word黏贴图片显示不出来
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.1. 集成到UEditor1.x
说明:
1.wordpaster以插件形式集成到ueditor中,不会对ueditor原有功能造成影响。当不需要wordpaster功能时可以直接卸载。
2.wordpaster使用的上传页面是一个单独的页面,和ueditor官方demo中的上传页面不是同一个页面。
3.wordpaster与ueditor版本无关,可支持多个版本。
4.wordpaster是基于插件技术实现的功能,使用前需要安装插件。
主要步骤如下:
1.1.1. 上传WordPaster文件夹

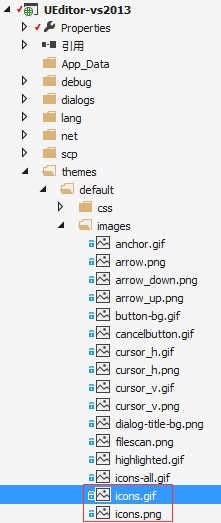
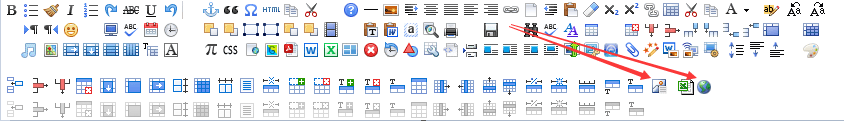
1.1.2. 在工具栏图标集合中增加插件按钮图标


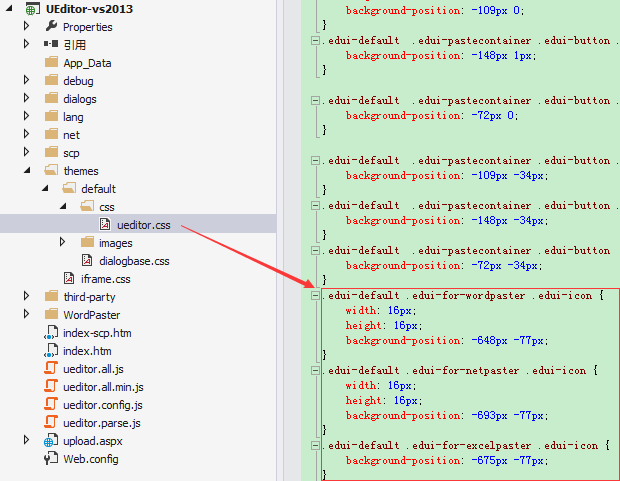
1.1.3. 修改ueditor.css文件

增加以下代码:
.edui-default.edui-for-wordpaster.edui-icon {
width: 16px;
height: 16px;
background-position: -648px-77px;
}
.edui-default.edui-for-netpaster.edui-icon {
width: 16px;
height: 16px;
background-position: -693px-77px;
}
.edui-default.edui-for-excelpaster.edui-icon {
background-position: -675px-77px;
}
优化:
/*WordPaster*/
.edui-default .edui-for-wordpaster .edui-icon{width: 16px;height: 16px;background-position: -648px -77px;}
.edui-default .edui-for-netpaster .edui-icon{width: 16px;height: 16px;background-position: -693px -77px;}
.edui-default .edui-for-excelpaster .edui-icon{background-position: -675px -77px;}
压缩:
.edui-default .edui-for-wordpaster .edui-icon{width: 16px;height: 16px;background-position: -648px -77px;}.edui-default .edui-for-netpaster .edui-icon {width: 16px;height: 16px;background-position: -693px -77px;}.edui-default .edui-for-excelpaster .edui-icon{background-position: -675px -77px;}
或者使用单独的图片
.edui-default.edui-for-excelpaster.edui-icon { width: 16px;height: 16px;background: url(“[url]http://www.ncmem.com/images/w.png”[/url])no-repeat;}
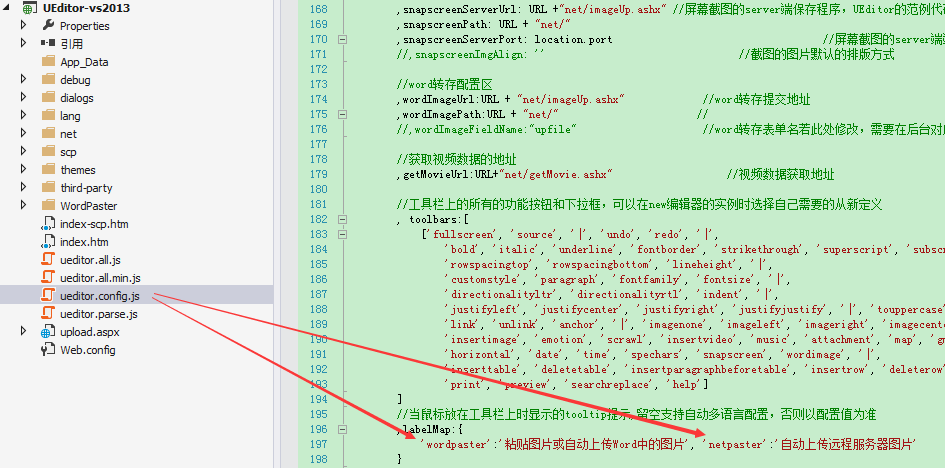
1.1.4. 在ueditor工具栏中增加插件按钮


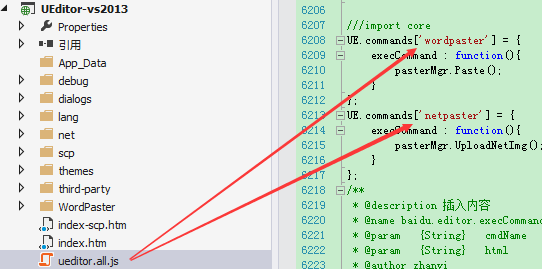
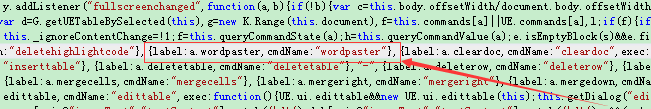
1.1.5. 增加插件按钮事件响应代码

代码如下:
UE.commands[‘wordpaster’] = {
execCommand : function(){
pasterMgr.Paste();
}
};
UE.commands[‘netpaster’] = {
execCommand : function(){
pasterMgr.UploadNetImg();
}
};
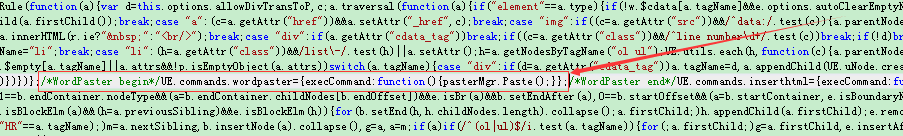
如果使用ueditor.all.min.js则添加下列代码:

代码:
UE.commands.wordpaster={execCommand:function(){pasterMgr.Paste();}};
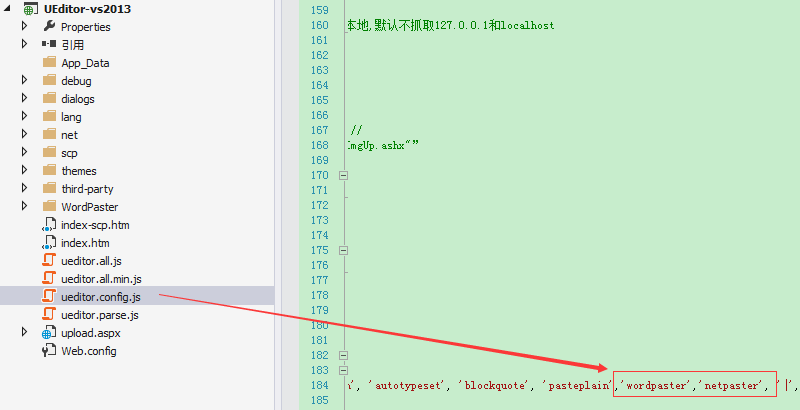
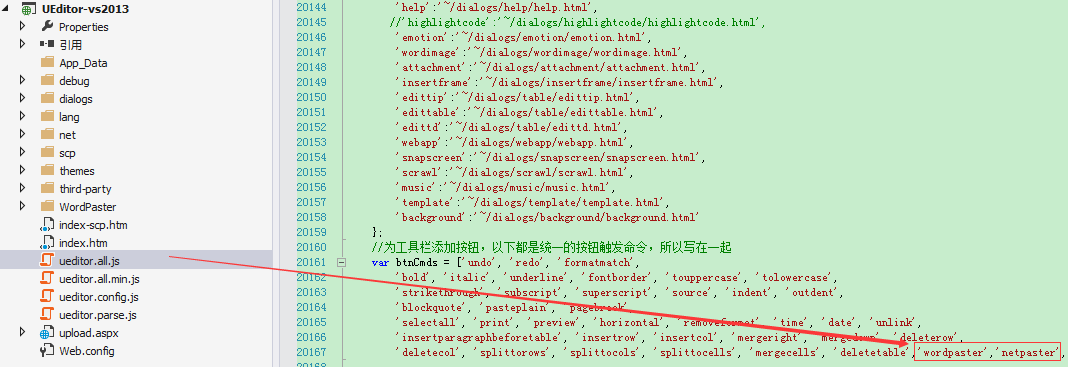
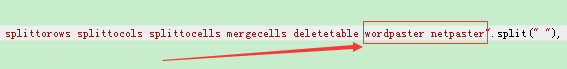
1.1.6. 增加工具栏命令按钮

如果使用ueditor.all.min.js则添加下列代码:

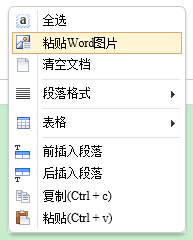
1.1.7. 添加到右键菜单


集成后的效果:

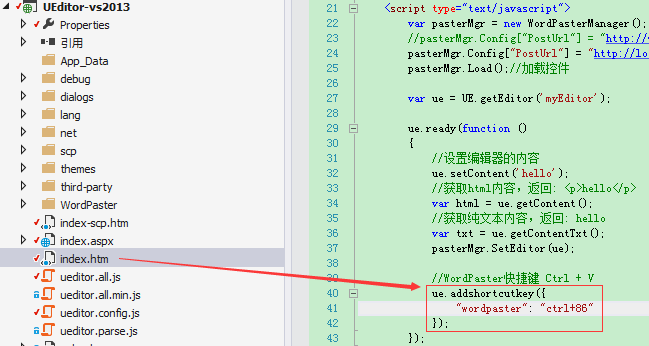
1.1.8. 自定义Ctrl+V快捷键

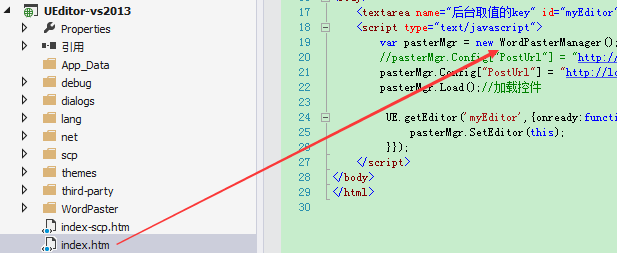
1.1.9. 引用页面代码
<html xmlns=”[url]http://www.w3.org/1999/xhtml”>[/url]
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<script type=”text/javascript” src=”ueditor.config.js” charset=”utf-8″></script>
<!–<script type=”text/javascript” src=”ueditor.all.js” charset=”utf-8″></script>–>
<script type=”text/javascript” src=”ueditor.all.min.js” charset=”utf-8″></script>
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/WordPaster.css”/>
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/js/skygqbox.css” />
<script type=”text/javascript” src=”WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/jquery-1.4.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.edge.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.app.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.file.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/WordPaster.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/skygqbox.js” charset=”utf-8″></script>
</head>
<body>
<textarea name=”后台取值的key” id=”myEditor”>这里写你的初始化内容</textarea>
<script type=”text/javascript”>
var pasterMgr = new WordPasterManager();
pasterMgr.Config[“PostUrl”] = “http://localhost:1761/upload.aspx”
pasterMgr.Load();//加载控件
UE.getEditor(‘myEditor’,{onready:function(){//创建一个编辑器实例
pasterMgr.SetEditor(this);
}});
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
2.整合后无法粘贴图片
可能原因:[url]http://bbs.ncmem.com/thread-517-1-1.html[/url]