ueditor+复制word+图片不能上传
版权所有 2009-2019 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com/index.aspx
产品首页:http://www.ncmem.com/webapp/wordpaster/index.aspx
开发文档:http://www.ncmem.com/doc/view.aspx?id=29adc89a08ed489498160458cddfa51b
控件下载:http://www.ncmem.com/webapp/wordpaster/pack.aspx
示例下载:http://www.ncmem.com/webapp/wordpaster/versions.aspx
联系信箱:1085617561@qq.com
联系QQ:1085617561
1.1. 集成到UEditor1.x
说明:
1.wordpaster以插件形式集成到ueditor中,不会对ueditor原有功能造成影响。当不需要wordpaster功能时可以直接卸载。
2.wordpaster使用的上传页面是一个单独的页面,和ueditor官方demo中的上传页面不是同一个页面。
3.wordpaster与ueditor版本无关,可支持多个版本。
4.wordpaster是基于插件技术实现的功能,使用前需要安装插件。
项目:
1.复制目录:WordPaster

2.复制文件:ueditor/themes/default/css/ueditor.css
demo已修改此样式文件,在这个样式文件中增加了wordpaster图标样式

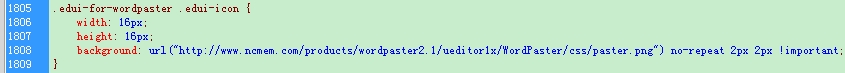
增加的代码如下:

增加以下代码:这里使用单独的图片
.edui-for-wordpaster.edui-icon { width: 16px;height: 16px;background: url(“http://www.ncmem.com/images/w.png”)no-repeat 2px 2px !important;}
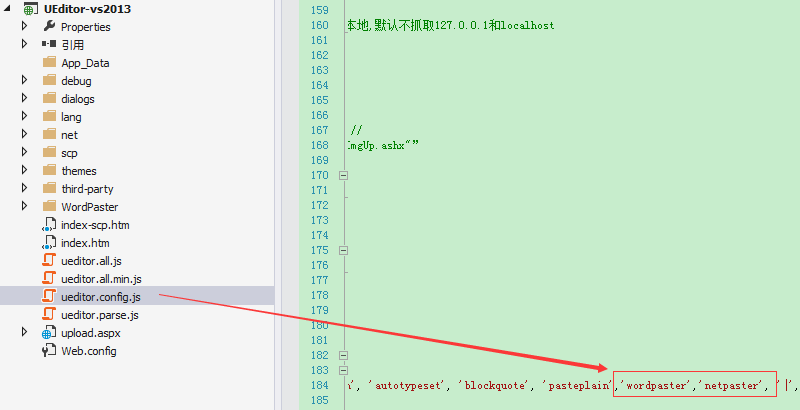
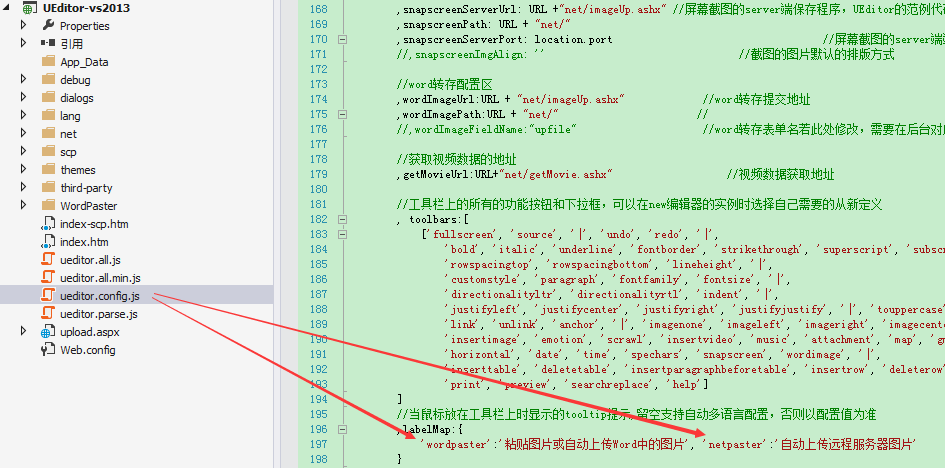
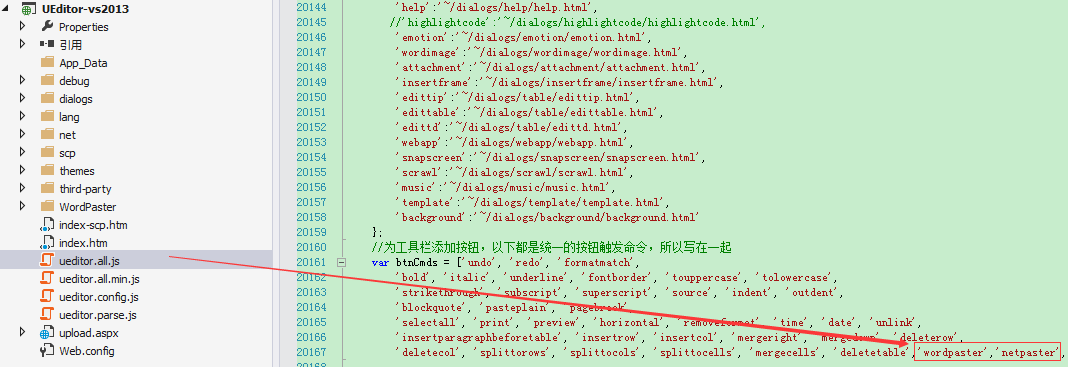
3.在工具栏中增加插件按钮


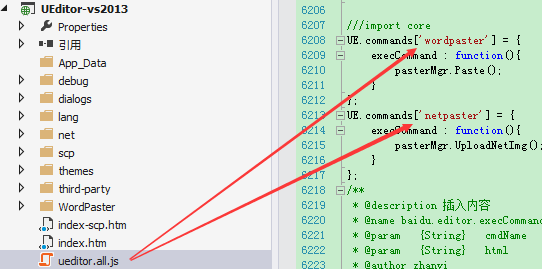
5.增加插件按钮事件响应代码

代码如下:
UE.commands[‘wordpaster’] = {
execCommand : function(){
pasterMgr.Paste();
}
};
UE.commands[‘netpaster’] = {
execCommand : function(){
pasterMgr.UploadNetImg();
}
};
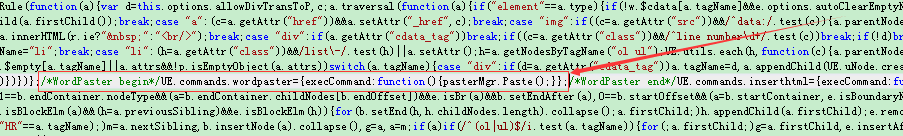
如果使用ueditor.all.min.js则添加下列代码:

代码:
UE.commands.wordpaster={execCommand:function(){pasterMgr.Paste();}};
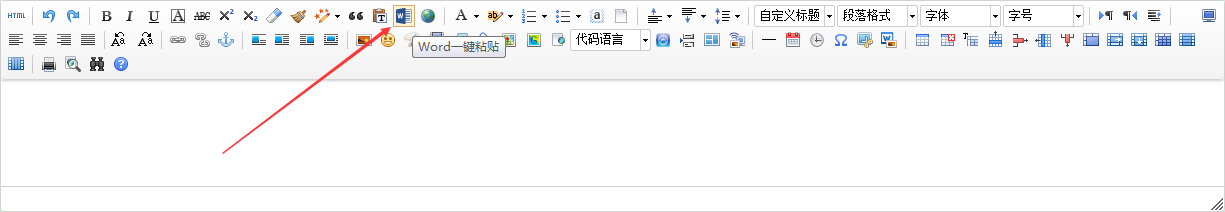
整合后的效果:

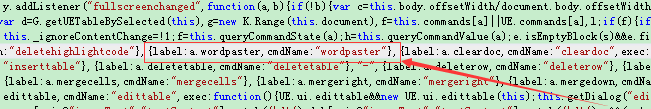
1.1.6. 增加工具栏命令按钮

如果使用ueditor.all.min.js则添加下列代码:

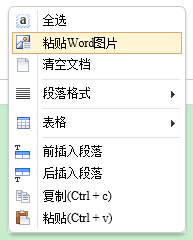
1.1.7. 添加到右键菜单


集成后的效果:

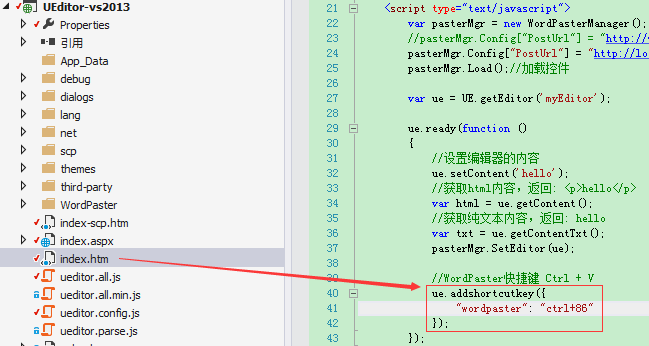
1.1.8. 自定义Ctrl+V快捷键

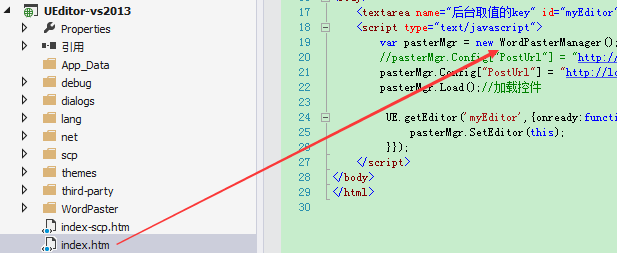
页面:
1.在引用页面增加头文件和插件初始化代码
<html xmlns=”[url]http://www.w3.org/1999/xhtml”>[/url]
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<script type=”text/javascript” src=”ueditor.config.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”ueditor.all.min.js” charset=”utf-8″></script>
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/WordPaster.css”/>
<link type=”text/css” rel=”Stylesheet” href=”WordPaster/js/skygqbox.css” />
<script type=”text/javascript” src=”WordPaster/js/json2.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/jquery-1.4.min.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.edge.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.app.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/w.file.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/WordPaster.js” charset=”utf-8″></script>
<script type=”text/javascript” src=”WordPaster/js/skygqbox.js” charset=”utf-8″></script>
</head>
<body>
<textarea name=”后台取值的key” id=”myEditor”>这里写你的初始化内容</textarea>
<script type=”text/javascript”>
var pasterMgr = new WordPasterManager();//这里必须声明成全局变量。
pasterMgr.Config[“PostUrl”] = “http://localhost:1761/upload.aspx”
pasterMgr.Load();//加载控件
UE.getEditor(‘myEditor’,{onready:function(){
pasterMgr.SetEditor(this);
}});
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

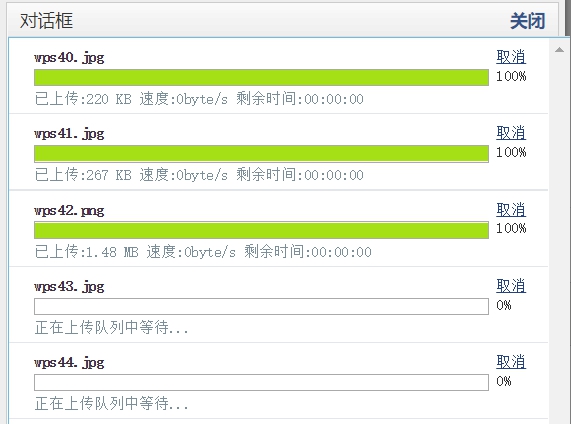
批量粘贴效果:

自动替换编辑器中的图片地址:在上传多张图片时非常方便,也非常高效。

图片保存路径:

常见问题:
1.为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
2.整合后无法粘贴图片
可能原因:http://www.ncmem.com/doc/view.aspx?id=305840a72ab142378b3960b6a224bd75
