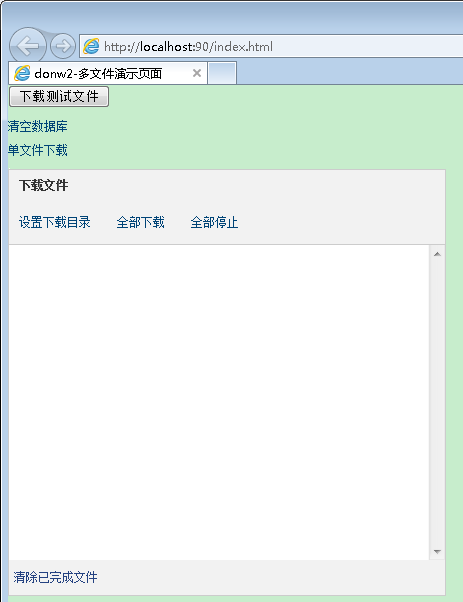
在浏览器中查看效果


注意:
1.demo仅支持在本地测试(localhost,127.0.0.1)不支持在其它地址中测试,如外网,局域网,内网。
2.如果需要在外网测试请与我们联系。
3.下载功能由控件实现,测试前请先安装控件。
1.1.4.使用IIS Express测试
将项目设置改为IIS Express

修改down.js中的端口号
1.端口号必须正确,与项目设置的端口号保持一致。

1.1.5.启用数据库支持
启用数据库库后下载信息将会保存在数据库中。在关闭重启浏览器后仍然可以继续下载。
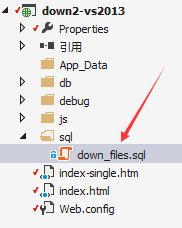
使用sql目录中的脚本创建数据库
1.创建数据表

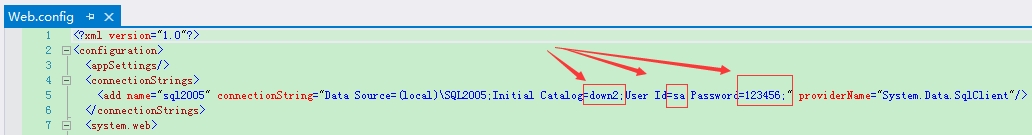
2.修改数据库帐号和密码

3.修改配置地址

实现效果:
